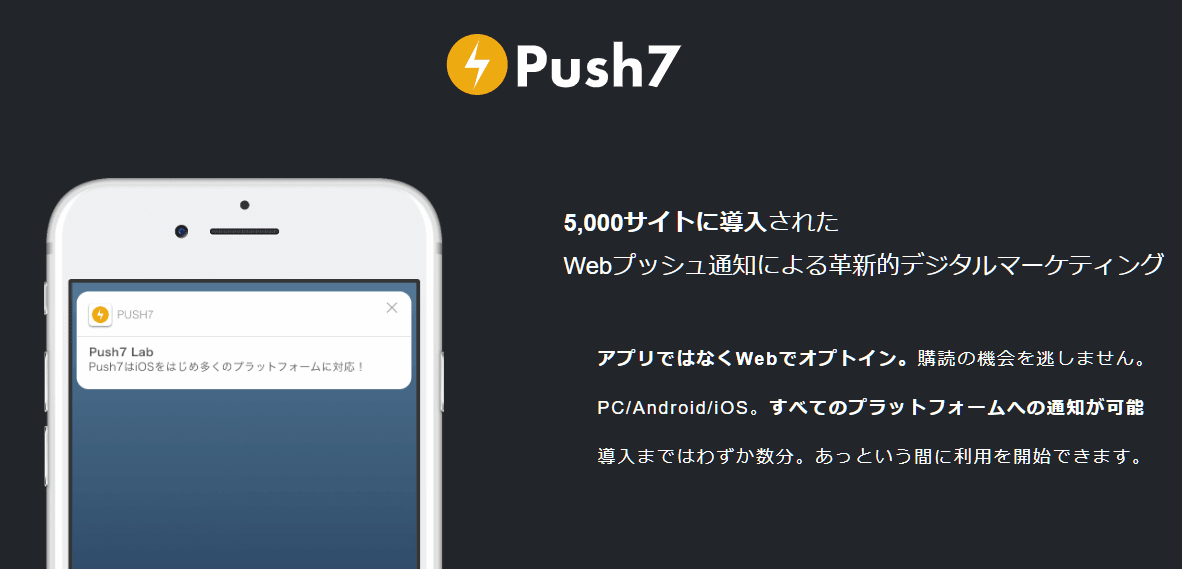
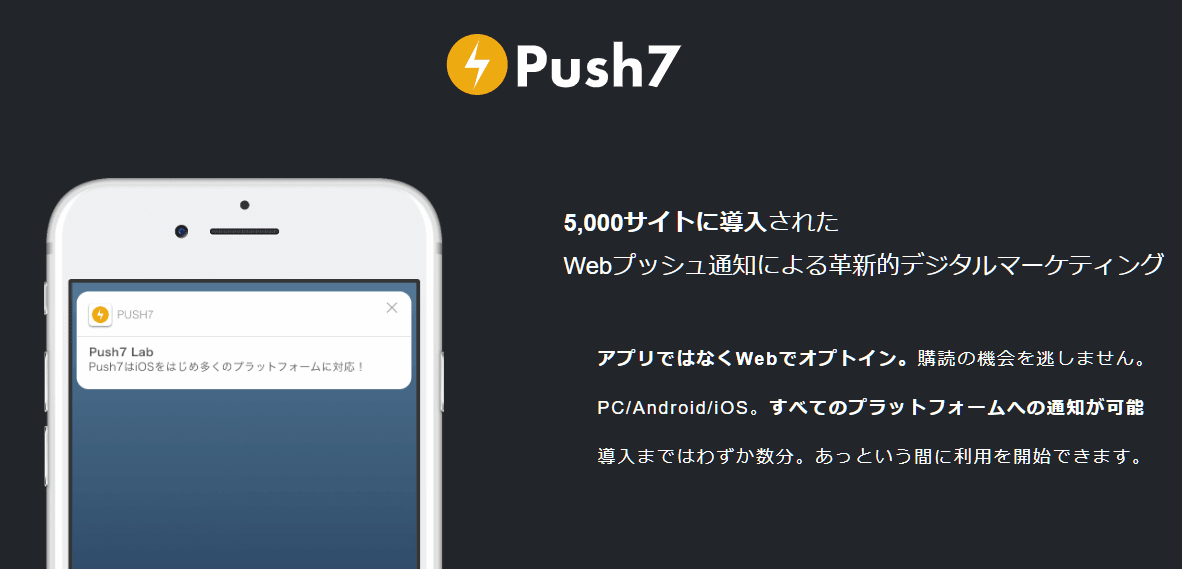
Webプッシュ通知を無料で実装「Push7」の使い方


サイトに「Webプッシュ通知」機能を無料で手軽に導入できる「Push7」。
Wordpressはもちろん、様々なブログサイトにも対応しています。
Webプッシュ通知とは、サイト側からお知らせや更新情報を送信し、それを通知することで読者をサイトへ誘導する機能です。
Webプッシュ通知の「購読者」を多くゲットできれば、誰でもプッシュ型のマーケティングができるようになります。
Webプッシュ通知は、PCではChrome、Firefox、Operaに対応。
IEは非対応、将来的にはEdgeが対応する予定。
モバイルでは、Android版Chrome、Operaで対応しており、現在iOSではサポートされていません。
iPhoneやiPadの場合は、購読用の「Push7アプリ」を使うと通知を受信できるようになります。
Push7に登録する
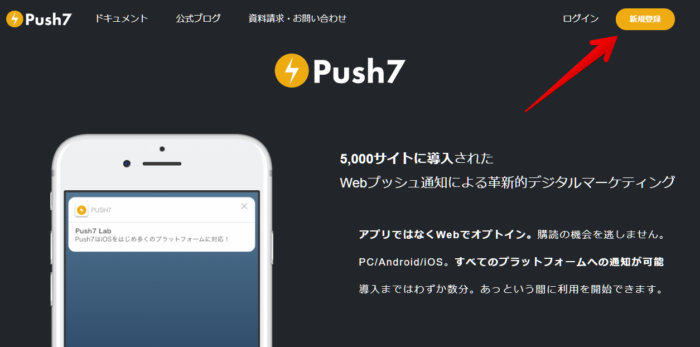
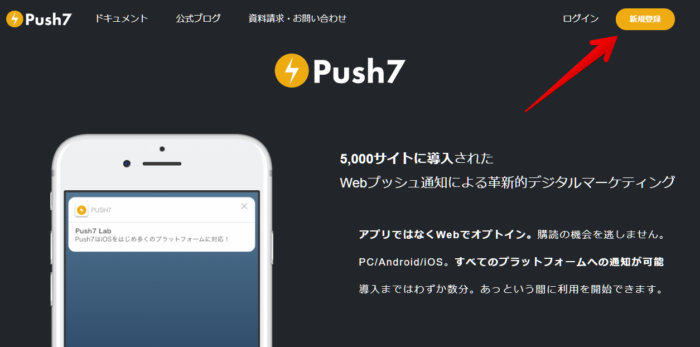
Push7公式サイト へ飛びます。
トップページ右上の新規登録をクリック。


メールアドレスを入力して「仮登録」をクリック。


メールがすぐに届くので、本文のURLから本登録を行います。
パスワードを設定すると、すぐに登録が完了しました。
続いて、新規アプリケーション作成をクリックします。


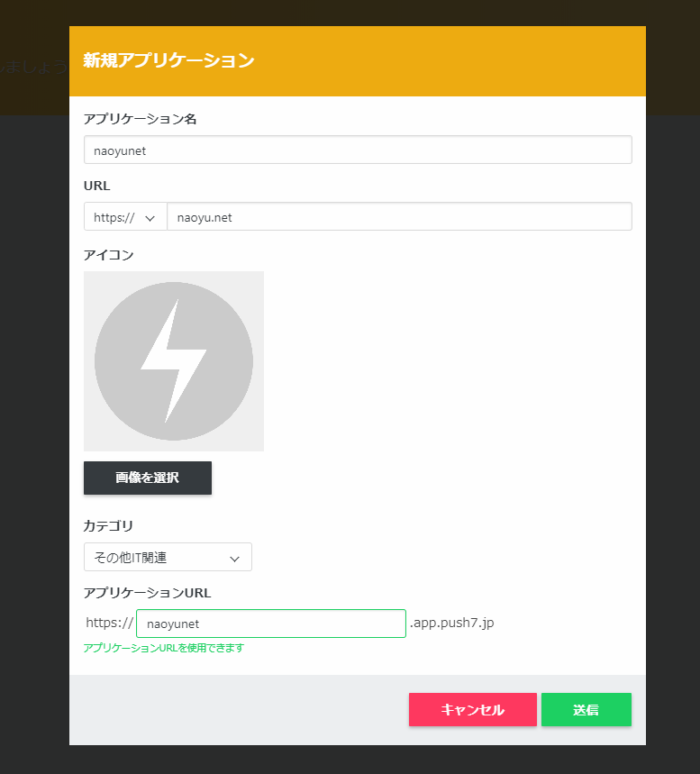
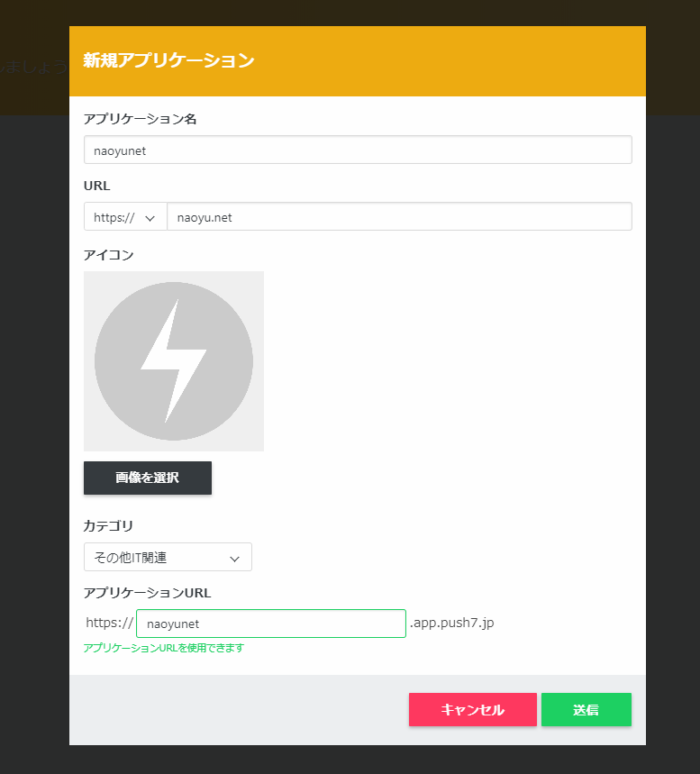
新規アプリケーションの各項目に入力します。


アプリケーション名 → 好きな名前
URL → プッシュ通知を入れたいサイトURL
アイコン → 任意
カテゴリ → 適当
アプリケーションURL → 好きな英数字
入力したら右下の「送信」をクリック。
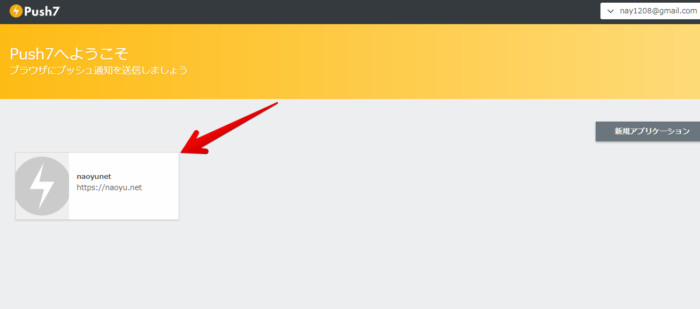
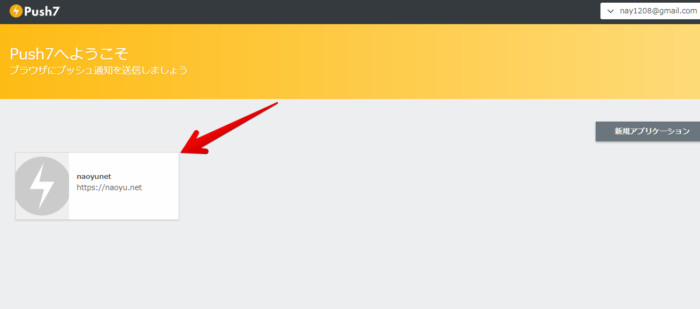
これで、アプリケーションが完成しました。


新規アプリケーションが表示されている
Push7の設定
作成したアプリケーションをクリックすると、各種設定画面が開きます。
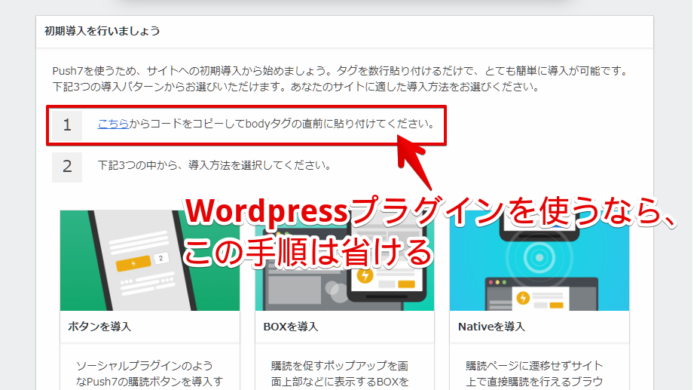
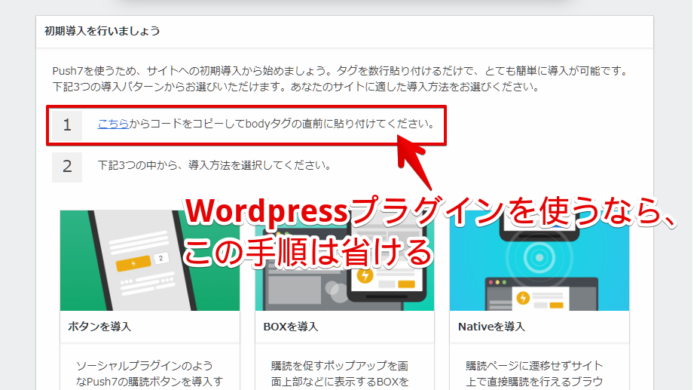
最初に表示される画面がこちら。


WordPressサイトの場合、プラグインを使うと「コードの貼り付け手順」が省けます。
WordPress以外のサイトの場合は「こちら」のリンクで表示されるコードを説明の通りにサイトに追加しましょう。


ここでは一旦、Wordpressを前提で話を進めますね
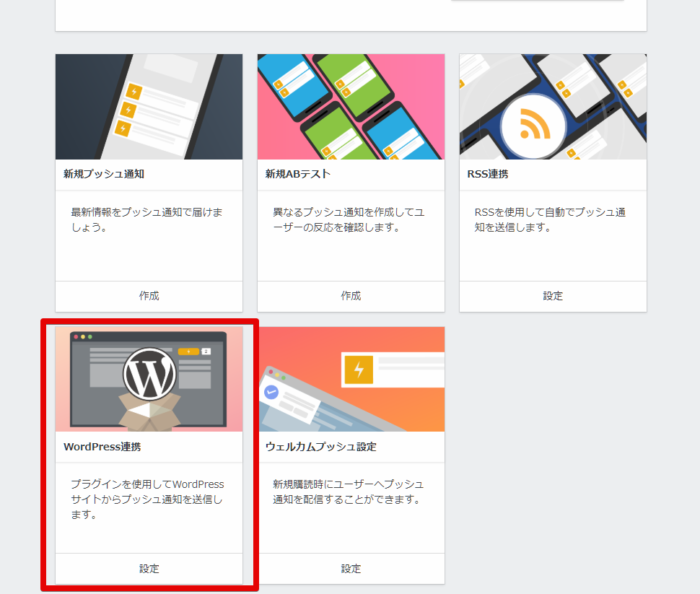
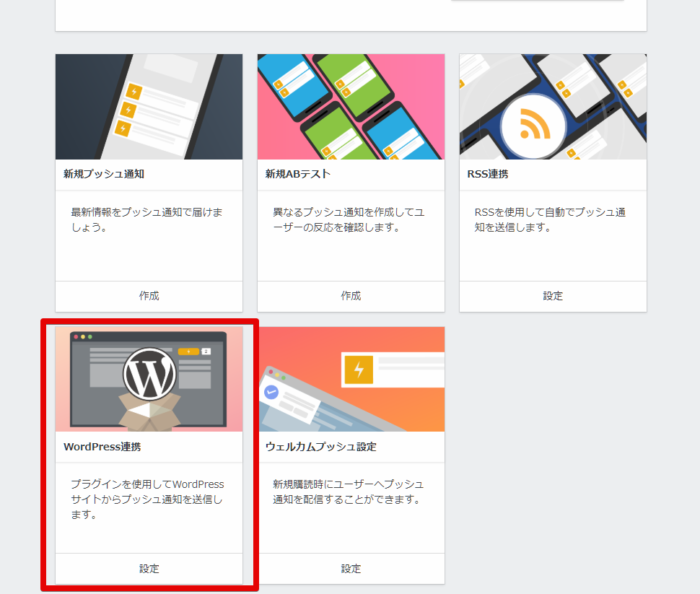
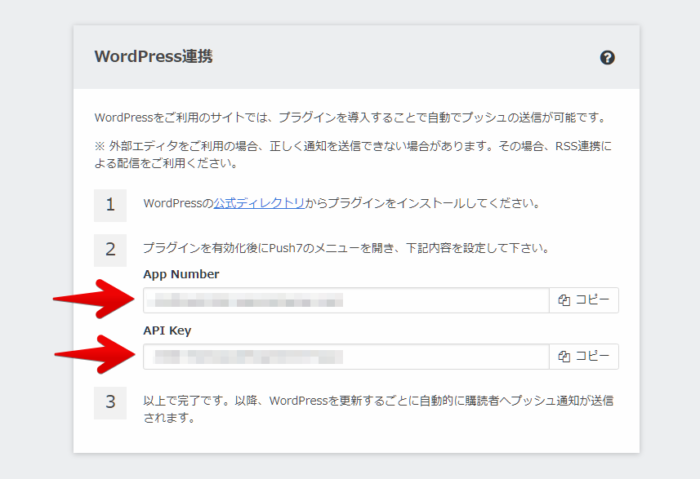
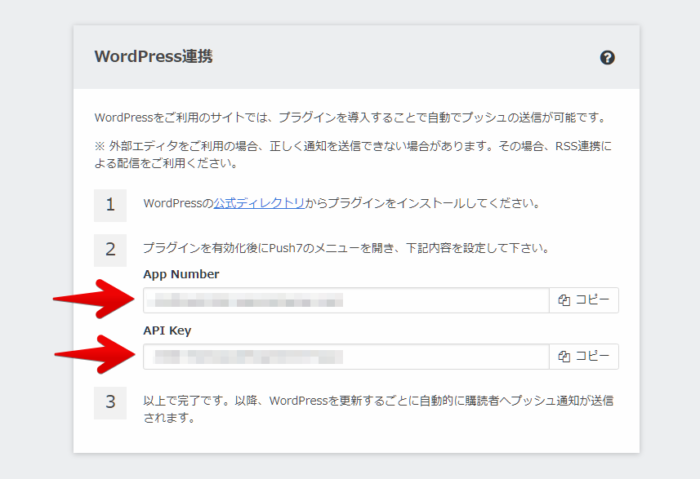
スクロールしていくと「WordPress連携」があるのでクリックします。


WordPress連携に必要なApp NumberとAPI Keyが表示されているのを確認します。


一旦、このまま開いておき、別タブを開きWordpressにログインします。
Push7プラグインをインストール
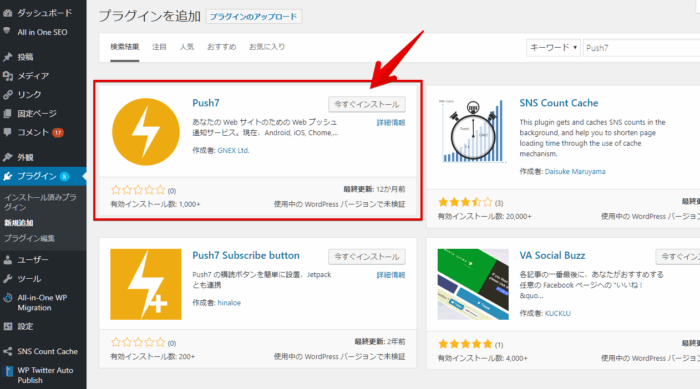
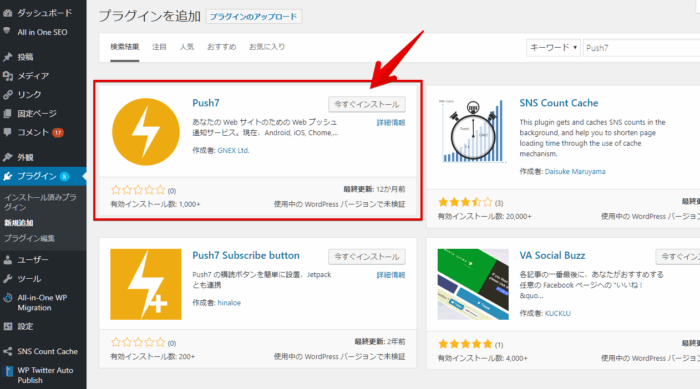
管理画面「プラグイン > 新規追加」で「Push7」と検索し、Push7プラグインをインストールします。


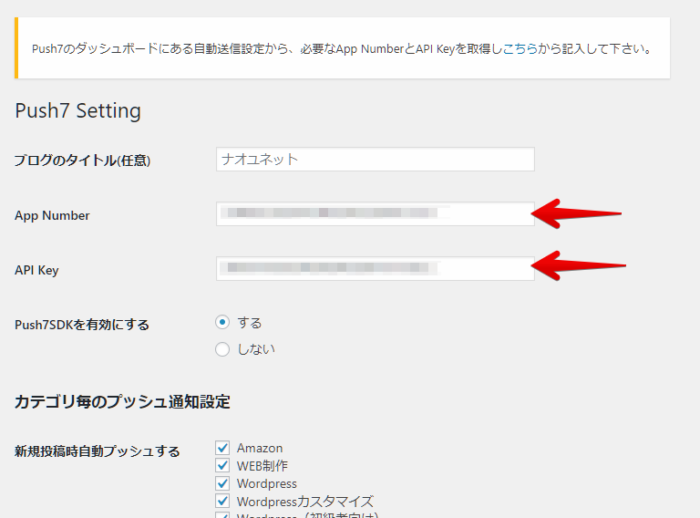
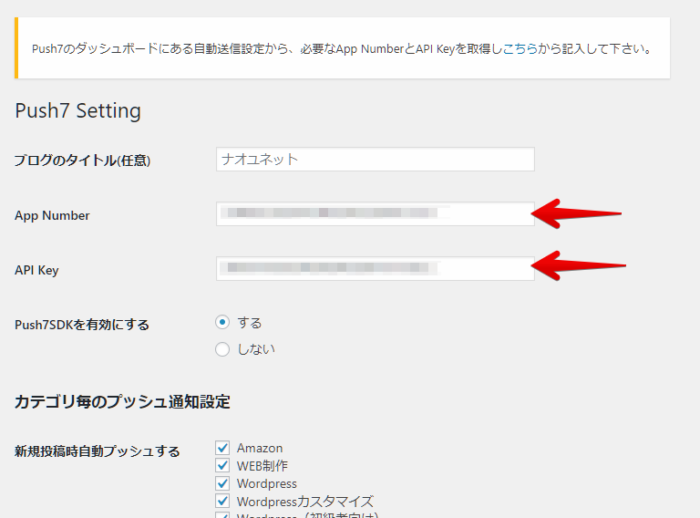
Push7プラグインを有効化したら「設定 > Push7設定」をクリック。
Push7の「Wordpress連携」のページで表示したApp NumberとAPI Keyをそれぞれコピペします。
「Push7SDKを有効にする」には「する」にチェックを入れます。
これは、初期導入で省いた手順の箇所になります。


設定を保存したら、しばらく待ちます。
サイトに反映されたか確認する
だいたい30分~1時間くらい経つと、プッシュ通知が有効になっています。
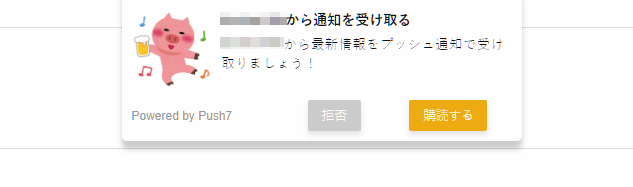
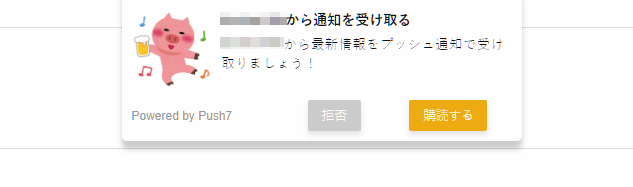
あらためてサイトにアクセス(F5更新でもOK)すると、このようなポップアップが表示されるようになります。


これが出ればプッシュ通知の実装は成功
実際に「購読する」をクリックしてみると、Push7の購読ページへ移動します。
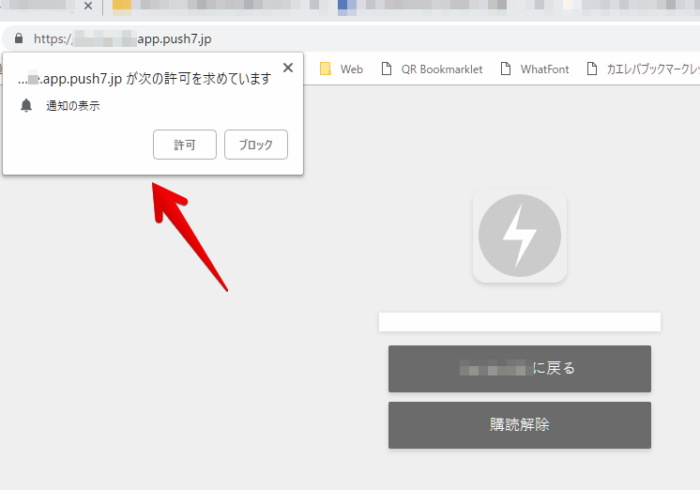
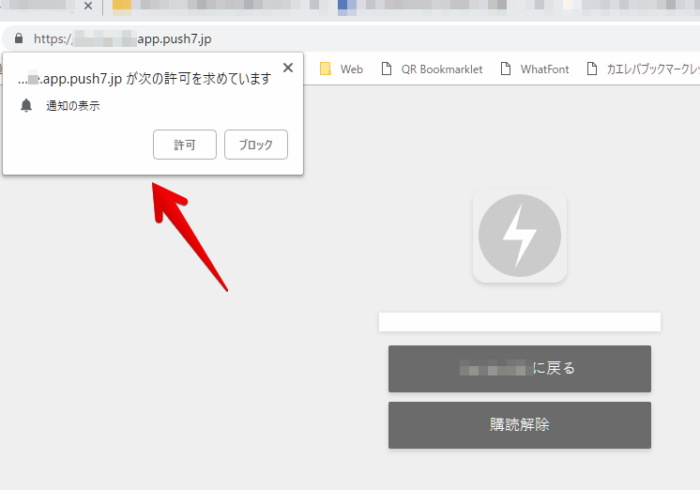
このページで通知の許諾を求めるポップアップが再度表示されます。
ポップアップの「許可」をクリックすると、ブラウザにプッシュ通知が登録されます。


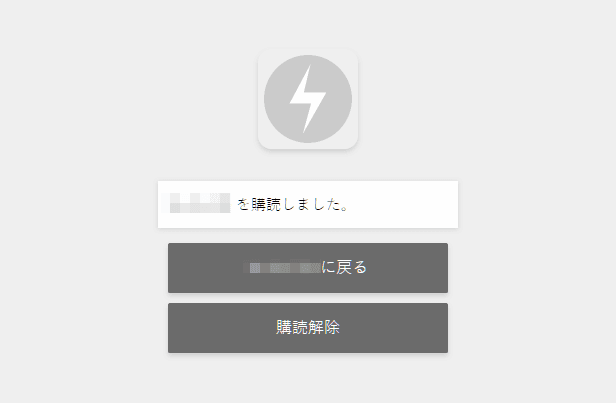
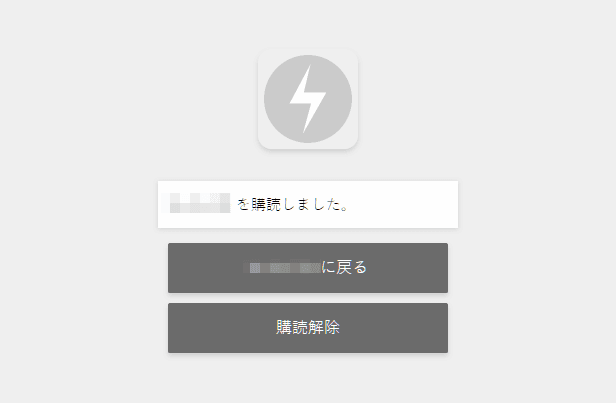
「○○○(サイト名)を購読しました。」と表示されて登録完了。
「○○に戻る」リンクがあらかじめ置いてあるので、ふたたびサイトに戻ってこれます。


Push7の使い方:まとめ
以上で、Push7を使ったプッシュ通知の実装は完了です。
もっとも簡単な方法をご紹介しました。
ここまで説明してやり方は、Normalモードの実装方法です。
Normalモードは簡単に実装でき、SSL化されてないサイトに実装できるので非常にお手軽です。
ですが、Push7でプッシュ通知を実装するなら、可能な限りNativeモードで導入することをお勧めします。
Nativeモードにすると次のメリットがあります。
- ページ遷移なしでプッシュ通知の許諾表示ができる
- カスタムボタンが作れる
逆にデメリットは、
- 実装方法がちょっと難しい
- SSL化されていないサイトでは使えない
となります。
WEBサイト内でページ遷移せずに通知許諾のポップアップを表示できるのは大きなメリットです。
ページ遷移がなければ余計なクリックをしなくて済むので、通知の許諾が得られやすくなります。
一時的とはいえ、ページの離脱はそのままサイトの離脱に繋がってしまいます。
また、Normalモードで獲得した読者はNativeモードと別カウントになるため、Nativeモードで実装を検討しているならなるべく早いほうが良いでしょう。
Nativeモードの実装方法はこちらの記事をどうぞ!


