動画を表示させるカスタマイザー「ヘッダーメディア」設定方法


WordPress ver4.7の新機能で、カスタマイザーの「ヘッダー画像」が「ヘッダーメディア」に変わりました。
ヘッダーメディアでは、MP4やYoutubeの動画を管理画面で設定し、サイトに反映させる事ができるようになります。
設定がしやすく使いやすいので、ファーストビューで動画を見せるデザインのサイトに是非実装したい機能です。
WEBサイトへの動画活用事例を参考までに置いておきます。
https://chuchu-jex.jp/
https://kinugawakanaya.com/
https://picchio.co.jp/
かっこいいですねー!
動画コンテンツをキービジュアルに活用してみましょう。
ヘッダーメディアの使い方
function.phpに次のコードを追記します。
/* カスタムヘッダー */ add_theme_support( 'custom-header', array( 'width' => 2000, 'height' => 700, 'flex-width' => true, 'flex-height' => true, 'header-text' => true, 'video' => true, // 新機能! 'default-image' => get_template_directory_uri() . '/images/custom-header.jpg' ) );
'video'をtrueにすることで、ヘッダーメディア機能がオンになります。
ヘッダー画像同様、widthとheightは出力される動画のサイズになります。
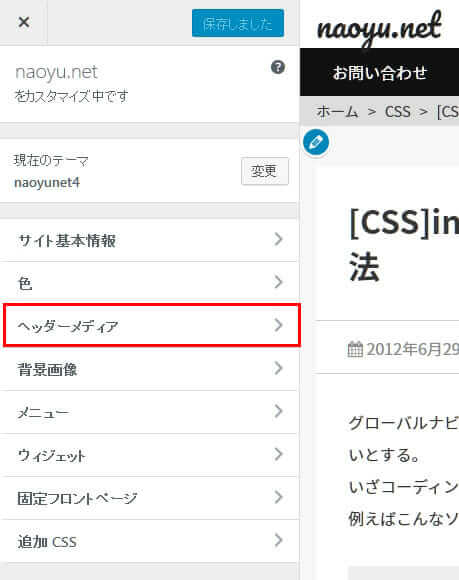
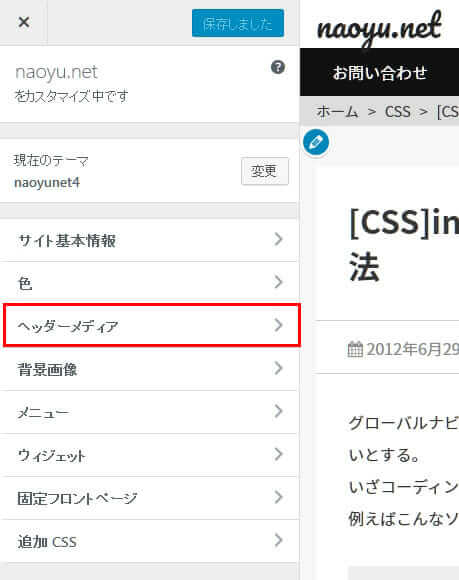
管理メニューの「外観→カスタマイズ」を確認してみます。


「ヘッダー画像」が「ヘッダーメディア」に変わっています。


mp4ファイルのアップロード欄と、YoutubeのURLを挿入できる欄が追加されています。
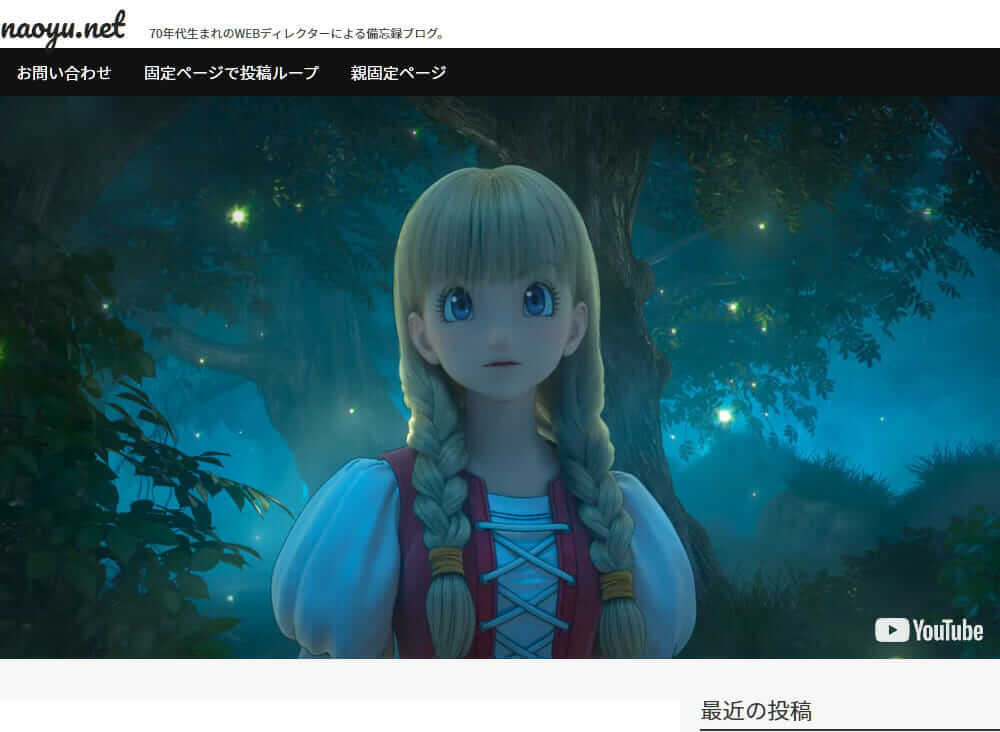
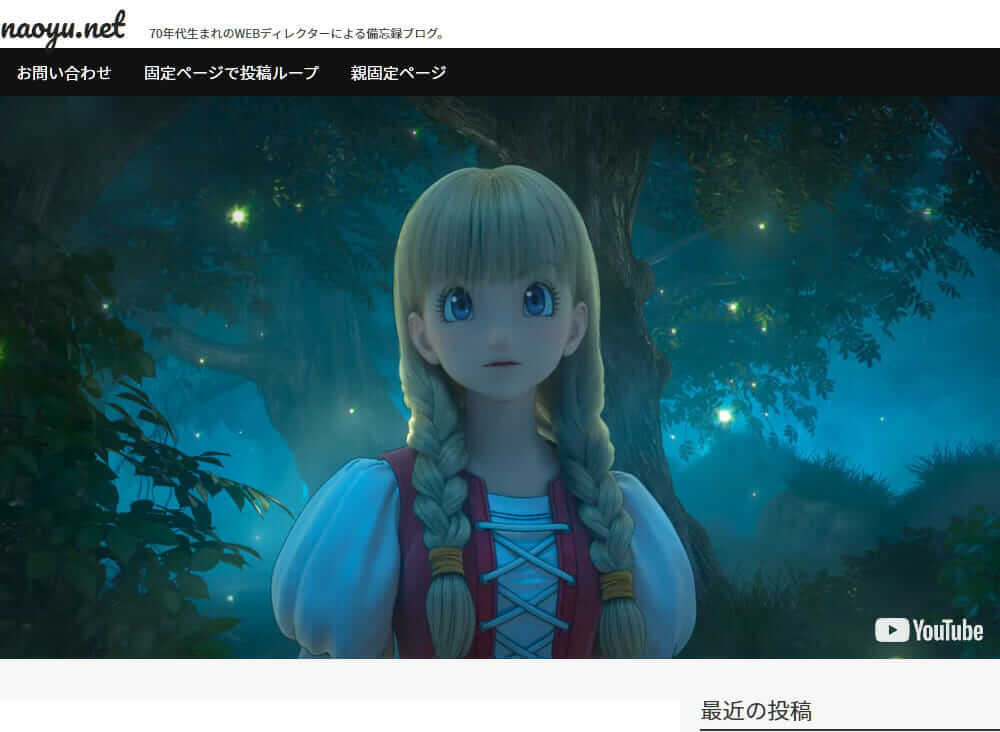
試しにYoutubeにアップされている適当なURLを入れてみます。


動画が表示されました。
ただし、再生しても音声は出ません。
音声も再生したい場合は、Wordpressのコアファイルをコピーしてきて、ちょっといじくる必要があります。
参考ページ
https://teratail.com/questions/88486
動画と同時に「ヘッダー画像」も設定している場合、ヘッダー画像が一瞬だけ表示され、それに重なるように動画が表示されます。
動画はjavascriptで若干遅れて処理されるため、ロードが遅いと画像が見えてしまうので、あらかじめ画像は削除しておくか、見えても良い画像にしておくと良いと思います。
この仕様、あまりイケてないと思うのは僕だけではないはず…。
ヘッダーメディアの出力HTML
MP4ファイル、Youtube、画像では、出力されるタグが変わります。
<!--↓Youtube動画の場合--> <div id="wp-custom-header" class="wp-custom-header"> <iframe id="wp-custom-header-video" allowfullscreen="1" title="YouTube video player" src="https://www.youtube.com/hogehoge" width="2000" height="700" frameborder="0"></iframe> <button type="button" id="wp-custom-header-video-button" class="wp-custom-header-video-button wp-custom-header-video-play">停止</button> </div> <!--↓MP4動画の場合--> <div id="wp-custom-header" class="wp-custom-header"> <video id="wp-custom-header-video" autoplay="" loop="" src="http://example.com/wp-content/uploads/2017/10/movie.mp4" width="2000" height="700"></video> <button type="button" id="wp-custom-header-video-button" class="wp-custom-header-video-button wp-custom-header-video-play">停止</button> </div> <!--↓動画停止時の制御ボタン--> <button type="button" id="wp-custom-header-video-button" class="wp-custom-header-video-button wp-custom-header-video-pause">再生</button> <!--↓動画を削除すると画像が表示される--> <div id="wp-custom-header" class="wp-custom-header"> <img src="http://example.com/wp-content/themes/theme-name/images/custom-header.jpg" alt="example.com" width="2000" height="700"> </div>
動画の再生と停止を制御するボタンも同時に出力されます。
動画をレスポンシブ対応する
レスポンシブに対応させるには、CSSを以下のようにします。
埋め込みYoutube動画のレスポンシブ対応でお馴染みなヤツです。
.wp-custom-header {
position:relative;
width:100%;
padding-top:56.25%;
}
.wp-custom-header iframe,
.wp-custom-header img,
.wp-custom-header video {
position:absolute;
top:0;
right:0;
width:100% !important;
height:100% !important;
}
制御ボタンをデザインするなら、.wp-custom-header-video-button .wp-custom-header-video-pause .wp-custom-header-video-play にCSSを追記します。
ボタンじゃなくても、動画自体をクリックすることで再生と停止を繰り返す事ができます。



音声を出す様にしたい場合って、方法はあるのでしょうか…?
WPのコアファイルで音声をミュートにしているようなのですが、こちらのページのカスタマイズで解決できるかもしれません。
よかったら参考にしてみてください!
https://teratail.com/questions/88486
ナオユさま
お教えいただいた記事を参考にカスタムしたら、無事音声が出る様になりました!!
ありがとうございました! m(_ _)m