WP Fastest Cacheを入れた結果!サイト表示速度が大幅改善したのでデータを公開します


2018年7月のスピードアップデートにより、Webサイトの表示速度はSEOに影響するようになります。


具体的な内容もすでに発表されていますね!
- Googleがスピードアップデート(Speed Update)を導入、2018年7月からページ表示速度をランキング要因に – 海外SEO情報ブログ
- ページの読み込み速度をモバイル検索のランキング要素に使用します – ウェブマスター向け公式ブログ
極端に表示が遅いサイトだけが影響し、ほとんどのサイトは影響を受けないと言われてますが、やっぱ自身のサイトは表示が速いに越したことはないと思うんですよね。
サイトが遅いとイライラして直帰率やコンバージョンにも悪い影響が出るデータも出ています。
- 表示速度が1秒から3秒に落ちると、直帰率は32%上昇
- 表示速度が1秒から5秒に落ちると、直帰率は90%上昇
- 表示速度が1秒から6秒に落ちると、直帰率は106%上昇
- 表示速度が1秒から7秒に落ちると、直帰率は113%上昇
- 表示速度が1秒から10秒に落ちると、直帰率は123%上昇
- ページの要素(テキストやタイトル、画像など)の数が400個から600個に増えると、コンバージョン率は95%下がる
引用元:表示速度が1秒→7秒で直帰率は113%↑、モバイル向けサイトのUXはとにかくスピードが命 – 海外SEO情報ブログ
スピードアップデートを迎える前に、自身の運営サイトやブログの表示速度をチェックし、必要に応じて改善しておきましょう!
サイトのスピードをチェック


サイトの表示速度を知るには、Googleが提供するこのWebツールを使うのが簡単です。
使い方は説明しなくても見ればわかりますねw
URLを入れるだけです。
キャッシュ系プラグイン最強かも「WP Fastest Cache」
WP Super CacheやめてWP Fastest Cacheにしたら激速になりました。スマホのスピードが65→85へ。これがどの程度順位変動に影響するか・しないのか? pic.twitter.com/k5SxwufXD1
— はた@ブロガー (@hata_blog) 2017年3月23日
かなり効果があるみたいなので、気になりますね。
実際に当ブログでもWP Fastest Cacheを導入してみました。
プラグインの有効化直後はスコアの変動は見られませんでしたので、後日あらためてPageSpeed Insightsで確認してみてください。


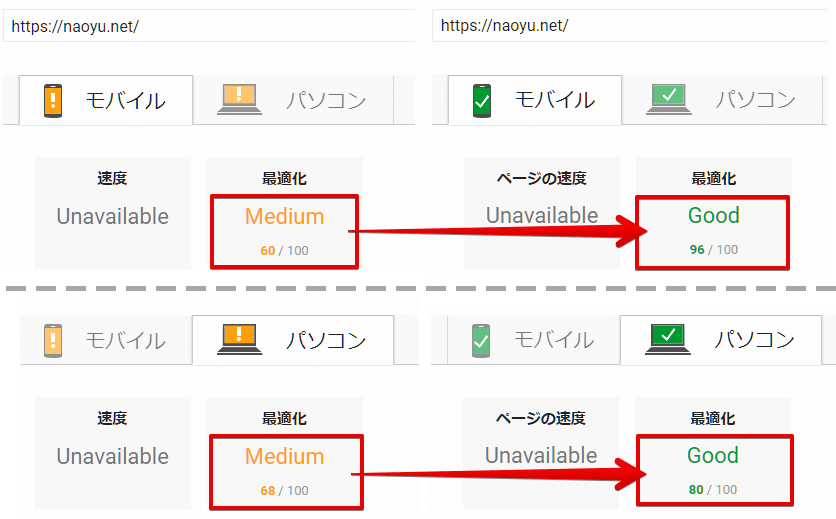
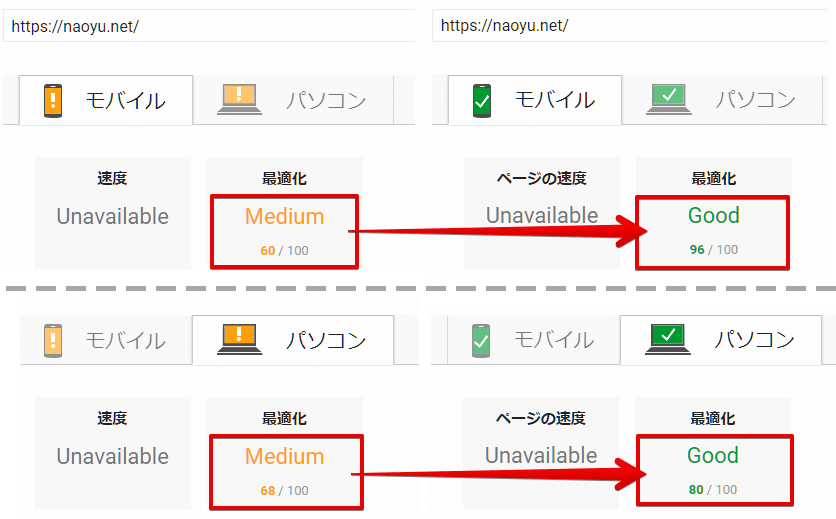
モバイルのスコアがめちゃくちゃ上がった!
結果、爆速化しました。
まだ入れてない人は、試してみる価値あるかも知れませんよ。


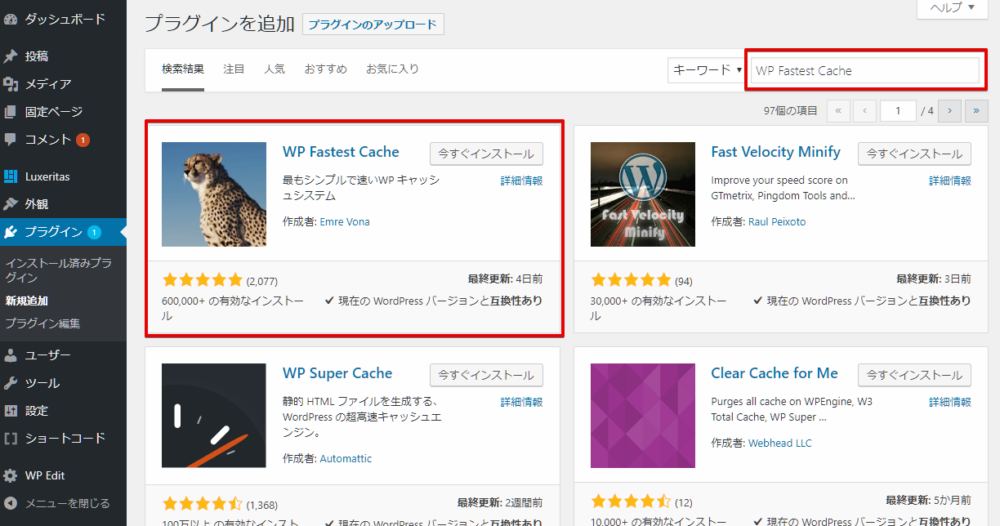
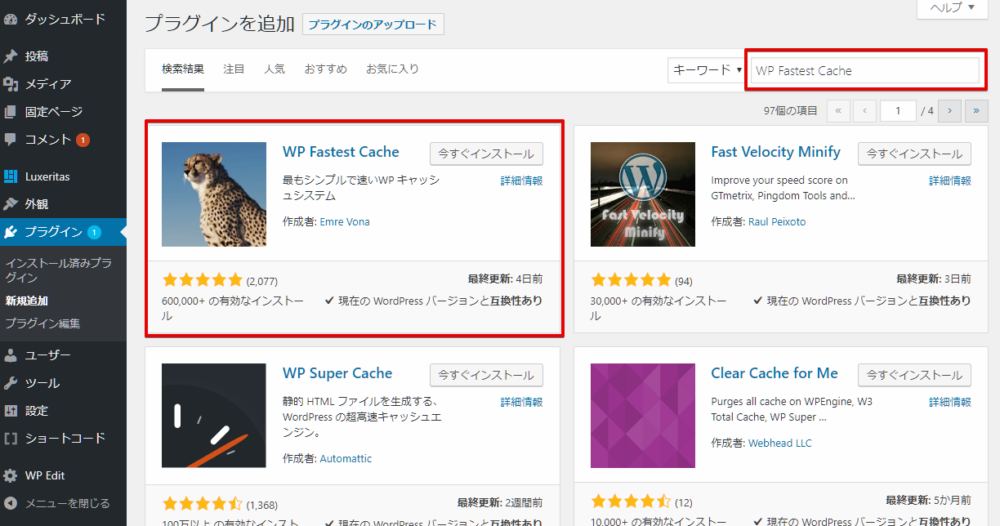
管理画面からのインストール方法
「プラグインメニュー > 新規追加」
「WP Fastest Cache」と検索して表示されるヒョウのアイコンのプラグインの「今すぐインストール」をクリック。


「WP Fast Cache」という似た名前のプラグインがありますが、これではありませんので注意してください。


関連記事
SEOのことならこの本がおすすめです。
マンガで解りやすく説明してくれて、ロジックや法則的な部分も図解で表記しています。



