WordPressサイトのGoogle Speed Update対策まとめ【サイト高速化】


サイト高速化はSEOの重要な対策のひとつ。
サイトを速く表示させることで、訪問してくれたユーザーが気持ちよく記事を読んでもらえます。
WEBデザイナー及びコーダーには、高速化をとても求められています。
モバイルファーストという概念から、スマホブラウザでの閲覧をメインに「より軽量なWEBサイトがSEOの評価を得られやすい」と言われています。
そんなWEBサイトのスピードチェックは、Googleが提供する「PageSpeed Insights」というサービスで調べられます。
とくに何も対策をせずにチェックしてみると、まあ殆どは”Poor”と言われます。


目次
PageSpeed Insightsで指摘された部分を対応しよう
PageSpeed Insightsの結果が出ると、最適化が可能な内容も同時に表示されます。
この対応を行うことでスコアが良くなっていき、サイト高速化がうまくいっているという指標になります。
それでは、指摘される項目ごとに僕がが実際に行った対応方法を紹介します。
ブラウザのキャッシュを活用する
キャッシュとは、WEBサイトを構築するHTMLやCSS、Javascript、jpgやpngの画像、映像などのデータを一定期間、保存しておく仕組みのことです。
データをブラウザに保存する(よくキャッシュすると言う)ことで、サーバーからダウンロードする必要がなくなり2回目以降の訪問では表示が高速化するのです。
このキャッシュの設定は.htaccessに以下を追記することで設定可能です。
# ブラウザキャッシュ <ifModule mod_expires.c> ExpiresActive On ExpiresByType text/css "access plus 10 days" ExpiresByType image/gif "access plus 10 days" ExpiresByType image/jpg "access plus 10 days" ExpiresByType image/jpeg "access plus 10 days" ExpiresByType image/png "access plus 10 days" ExpiresByType text/javascript "access plus 10 days" ExpiresByType application/x-javascript "access plus 10 days" ExpiresByType application/javascript "access plus 10 days" </ifModule>
mod_expiresというのは、Apacheのモジュールを使用しています。
さくらサーバーなど一部のレンタルサーバーでは、.htaccessの変更ができない場合があるので、各レンタルサーバーの仕様をは要チェックです。
キャッシュの設定は以下ページを参考にさせていただきました。
圧縮を有効にする
gzip や deflate を使用してリソースを圧縮することで、ネットワークで送信されるバイト数を減らすことができます。
PageSpeed Insightsの指摘ではこのように説明されています。
具体的な施策は以下のコードを.htaccessに追記します。
# データ圧縮 <IfModule mod_deflate.c> SetOutputFilter DEFLATE # Mozilla4系などの古いブラウザで無効、しかしMSIEは除外 BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html # gifやjpgなど圧縮済みのコンテンツは再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _\.utxt$ no-gzip # htmlやcssなどは圧縮 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php </IfModule>
mod_deflateというのもApacheのモジュールです。
圧縮の設定は以下ページを参考にさせていただきました。
画像を最適化する
画像に含まれる余計なデータを排除し、圧縮して軽量データに変換する以下のWEBツールを使います。
どちらもブラウザに画像ファイルをドラッグ&ドロップするだけなので、使い方は簡単。
すべての画像を差し替えるのは大変ですが、サイトのグランドデザインで使用している画像くらいは圧縮したほうが良いと思います。
サーバーの応答時間を短縮する
レンタルサーバーの場合、スペックが標準以上あり、速度の速いサーバーに引っ越しするなどを検討する必要があります。
『そこまでするのはちょっと、、、』という事情もあると思うので、サーバーの設定を見直しレスポンスが良くなる方法を調べてみてください。
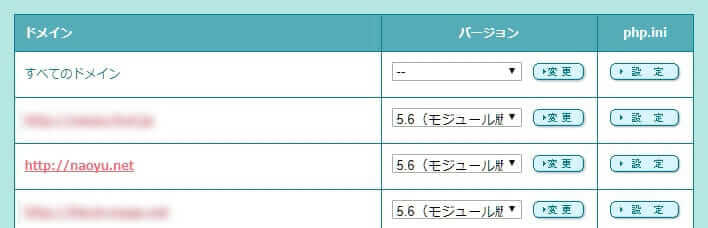
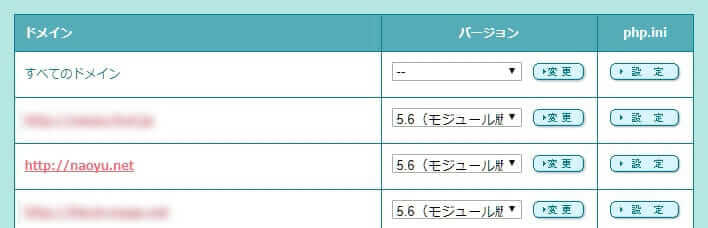
ロリポップサーバーの場合は、PHP設定で「モジュール版」を選択することで少しだけ速くなります。
※スタンダード、エンタープライズプランのみ


スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
ブロックを回避する為のプラグイン「WP Deferred JavaScripts」を入れてみます。
他のプラグインで読み込まれるJSなど、自力で全てのJSをコントロールする事は困難なので、この為のプラグインで対応するのが手っ取り早いです。


WP Deferred JavaScriptsは、インストールして有効化するだけでOK。
再度PageSpeed Insightsで調べてみると、このJSに関する部分が表示されなくなっていれば成功です。
しかしスコアが大して変化しなかったり、逆に下がってしまった場合は使わなくても良いと思います。
またSyntax系プラグインが動作しなくなったり、サイトの不具合が起きる様な場合も使用を停止しましょう。
Syntax系プラグインについては、ソースコードを色分け表示するSyntax系プラグイン3選で触れていますのでついでにどうぞ。
関連記事
キャッシュ系プラグインを入れる
WP Fastest Cacheを導入してみたところ、サイト表示が爆速になりました!
詳しくはこちらの記事をどうぞ。
サイト高速化の施策を色々やってみた結果


モバイルはまだまだですが、パソコンではまあまあ良いスコアになりました。
個人的には.htaccessによるキャッシュとデータ圧縮の設定が、サイト高速化の効果が高いと実感しました。
サイトを高速化したからと言え、検索順位が上がるとかアクセスが増えるとかを保証するものではありません。
高速化を行うことでサイト閲覧のストレスをできるだけ排除し、より快適なWEBサイトにすることが結果的にSEO効果があれば良いな、くらいに考えて貰えれば幸いです。


