固定ページでpaginationがうまく表示できない場合の対処方法




固定ページをカスタマイズして記事一覧を表示させるようにしたのは良いけれど、ページネーションも入れようとしたら上手くいかない。
記事がちゃんと表示されなかったり、ページネーション自体が出てこなかったり、 固定ページでの記事のループが思ったとおりの動きをなかなかしてくれません。
そんな固定ページでのページネーションの実装にハマった経験から、その対処方法を備忘録的にまとめました。
一般的なWP_Queryの書き方を例に、不具合の現象ごとに対処方法をまとめます。
<?php
// the query
$the_query = new WP_Query( $args ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<!-- pagination here -->
<!-- the loop -->
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php endwhile; ?>
<!-- end of the loop -->
<!-- pagination here -->
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php esc_html_e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>ページネーションに対応するためにはpagedを取得しなければならないので、WP_Queryのパラメータにはpagedを追加します。
<?php
//Protect against arbitrary paged values
$paged = ( get_query_var( 'paged' ) ) ? absint( get_query_var( 'paged' ) ) : 1;
$args = array(
'posts_per_page' => 5,
'category_name' => 'gallery',
'paged' => $paged,
);
$the_query = new WP_Query( $args );
?>
<!-- the loop etc.. -->ページネーション自体が表示されない
一般的なページネーションの書き方は以下のコード。
// pagination
global $wp_query;
$big = 999999999; // need an unlikely integer
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
) );WP_Queryでクエリを変更した場合は、paginate_links()のパラメータでグローバル変数$wp_queryになっている箇所を$the_queryに修正します。
'total' => $the_query->max_num_pages,2ページ目が404エラー
ページネーションを実装する固定ページのスラッグ名と、カスタム投稿などのスラッグ名が同じ場合、2ページ目が「ページが見つかりません」になります。
つまり異なるページでの「スラッグ名被り」。
スラッグ名が被るとURLも被ってしまい、データの取得を思ったとおりにしてくれません。
細かいことは別記事でも書いたので併せてどうぞ。
2ページ目なのに1ページ目の記事が表示されてしまう
WP_Queryのpagedが正しく設定できていない可能性があります。
この記事の冒頭と重複しますが、WP_Queryのパラメータにpagedを入れると解消されます。
$paged = ( get_query_var( 'paged' ) ) ? absint( get_query_var( 'paged' ) ) : 1;
$args = array(
'posts_per_page' => 5,
'category_name' => 'gallery',
'paged' => $paged,
);
$the_query = new WP_Query( $args );静的フロントページの場合は書き方が変わる
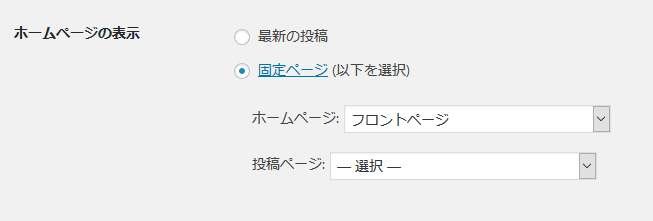
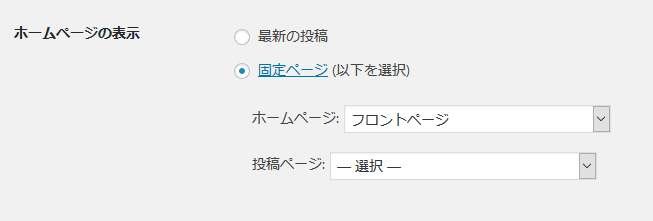
静的フロントページとは、管理メニューの「設定 > 表示設定」のホームページの表示の設定で、固定ページをホームページ(トップページ)にしているページになります。


静的フロントページの場合は、paged取得の書き方は次のコードに修正します。
if ( get_query_var('paged') ) { $paged = get_query_var('paged'); }
elseif ( get_query_var('page') ) { $paged = get_query_var('page'); }
else { $paged = 1; }


はじめまして。
色々検索しても解決しなかったのが、ここで一発で解決しました!
ありがとうございます!!
この記事のおかげで、やっとページネーション問題解決できました。
ありがとうございますー!!
お役に立てて何よりですー!