コピペでOK!WordPressでページネーションを実装する【WordPressカスタマイズ】


「ページネーション」とは、記事一覧ページなどで表示しきれなかった過去の記事を、ページ送りで表示していく機能です。
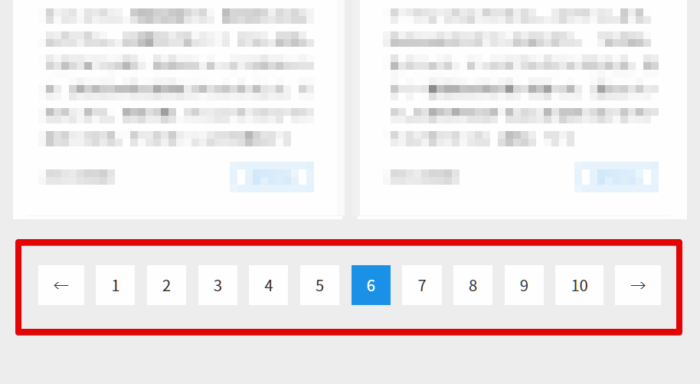
ページネーションの実装イメージはこちら。


ページネーションのイメージ


これこれ!見たことあるよ~!
配布されているテーマに基本機能として実装されているとは思いますが、あえてこの記事は具体的な実装方法を紹介します。
テーマのカスタマイズなどに参考になれば幸いです。
ページネーション用に関数を定義する
function.phpに以下のコードを追記します。コピペでOKです!
function the_pagination() {
global $wp_query;
$bignum = 999999999;
if ( $wp_query->max_num_pages <= 1 )
return;
echo '<nav class="pagination">';
echo paginate_links( array(
'base' => str_replace( $bignum, '%#%', esc_url( get_pagenum_link($bignum) ) ),
'format' => '',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
'prev_text' => '←',
'next_text' => '→',
'type' => 'list',
'end_size' => 3,
'mid_size' => 3
) );
echo '</nav>';
}変更しても良いオプションは次の4箇所。
prev_text next_text end_size mid_size
prev_textとnext_textは、それぞれ前のページ、次のページへのリンクテキストを指定してます。
このコードでは、それぞれ「←」、「→」という左右の矢印を指定しています。
end_size:ページ番号のリストの両端(最初と最後)にいくつの数字を表示するか。
mid_size:現在のページの両側にいくつの数字を表示するか。ただし現在のページは含みません。
その他にもオプションはありますが、基本的なページネーションの実装にはこれで十分です。
オプションの詳細は以下ページを参考に。
ページネーションを設置する
archive.phpやcategory.php、index.phpなどアーカイブ用テーマファイルに設置します。
次のコードを、ページネーションを設置したい場所にコピペします。
<?php if( function_exists("the_pagination") ) the_pagination(); ?>ページネーションのHTML
出力されるページネーションは、次のようなHTMLでマークアップされます。
<nav class="pagination">
<ul class="page-numbers">
<li><span aria-current="page" class="page-numbers current">1</span></li>
<li><a class="page-numbers" href="https://naoyu.net/page/2/">2</a></li>
<li><a class="page-numbers" href="https://naoyu.net/page/3/">3</a></li>
<li><a class="page-numbers" href="https://naoyu.net/page/4/">4</a></li>
<li><span class="page-numbers dots">…</span></li>
<li><a class="page-numbers" href="https://naoyu.net/page/8/">8</a></li>
<li><a class="page-numbers" href="https://naoyu.net/page/9/">9</a></li>
<li><a class="page-numbers" href="https://naoyu.net/page/10/">10</a></li>
<li><a class="next page-numbers" href="https://naoyu.net/page/2/">→</a></li>
</ul>
</nav>今いるページ番号には、class currentが自動的に付与されます。
また、前のページにはprev、次のページにはnextが付きます。
万が一エラーになった場合は、こちらの記事が参考になるかもしれません。
注意すべきは「スラッグ名被り」です。