スクロールすると追従してくるStickyboxを実装する方法


縦に長いページなどで、スクロールすると追従してくる要素を実装する方法をご紹介します。
常に画面内に入ってくるので、特に見てほしいコンテンツを閲覧ユーザーにアピールすることができます。
ちなみにStickyとは、ググると「ねばねば」「べとべと」とかで翻訳されますが、要するに「ある物にくっつく状態」のことをいいます。
その名の通り、スクロールしてるとブラウザの上端で「ピトッ」てくっつくように止まります。


サイドバーにあるバナーとかを追従させているサイトをよく見かけますね
目次
Stickyboxの実装方法
まずはHTMLですが、外側にjQuery指定用のid属性を入れたdiv、内側にはサイズや色など好きなデザインにするclassを入れます。
<div id="stickybox">
<div class="sticky">
固定したい要素
</div>
</div>CSSはwidthの指定だけは必須です。
あとはお好みのデザインにしてください。
.sticky {
padding: 50px 0;
width: 300px; /* 必須 */
background-color: #a2de8a;
text-align: center;
}追従する仕掛けはjQueryで実装します。
/* Sticky */
stickyBox('#stickybox','footer'); // 第1引数に追従させる要素、第2引数に追従が止まる要素を指定
function stickyBox(elm,target) {
$(window).on('load scroll', function(){
var $sticky = $(elm),
$stickyTop = $sticky.offset().top;
offset = 0; // 追従する上端からの距離を指定(単位px)
var $height = $sticky.height();
$sticky.css('height', $height);
if($(window).scrollTop() > $stickyTop - offset) {
$sticky.children().css({'top':offset,'position':'fixed'});
} else {
$sticky.children().removeAttr('style');
}
var $stickyTarget = $(target).offset().top;
var $trigger = $(window).scrollTop() + $sticky.height();
var sticky_scrolled = $trigger > $stickyTarget ? true : false;
if(sticky_scrolled) {
var $stickyPosition = $trigger - $stickyTarget;
$sticky.children().css('top', - $stickyPosition);
}
});
}Stickyboxの設定方法
JavaScriptの1行目、stickyBox('#stickybox','footer')の部分は、サイトに合わせて修正します。
第1引数は、追従させたい要素を指定。
第2引数で指定した要素にStickyboxが到達したら、追従が終わりスクロールが再開されます。
追従が終わるポイントがなければStickyboxはとずっと追従し続けてしまうため、フッターなどのコンテンツの上に乗っかってしまう可能性があります。
乗っかってしまうと、その下にあるテキストが読めなかったり、リンクがクリックできなくなってしまいます。
どういう事かと言うと、実際に見たほうが早いと思ったのでサンプルページを作りました。
offsetの値を「10」などの整数を入れると、追従する位置が10px下にずれます。
負の値を入れると逆に上にずれますが、画面からはみ出てしまうのでマイナスの値は入れないようにしてください。
Google Adsense広告を追従する場合の注意点
Google Adsenseの広告を追従させることが可能です。
但し、やり方を誤るとAdsenseポリシー違反になってしまう可能性があるので注意が必要です。
どうしたらポリシー違反に該当するのか、いくつかご紹介します。
広告がコンテンツに被ったり、近すぎないようにする
Adsense広告を追従させる場合は、空いているスペースに配置されるようにしなければなりません。
また、広告は全体が見えるように配置しなければなりません。
追従は縦スクロールのみで可能
例えばマウスカーソルを追尾してくるような実装は禁止されています。
広告と一緒にコンテンツやナビゲーションリンクなどが追従してはいけない
追従できるのはAdsense広告のみで、その他の要素が一緒に追従してはいけません。
広告をユーザーのスクロール以外の操作で非表示にする実装は禁止
閉じるボタンをクリックするなどして、Adsense広告が消せるようにするのは禁止です。
第三者パーティの広告と一緒に追従してはいけない
Adsense以外のアフィリASPなどの広告も一緒に追従させてはいけません。
追従の動きはスムーズにする、断続的な動きは禁止
これはアニメーションを加えたり、少し遅れて追従させたり、なんらかの視覚効果を加えた実装が禁止、という意味になると思います。表現の問題なので、何がポリシー違反になるのか、なかなかニュアンスが難しいですが、余計な小細工はせずにシンプルな形での実装が無難かと思います。
追従広告は1ページにつき1枠まで
2枠以上の広告を追従させてはいけません。
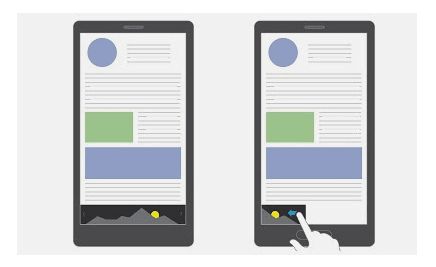
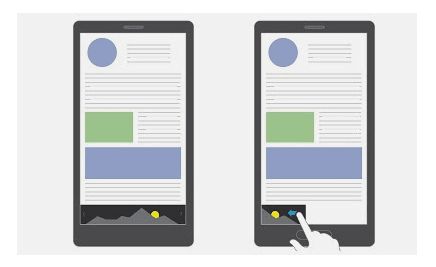
モバイルサイトの場合、アンカー広告の形式で実装する
アンカー広告とは、モバイルサイトの最上部・最下部に表示される細長い広告のことです。


画像は公式ブログより。
(リンク先記事は情報が古いので注意)
現在のAdsenseには「自動広告」でアンカー広告を簡単に入れられますね。
以上、Adsense広告を追従させる場合の注意点でした。
Stickyboxを上手に使って、コンテンツを見せ方を工夫してみてくださいね。