複数のカテゴリー別記事一覧をスライドで切り替えるコンテンツマガジン風機能を実装する


ボタンをクリックすると記事一覧がスライドして、そのカテゴリーの記事一覧に切り替えができる、あのブロガー界隈で有名なWordpressテーマのトップページにある(2019年7月現在)ような機能を自作してみる記事です。
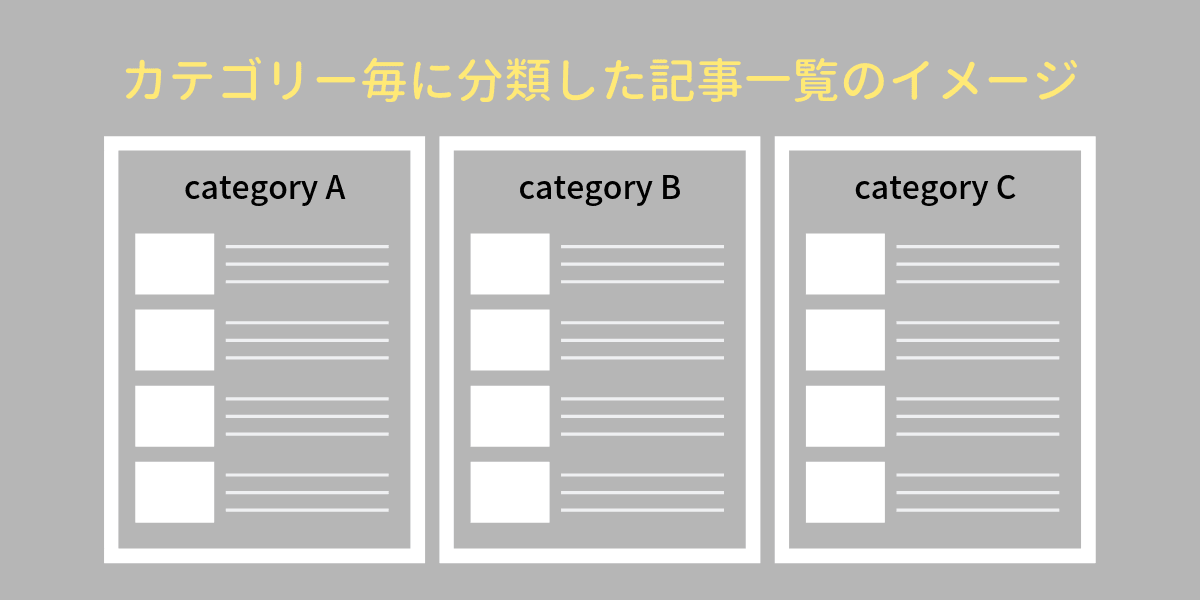
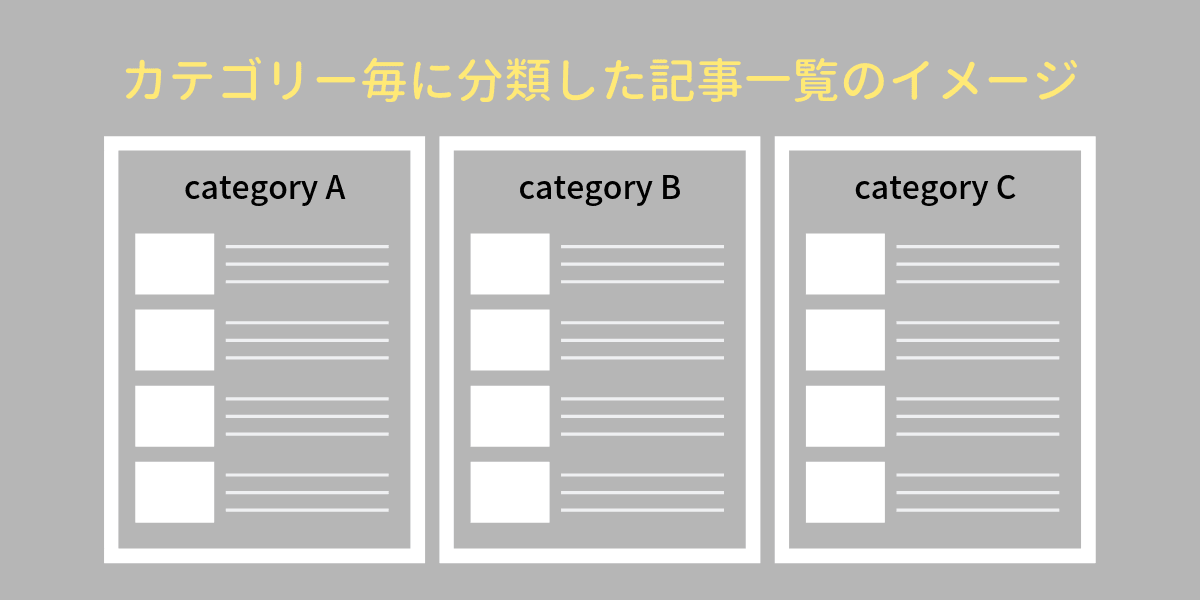
まずは、カテゴリーごとに分類された記事のリストを作ります。


この方法は、詳しく書いた過去記事があるのであわせてどうぞ!
カテゴリー別の記事一覧の作り方
テーマフォルダの中で新規phpファイルを作成します。
ファイル名は、とりあえず「post_by_category.php」という名前で作成します。
以下のコードをpost_by_category.phpに貼り付けます。
<?php
$pbc_id = '1,2,3,4'; // カテゴリーIDを,(カンマ)区切りで入れる
$pbc_num = 10; // カテゴリーごとに表示する最大記事数
if( !$pbc_id == "") {
$taxonomy_name = 'category'; // タクソノミーのスラッグ名(「投稿」ならcategory)
$post_type = 'post'; // カスタム投稿のスラッグ名(「投稿」ならpost)
$args = array(
'orderby' => 'name',
'hierarchical' => false,
'include' => $pbc_id,
);
$taxonomys = get_terms($taxonomy_name, $args);
if(!is_wp_error($taxonomys) && count($taxonomys)):
?>
<section class="post_by_category">
<div class="pager">
<?php $i = 0;
foreach($taxonomys as $taxonomy){
echo '<a href="" data-slide-index="' .$i. '">' .esc_html($taxonomy->name). '</a>';
$i++;
} ?>
</div>
<div class="post_by_category_slider">
<?php foreach($taxonomys as $taxonomy):
$url = get_term_link($taxonomy->slug, $taxonomy_name);
$tax_posts = get_posts( array(
'post_type' => $post_type,
'posts_per_page' => $pbc_num,
'tax_query' => array(
array(
'taxonomy' => $taxonomy_name,
'terms' => array( $taxonomy->slug ),
'field' => 'slug',
'include_children' => true,
'operator' => 'IN'
)
)
));
if( $tax_posts ) :
?>
<div class="slide">
<?php $v = 0;
foreach($tax_posts as $tax_post):
$v++;
?>
<article>
<a href="<?php echo get_permalink($tax_post->ID); ?>">
<?php $image_id = get_post_thumbnail_id($tax_post->ID);
if($image_id):
$image = wp_get_attachment_image_src($image_id,'thumbnail');
$post_thumbnail = $image[0];
?>
<figure class="thumb"><img src="<?php echo $post_thumbnail ?>" alt=""></figure>
<?php endif; ?>
<?php echo get_the_title($tax_post->ID); ?>
</a>
</article>
<?php endforeach; // $tax_posts as $tax_post
wp_reset_postdata(); ?>
<?php if($v >= $pbc_num) : // 最大記事数が表示されたらカテゴリーページへのリンクを表示する ?>
<div class="more"><a href="<?php echo $url; ?>">「<?php echo esc_html($taxonomy->name); ?>」の記事をもっと見る</a></div>
<?php endif; ?>
</div>
<?php endif; // $tax_posts
endforeach; // $taxonomys as $taxonomy
?>
<!-- /.post_by_category_slider -->
</div>
</section>
<?php endif; // !is_wp_error($taxonomys) && count($taxonomys) ?>
<?php } ?>$pbc_idで指定したカテゴリーIDの記事を取得・表示しています。
カテゴリーIDは数字のみで「,(半角のカンマ)」区切りで入力します。
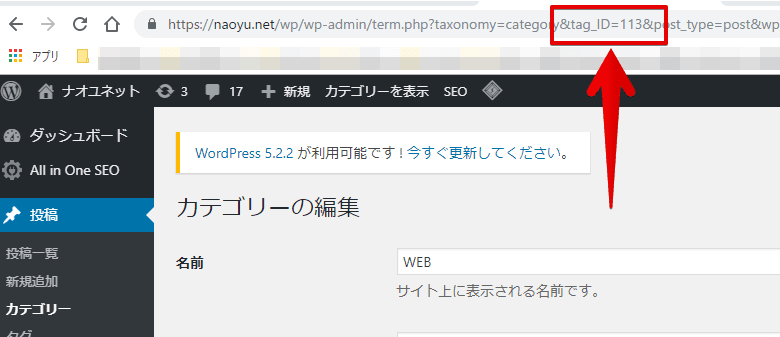
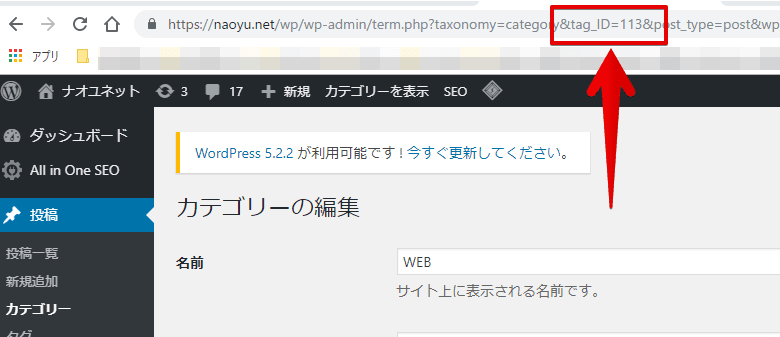
カテゴリーIDの確認方法は、管理画面「投稿 > カテゴリー」画面で、各カテゴリー編集のURLを見るとわかります。


次に、一覧を設置したいテーマファイル(トップページならhome.phpやfront-page.pnpなど)に次のコードを追加します。
<?php get_template_part( 'post_by_category' ); ?>クリックしたら一覧が切り替わる仕掛けを作る
jQueryプラグインの「bxSlider」を使用します。
bxSliderを採用した理由は、カテゴリーを切り替えるスイッチの部分となる「pager(ページャー)」のカスタマイズが出来ること。
オリジナルデザインのページャーでコンテンツスライダーが実装できるので、いろいろな使い方ができます。
もちろん、レスポンシブにも対応しています。
footerの最後のほうの行でbxSlider本体を読み込ませます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.15/jquery.bxslider.min.js"></script>

テーマによっては、追加JSの読み込ませ方が指定されている場合があるので、テーマの配布元にあるマニュアルやサポートなどを事前にご確認ください!
続けてbxSliderを実行するため、次のJSを追加します。
<script>
$(document).ready(function(){
$('.post_by_category_slider').bxSlider({
controls: false,
pager: true,
pagerCustom : '.pager',
auto: false,
adaptiveHeight: true,
touchEnabled: false
});
});
</script>上部にあるカテゴリー名をクリックすると、記事一覧がスライドしながら切り替わるようになります。
カテゴリーを切り替えるボタンのデザイン
記事一覧を切り替えるリンクをボタン風にしたCSSです。
ボタンは最大4つまで横並びに表示され、5つ目以降は改行されます。
テーマごとのデザインに合わせて調整してみてください。
.post_by_category .pager {
display: flex;
flex-wrap: wrap;
margin: 0 0 15px;
}
.post_by_category .pager a {
display: flex;
align-items: center;
justify-content: center;
margin: 0 1% 2%;
width: 23%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
background-color: #fff;
text-align: center;
text-decoration: none;
}
.post_by_category .pager a.active {
background-color: #0679cc;
color: #fff;
}管理画面をカスタマイズして更新しやすくする
表示したいカテゴリーを変更したい場合、その度にテーマファイルを更新し、いちいちFTPでアップロードしなければならないので若干面倒くさいです。
なので、更にカスタマイズを加えWordpressの管理画面で更新作業ができるようにします。
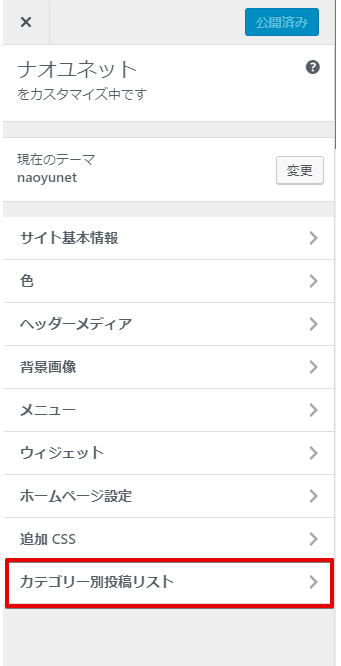
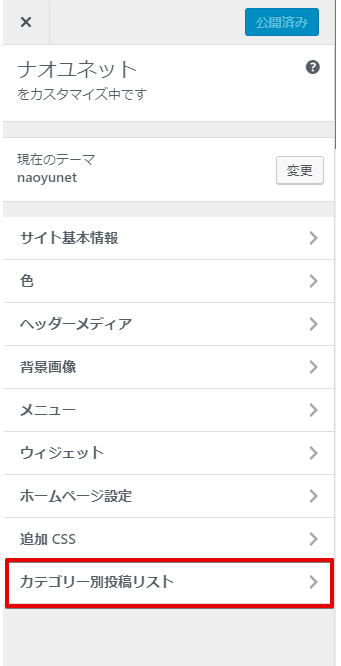
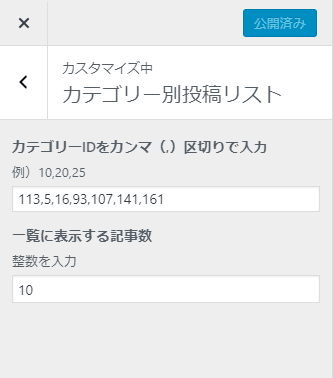
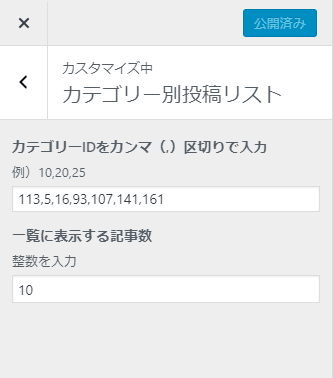
カスタマイズイメージは次の画像の通り。




管理画面「外観 > カスタマイズ」に設定項目を追加します。
function.phpに次のコードを追加します。
必ずバックアップを取ってから作業をしましょう。
function my_theme_customize_register( $wp_customize ) {
$wp_customize->add_section( 'post_by_category_section', array(
'title' => 'カテゴリー別投稿リスト', // 管理画面に表示される項目名
'priority' => 200, //セクションの表示順序
'description' => '',
));
$wp_customize->add_setting( 'post_by_category[id]', array(
'default' => '',
'type' => 'option',
'transport' => 'refresh', //テーマ設定値更新のトリガー。'refresh' または 'postMessage'(即時反映)
));
$wp_customize->add_control( 'post_by_category_control', array(
'label' => 'カテゴリーIDをカンマ(,)区切りで入力', // ラベル名
'description' => '例)10,20,25',
'section' => 'post_by_category_section', // add_sectionのキーを入力
'settings' => 'post_by_category[id]', // add_settingのキーを入力
'type' => 'text', // 入力タイプ: text, checkbox, radio, select, textarea, dropdown-pages, email, url, number, hidden, and date.
));
$wp_customize->add_setting( 'post_by_category[num]', array(
'default' => '',
'type' => 'option',
'transport' => 'refresh',
));
$wp_customize->add_control( 'post_by_category_num', array(
'label' => '一覧に表示する記事数', // ラベル名
'description' => '整数を入力',
'section' => 'post_by_category_section', // add_sectionのキーを入力
'settings' => 'post_by_category[num]', // add_settingのキーを入力
'type' => 'number', // 入力タイプ: text, checkbox, radio, select, textarea, dropdown-pages, email, url, number, hidden, and date.
));
}
add_action( 'customize_register', 'my_theme_customize_register' );「カスタマイズ」画面に「カテゴリー別投稿リスト」が表示されるようになりました。
この後、post_by_category.phpに戻り、コードの一部を変更します。
// この部分を
$pbc_id = '1,2,3,4'; // カテゴリーIDを,(カンマ)区切りで入れる
$pbc_num = 10; // カテゴリーごとに表示する最大記事数
// こう変える
$post_by_category = get_option('post_by_category');
$pbc_id = $post_by_category['id']; // カテゴリーIDを,(カンマ)区切りで入れる
$pbc_num = $post_by_category['num']; // カテゴリーごとに表示する最大記事数
これで管理画面からカテゴリーIDや投稿数の設定を変更することが出来るようになりました。
J●Nと似たような(ほぼ同じ)設定方法になりますw
設定できるカテゴリーIDの数は、とくに制限を設けていないです。
制限はありませんが、カテゴリーを多く指定し過ぎると読み込みも遅くなりますし、デザインもごちゃごちゃするので、控えめに3~5カテゴリーくらいが丁度良いのかな、と思います。
もう一度言いますが、WordPressのカスタマイズの前には必ずバックアップを取ってから作業をしましょうね!


