WP-PageNaviの2ページ目以降で起こる404エラーの回避方法


目次
WordPressユーザーにはお馴染み、WP-PageNaviはページネーションを簡単に追加できるプラグインです。
WP-PageNavi(wordpress.orgのページを見る)
ページネーションを入れたい箇所に、以下のコードを入れるだけで実装完了。超簡単です。
<?php wp_pagenavi(); ?>時々、WP-PageNaviのページネーションが表示されない問題が起きます。
これの原因のひとつに、「WP_Queryでクエリを変更していた」という事がよくあります。
例えば、固定ページでカスタム投稿のブログ記事を一覧表示したいとします。
その場合、new WP_Query()で、固定ページからカスタム投稿のクエリに変更します。
次のコードは一般的なWP_Queryでクエリを変更した処理です。
<?php
$paged = ( get_query_var('paged') ) ? get_query_var('paged') : 1;
$args = array(
'post_type' => 'your-posts', //カスタム投稿名
'paged' => $paged,
'posts_per_page' => 5
);
$the_query = new WP_Query($args);
?>
<?php if($the_query->have_posts()): ?>
<div>
<ul>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; ?>
</ul>
</div>
<?php endif; ?>
<?php wp_pagenavi();// WP-pagenavi ?> これではwp_pagenavi()を入れてもページネーションが表示されません。
wp_pagenavi()のコードを以下に差し替えてみてください。
<?php if(function_exists('wp_pagenavi')) wp_pagenavi(array('query' => $the_query)); ?>第1引数にarray('query' => $the_query)を追加することで、変更したクエリを正しく読み込むことができるようになります。
これで正常にWP-PageNaviが表示され、2ページ目以降のリンクが生成されます。
こちらのサイトを参考にさせていただきました。
WP_Queryを使用してWP-PageNaviでページナビを表示
しかし、本当に恐ろしい問題はここからでした。次からが本題となります。
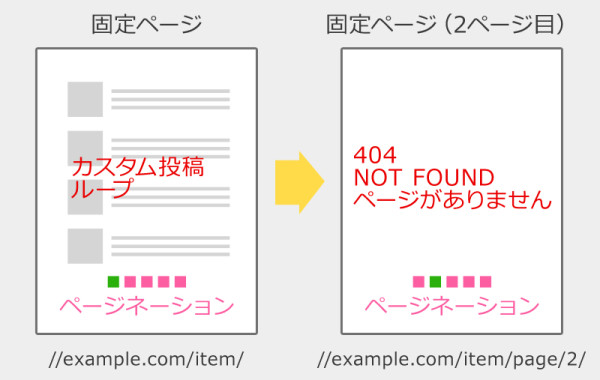
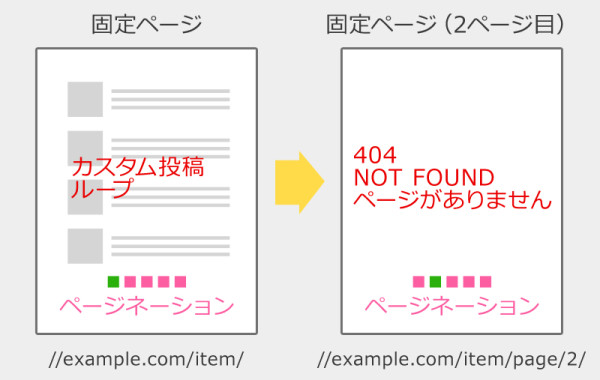
2ページ目以降「404 ページがありません」と出る
例えば、カスタム投稿「item」を追加したとします。
そしてカスタム投稿「item」記事を、固定ページに表示させたいとします。
心情的には、固定ページのスラッグを「item」にし、http://example.com/item/というURLで表示したいところです。
するとURLがこうなります。


これだとダメなんですよ。
404エラーの原因はパーマリンク
改めてURLを確認します。
(1)http://example.com/item/ = 「カスタム投稿」のアーカイブページのURL
(2)http://example.com/item/page/2/ = 「カスタム投稿」のアーカイブ2ページ目のURL
パーマリンク設定を%postname%にしていると、(2)のURLは固定ページitemの改ページとしてデータを参照しようとします。
改ページとは、本文にテキストモードで次のタグを入れるとページを分割することができる機能です。
<!--nextpage-->文字数が多くなるページの場合、しばしば見られる構成です。ニュースサイトとかでよく見られます。
固定ページのスラッグ名と、カスタム投稿のスラッグ名は、同じ文字列で設定すると、不具合の原因になる!
というか、スラッグ名のかぶりは原則避けるべし。
これ覚えておきましょう。
404エラーの解決方法まとめ
- 固定ページなどでクエリ変更する場合、URL(パーマリンク)が被らないよう注意する
- パーマリンクを一度デフォルトに戻してみる
スラッグ名が被ってしまうと思わぬ不具合が起きてしまうもの。
WordPressのテーマカスタマイズ初心者さんにありがちなミスのひとつです。
僕も実際にハマってしまったトラブルだったので、記事にまとめました。
誰かのお役に立てたら幸いです。



>固定ページのスラッグ名と、カスタム投稿のスラッグ名は、
>同じ文字列で設定すると、不具合の原因になる!
これハマりましたー。
こちらを拝見して解決しました。感謝感激です。ありがとうございました。