Push7のNativeモードを設置する手順


Push7のNativeモードを設置する手順を紹介します。
Push7の基本的な使い方はこちらの記事でも書いています。
目次
Nativeモードの設定画面を開く
まずはPush7にログインします。
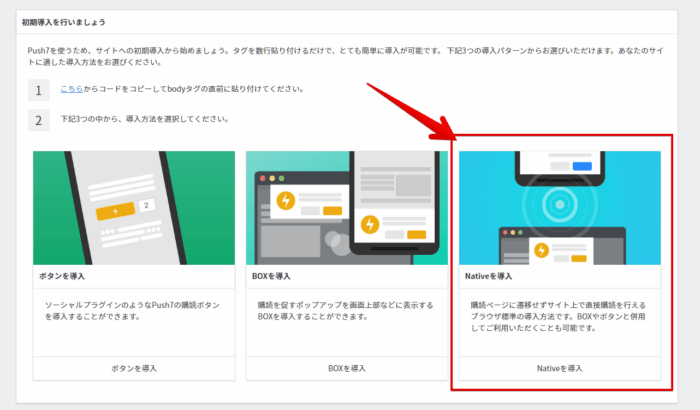
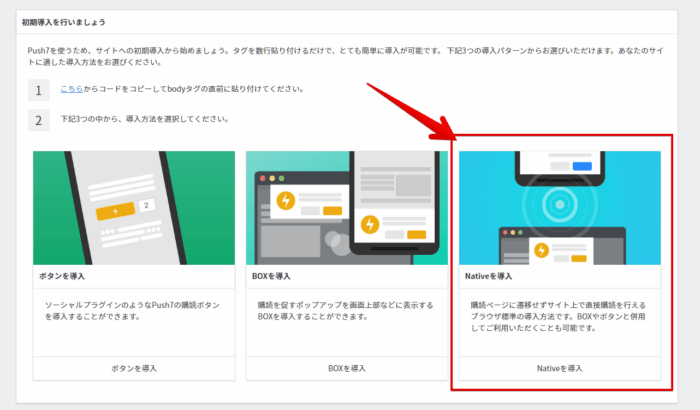
まだNativeモードにしていない場合、「初期導入を行いましょう」の項目が表示されていると思います。
その右端にあるNativeを導入をクリックします。


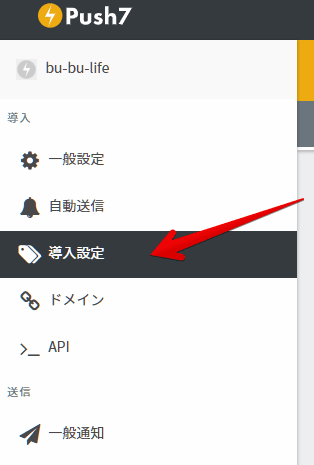
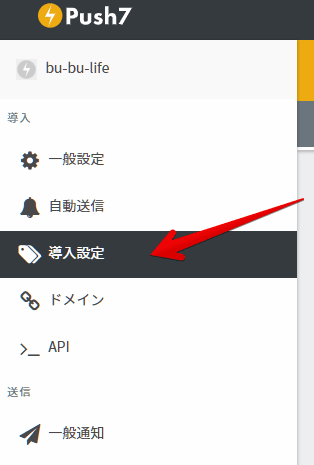
画面左のメニューにある「導入設定」からでも同じ画面に行くことができます。


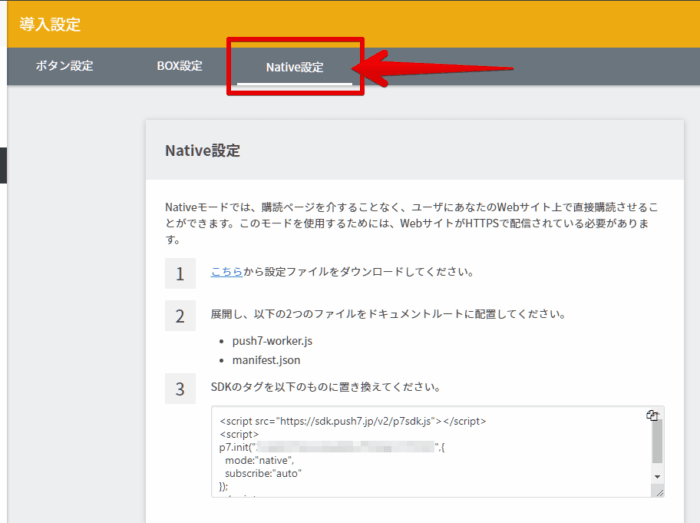
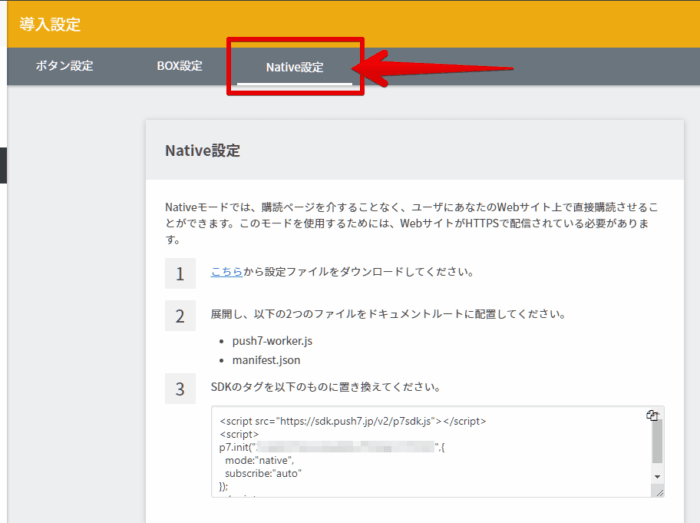
導入設定画面の「Native設定」タブをクリックすると設定画面が開きます。


Nativeモードの設定手順
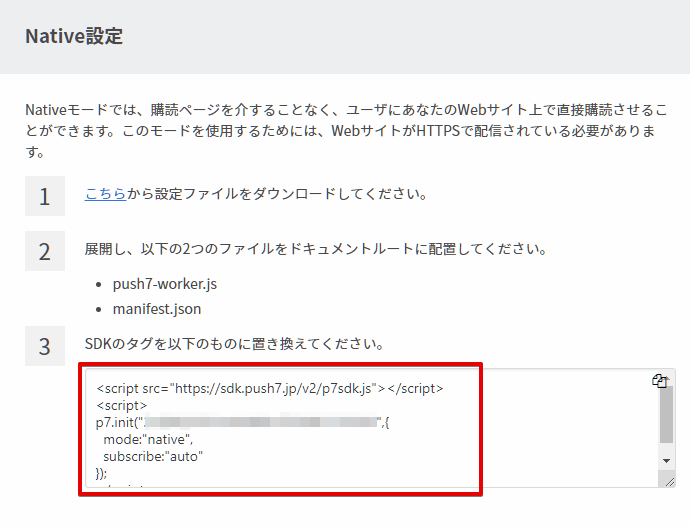
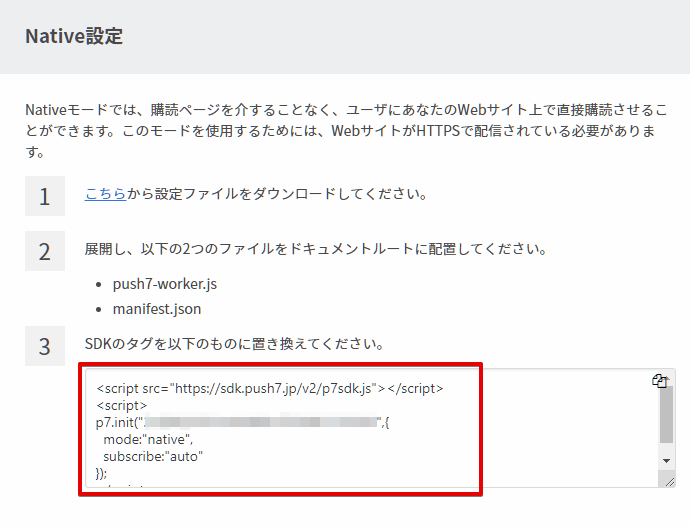
表示されている設定手順の説明をしていきますね。
1.設定ファイルをダウンロード
「こちら」のリンクをクリックして設定ファイルをダウンロードします。
ZIPファイルを解凍すると次のファイルが出てきます。
- push7-worker.js
- manifest.json
2.設定ファイルをドキュメントルートにアップロード
「ドキュメントルート」とは、サイトのトップページが表示されるFTPサーバー上の「場所」のことです。
WordPressサイトの場合、WordPressをインストールした場所がドキュメントルートになっています。


まれにWordpressのインストール先をドキュメントルート以外にしているケースもありますが、それは故意に設定をしないとできないので、通常はWordpressのインストール先がドキュメントルートと考えてOKかと思います。
関連記事
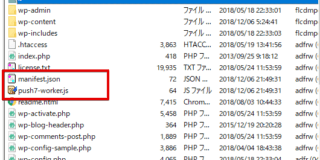
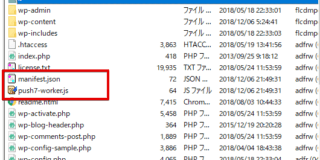
FTPでデータを見てみると「wp-admin」や「wp-content」などのフォルダがある場所がドキュメントルートです。
ここに、先ほどの設定ファイルをアップロードします。


設定ファイルをFTPでアップする
3.SDKタグをサイトに設置する
表示されているタグをコピーし、サイトの</head>の直前にペーストします。
headタグの終了タグですね。


テーマのheader.phpに</head>はあるはずです。
子テーマを使用している場合、header.phpが無い場合があります。
そんな時は、親テーマにあるheader.phpを子テーマのフォルダにコピペして、そこに設置すると良いでしょう。
<script src="https://sdk.push7.jp/v2/p7sdk.js"></script>
<script>
p7.init("xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",{
mode:"native",
subscribe:"auto"
});
</script>ちなみにテーマによっては『追加したいコードがある場合は、このファイルに追記してね!』という約束事があったりします。
「Luxeritas」というテーマの子テーマには「add-header.php」というファイルがあるので、こちらにSDKタグを設置するとベストです。
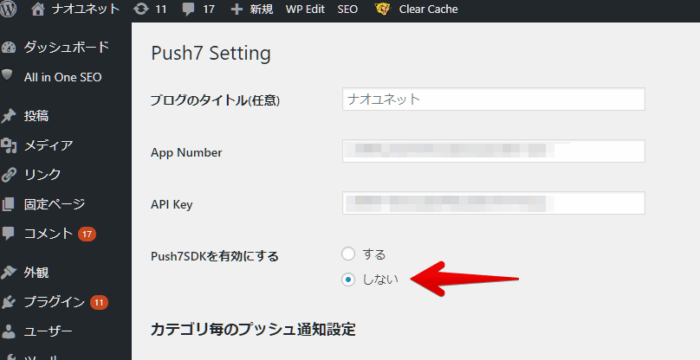
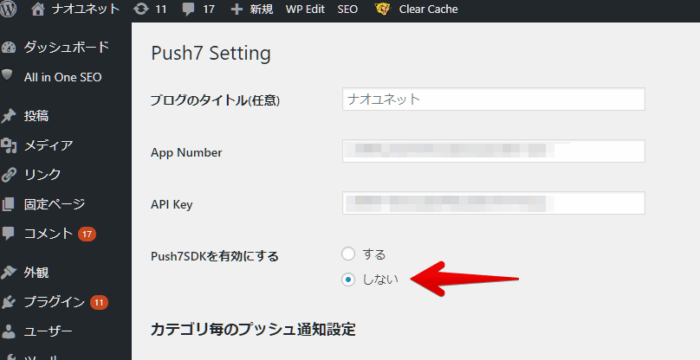
WordPressプラグインの設定を変更
Push7のプラグインを使っている場合は、設定を開いて「Push7SDKを有効にする」を「しない」に変更します。
これでPush7のNativeモードの設置は完了です。





参考にさせていただきました!
ありがとうございます♪
すごく助かりました
参考にしていただけて嬉しいです!ありがとうございます!