個別の記事にscriptやlinkタグを挿入する【WordPressカスタマイズ】


個別の記事にだけにCSSやjQueryライブラリやjavascriptコードなどを読み込みたい時、本文内にコードを書くとWordpressの自動形成機能とかでコードが書き換えられてしまいます。


改行にbrが追加されたり…ね。
プラグインもあったりしますが、でもプラグインには頼りたくない…。
色々調べてみて、カスタマイズでうまく出来そうなので、追加コードを入力できるブロックを実装してみました。
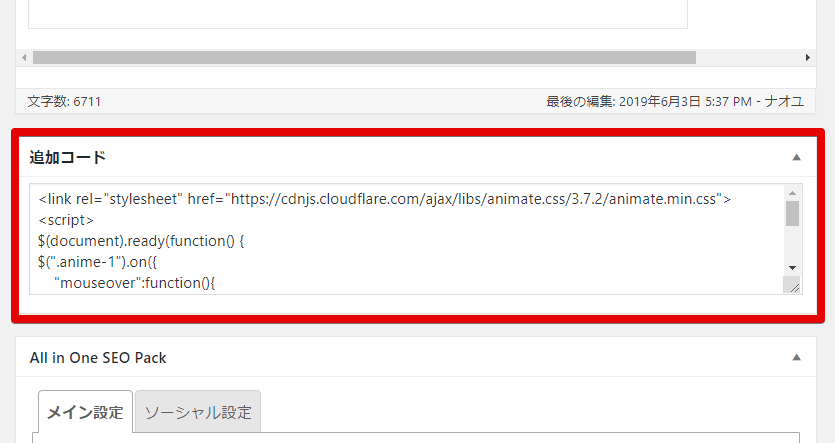
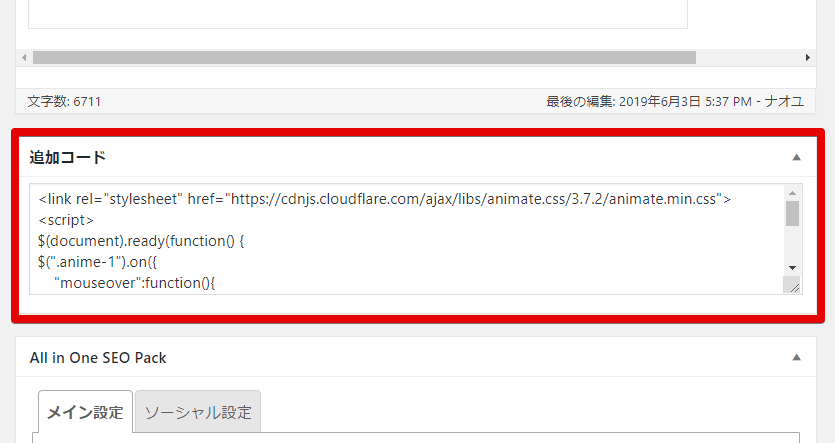
実装のイメージはこちら。


linkタグやstyleタグ、scriptタグをそのまま記入できます。
挿入場所は、headタグ内です。
追加コードの実装方法
テーマのfunction.phpに次のコードを追加します。


function.phpを変更するときは、必ずバックアップを取ってからアップロードしましょう!
add_action('admin_menu', 'add_code_hooks');
add_action('save_post', 'save_add_code');
add_action('wp_head','insert_add_code');
function add_code_hooks() {
add_meta_box('add_code', '追加コード', 'add_code_input', 'post', 'normal', 'high');
add_meta_box('add_code', '追加コード', 'add_code_input', 'page', 'normal', 'high');
}
function add_code_input() {
global $post;
echo '<input type="hidden" name="add_code_noncename" id="add_code_noncename" value="'.wp_create_nonce('add-code').'" />';
echo '<textarea name="add_code" id="add_code" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_add_code',true).'</textarea>';
}
function save_add_code($post_id) {
if (!wp_verify_nonce($_POST['add_code_noncename'], 'add-code')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$add_code = $_POST['add_code'];
update_post_meta($post_id, '_add_code', $add_code);
}
function insert_add_code() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
$code = get_post_meta(get_the_ID(), '_add_code', true);
echo <<< EOS
$code
EOS;
endwhile; endif;
rewind_posts();
}
}こちらの記事を参考にさせていただきました。
http://kachibito.net/wordpress/custom/add-css-to-post.html

