画像の代替テキスト(alt属性)は必要不可欠!意味と書き方と修正方法


Webサイトに使用する画像には、その画像の内容を記す「Alt(オルト)属性」 というものがあります。
一般的には「代替テキスト」と呼んだりもします。
HTMLだと、こう記述されます。
<img src="https://hoge.jp/images/image01.jpg" alt="代替テキスト">

「alt=””」の中のテキストが代替テキストになります
なぜ「代替テキスト」は存在するのかというと、理由は3つあります。
目次
代替テキストが必要な3つの理由
画像が表示される前にあらかじめ内容を伝える
その昔、インターネットが高速ではなかった時代、データサイズの大きい画像は読み込むのにとても時間が掛かっていました。
今では信じられないかもしれませんが、画像1枚を表示するのに10秒くらい掛かったりしたもんですw
データの軽いテキストは先に表示されるので、画像が表示されるまでの間「何の画像かを補足する説明文」として「代替テキスト」を設定する必要がありました。


「画像に代替するテキスト」という訳ですな!
また、画像がリンク切れなどにより正常に読み込みがされなかった時にも代替テキストは活躍します。


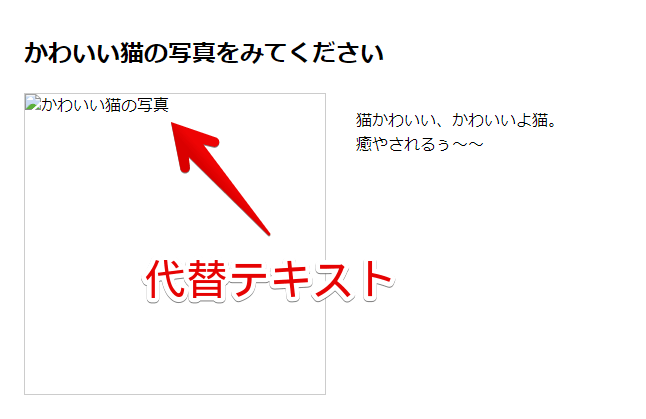
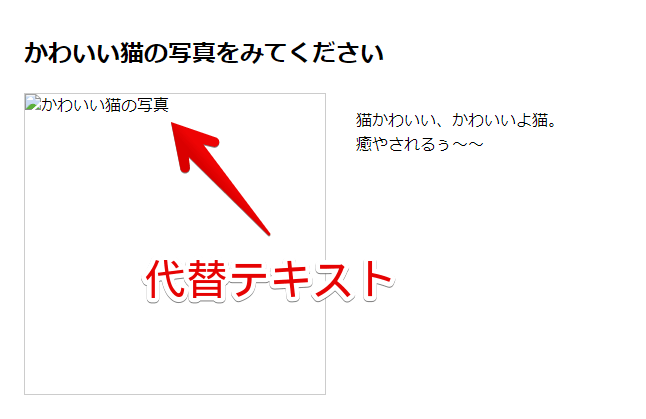
画像が読み込まれる前は、その場所は透明な空間に。
代替テキストは画像と同じ位置に表示されます。
検索エンジンが画像を理解する
Googleなどの検索エンジンのクローラーBOTは、画像を正しく理解できません。
代替テキストで画像の内容をクローラーBOTに伝えることは、SEO的に重要といわれています。
最近ではAI技術が進歩し、クローラーも画像の解析ができるようになってきていますが、まだまだ完璧に理解できている訳ではありません。
代替テキストは、令和の現在も重要な要素のひとつに変わりはありません。
Google画像検索の需要も少なくないので、イラストや図解などオリジナル制作の画像は代替テキストが大きな役割を果たすのではないかと思います。
スクリーンリーダーが読み上げる
パソコン内のテキストを音声で読み上げるソフト「スクリーンリーダー」が画像の内容を読み上げる為に代替テキストを使います。
代替テキストが設定されていないと、スクリーンリーダーは画像を認識せずに無視してしまいます。
視覚にハンデを持つサイト閲覧者も少なくなく、記事の内容をより詳しく・多くの人に届けるためには、代替テキストは重要な役割を持っています。
このように、画像に代替テキストを入れることは、SEO的にもユーザー的にも良いということがわかります。
それでは、代替テキストは「具体的に」何を入れたら良いかを考えていきます。
代替テキスト(Alt属性)の書き方
次の画像に代替テキストを入れるとしたら、いったいどんな文言が良いでしょうか?


<img src="baby.jpg" alt="赤ちゃん">

わかるけど、ちょっと単純すぎですね…
もっと写真の情景が浮かぶような言葉が良いですね…。
<img src="baby.jpg" alt="パパに抱っこされて笑っている赤ちゃんがこっちを見ている写真">

言葉だけでもなんとなくイメージが湧く!
代替テキストは、あくまで「画像」に対する説明文ですので、狙っている検索キーワードを無理やり入れるのはナンセンスです。
画像から伝わるイメージを文字にして入れるのが代替テキストの正しい使い方です。
WordPressで代替テキストを設定する方法
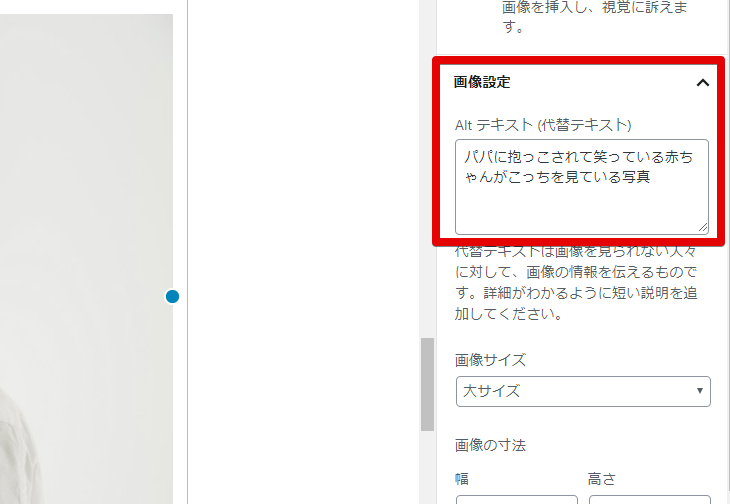
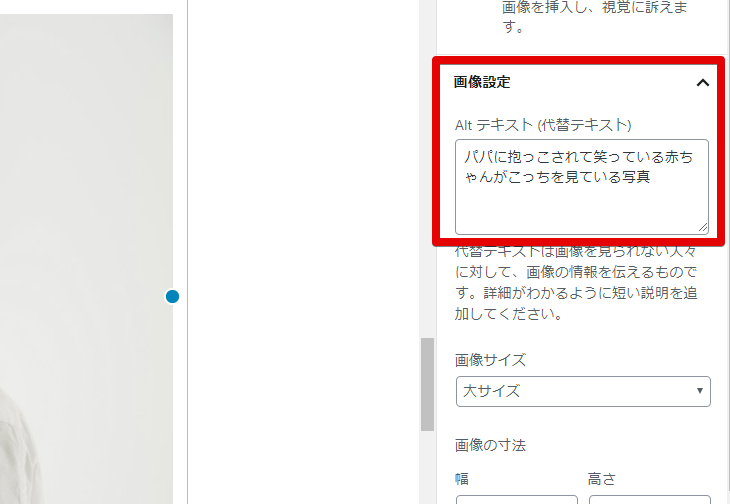
ブロックエディターの場合
編集画面で画像をクリックすると、右メニューに代替テキストの入力欄が表示されます。


クラシックエディターの場合
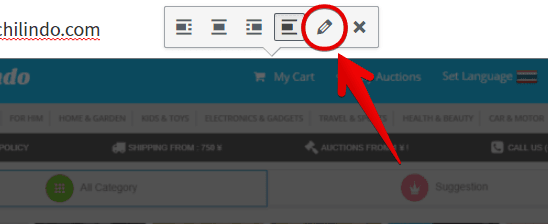
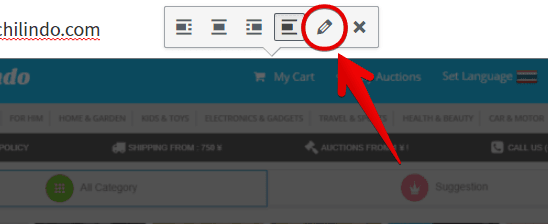
画像をクリックし、鉛筆アイコンの編集ボタンをクリック。
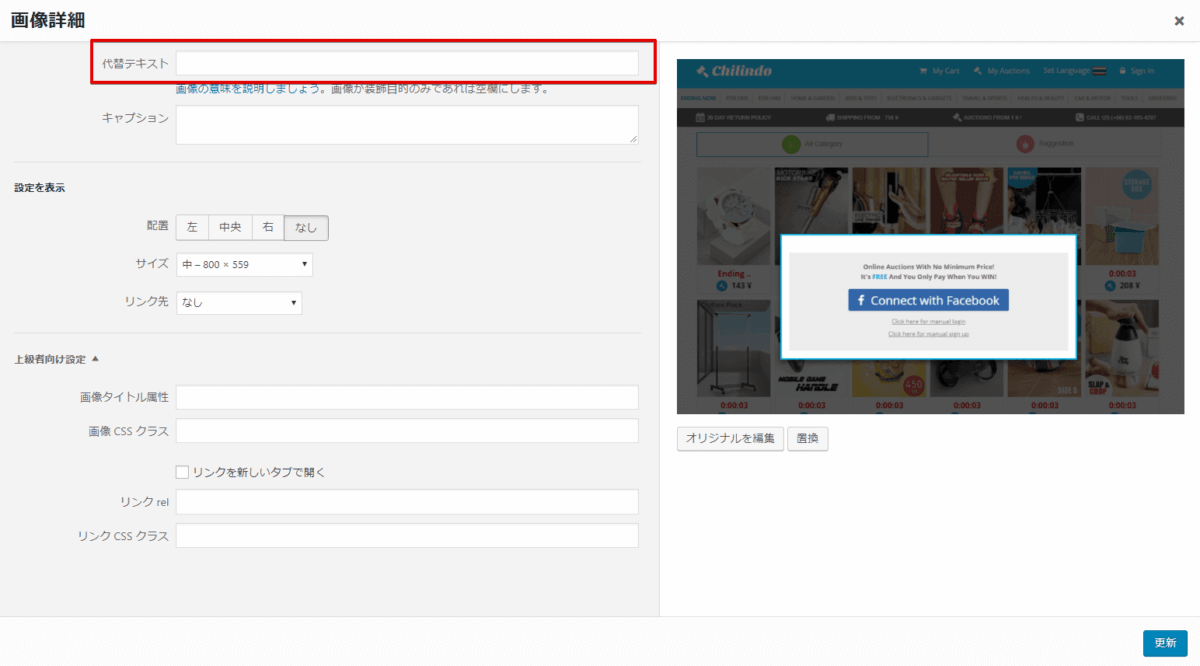
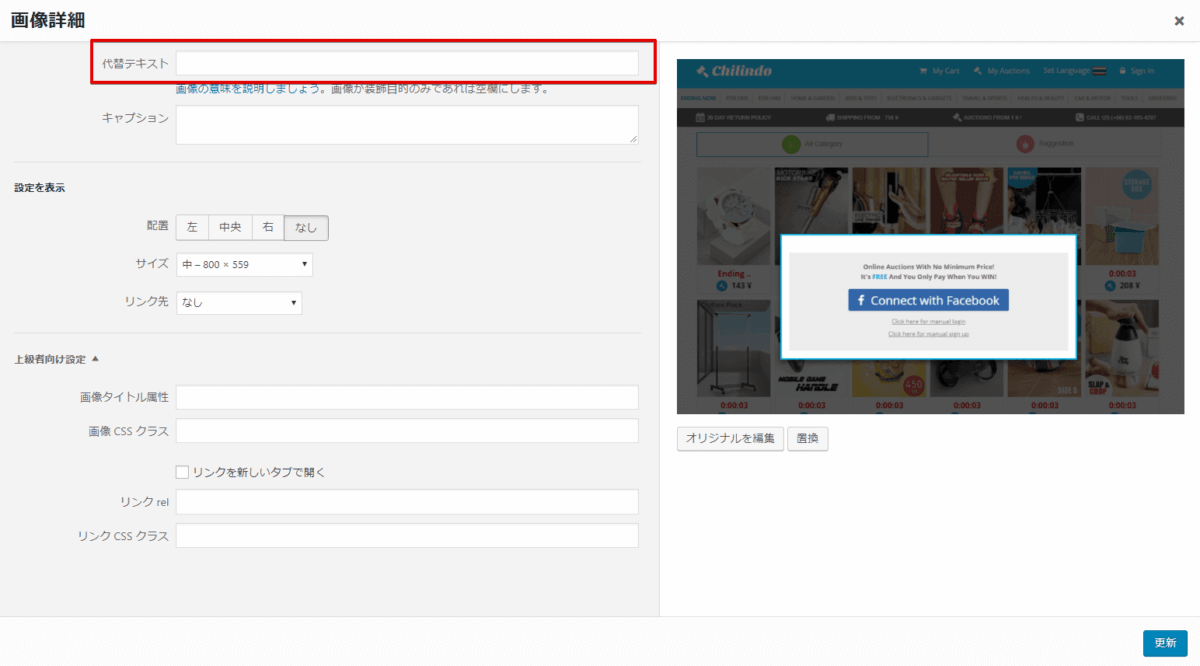
「画像詳細」の一番上に「代替テキスト」の入力欄があるので、入力したら「更新」ボタンを押します。




代替テキストの確認方法
すでに公開している記事の画像に、代替テキストがちゃんと入っているかを確認するには、1つ1つ編集して見ていくのは時間が掛かるし、正直めんどうな作業です。
Alt属性が設定されているかどうかをチェックするChromeの拡張機能を使えば、楽に確認ができます。
僕のおすすめは「Alt & Meta viewer」です。
クリックひとつで、ページ上にある画像の代替テキストが、吹き出しで表示されます。




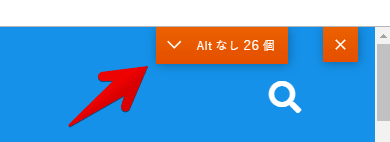
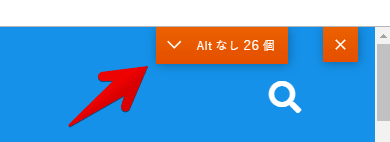
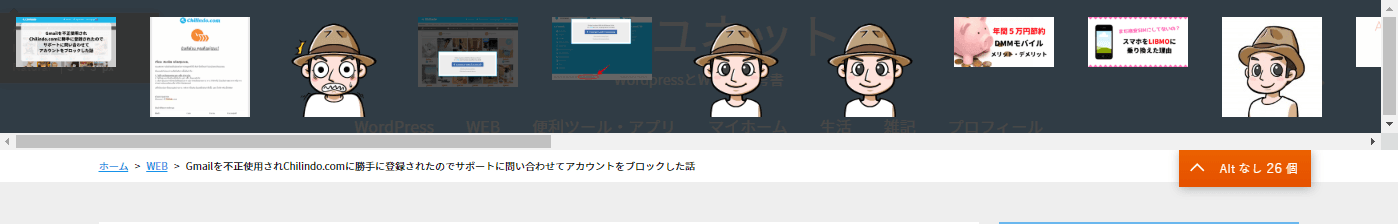
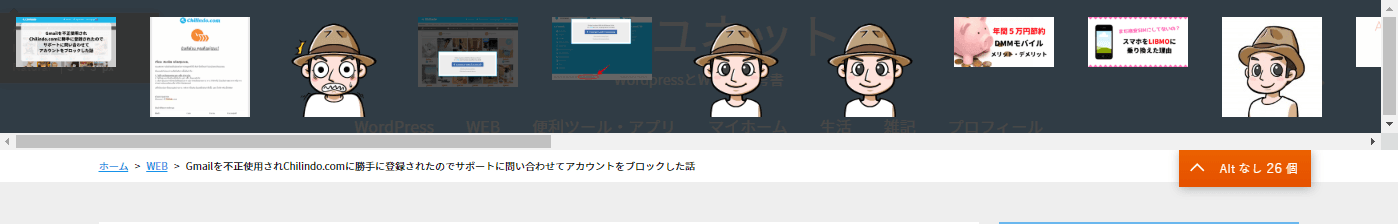
さらに、右上の「Altなし何個」というリンクをクリックすると?




代替テキストが設定されていない画像をまとめて表示してくれます。
クリックするとその画像がある場所までスクロールするので、よりチェックが捗ります。



