Twitter連携プラグインに必須!Twitter Application Management の登録方法


プラグインなどでWordpressとTwitterを連携させるためには、まず「Twitter Apps」の登録が必要です。
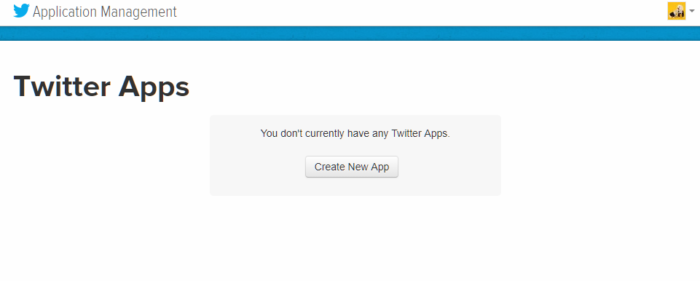
twitter Apps はこちら。
初めての人は、「Create New App」というボタンを押しましょう。
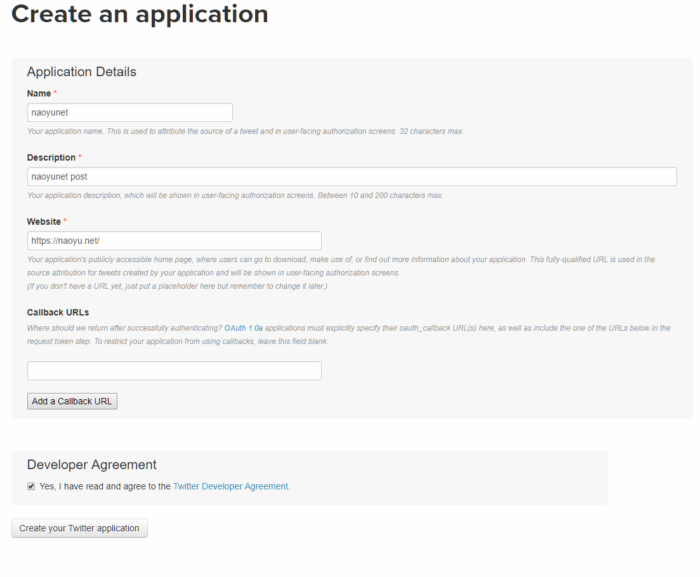
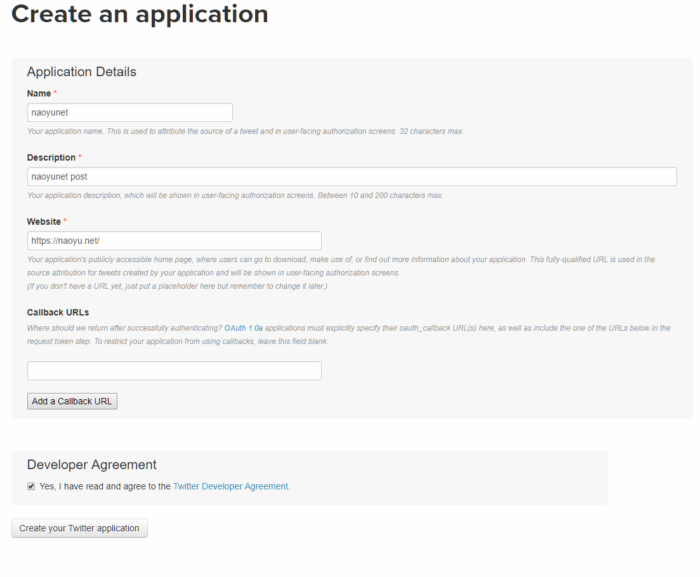
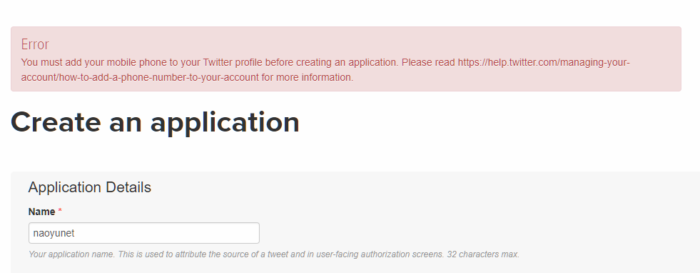
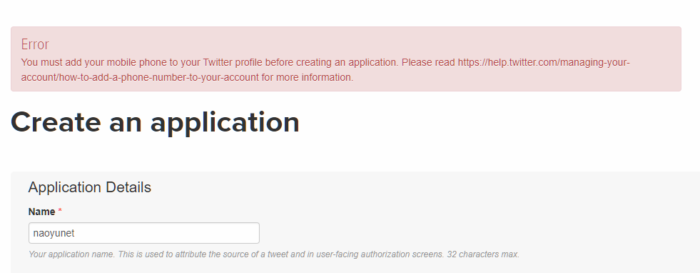
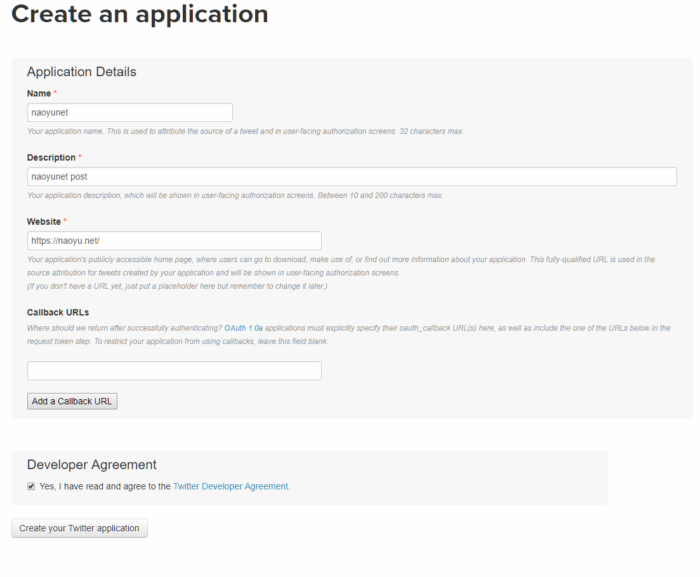
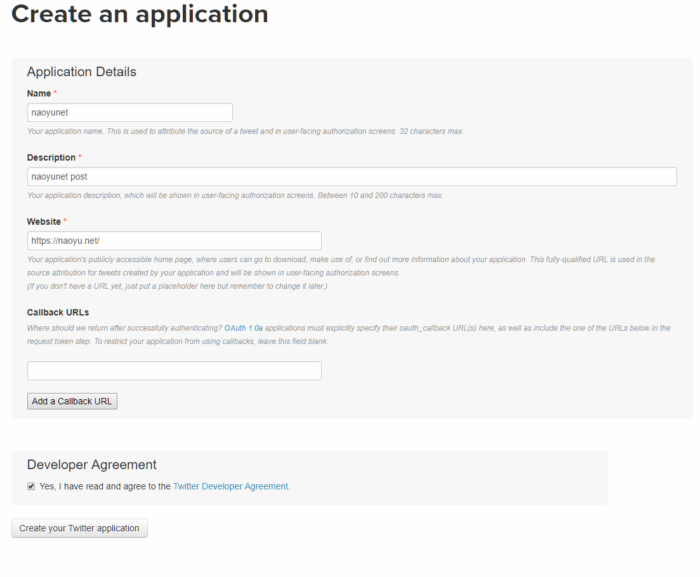
Create an application の画面に変わります。


必要項目に入力します。
Name:好きな名前を適当でOK
Descriptsion:説明文、10文字以上なら適当でOK
Website:連携させるWordpressサイトのURLを入力
Callback URLs:空欄でOK
Developer Agreement にチェックを入れて「Create your Twitter application」ボタンを押します。


おっと…、エラーが出てしまいました。
アプリケーションを作成する前に、携帯電話をTwitterプロファイルに追加する必要があります。
※Google翻訳
Twitter Appsを使うには、twitterアカウントに携帯電話番号を登録する必要があります。
Twitterに携帯電話番号を登録する
Twitter Apps を利用するために、TwitterにSMSが使える携帯電話番号を登録します。
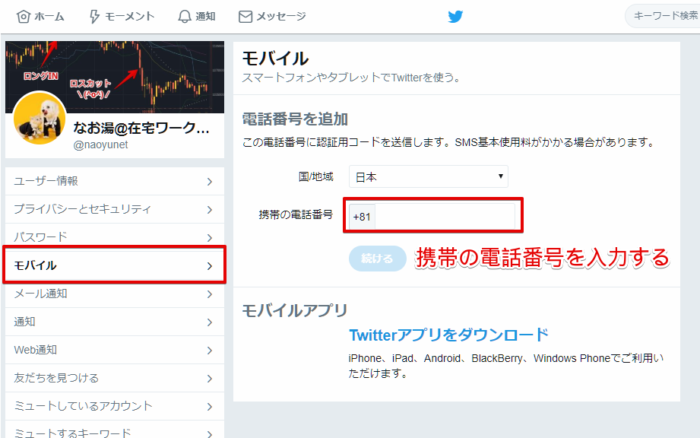
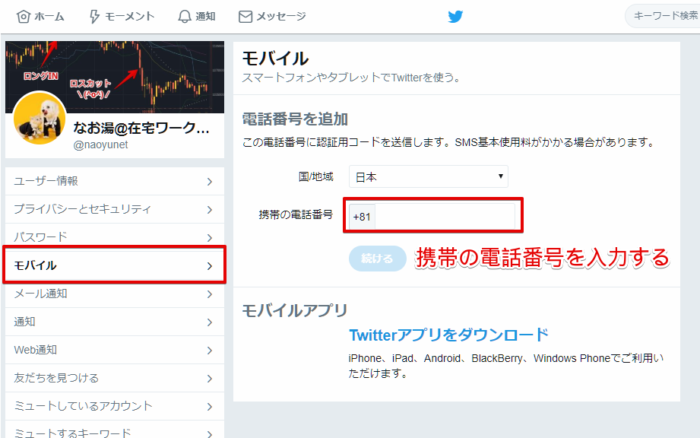
Twitterのプロフィール画面を開きます。
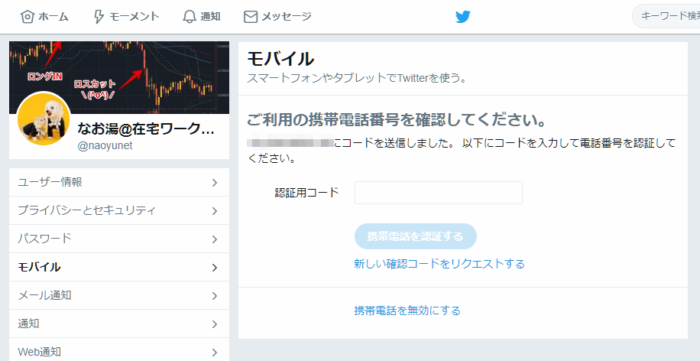
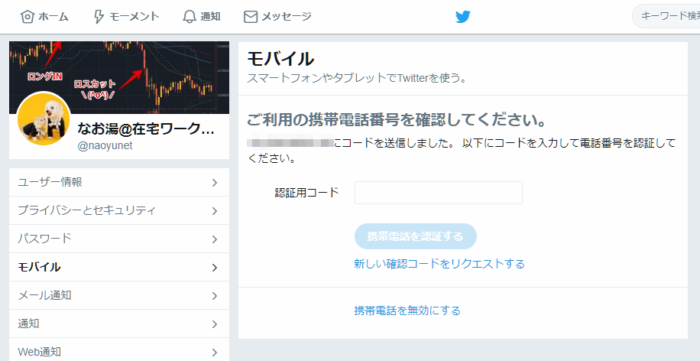
左メニューの「モバイル」を開くと、電話番号を入れるフォームが開きます。
ここに、ご自分の携帯電話番号を入力します。


電話番号は間違えないようご注意ください
SMSに6桁の認証コードが届いたら、その番号を入力します。


この番号も間違えないようにね!
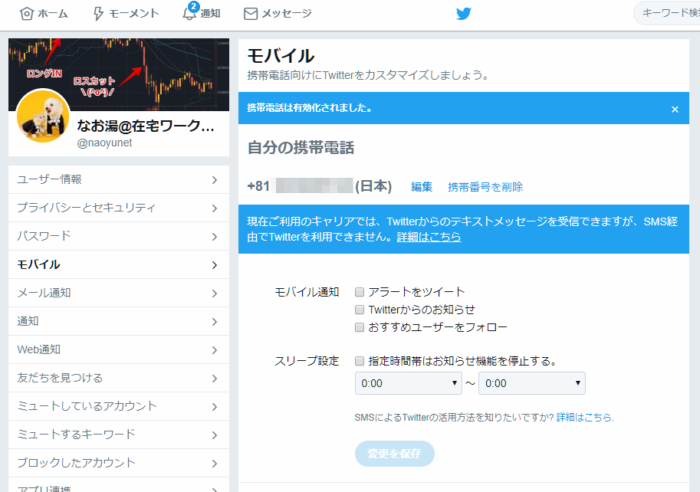
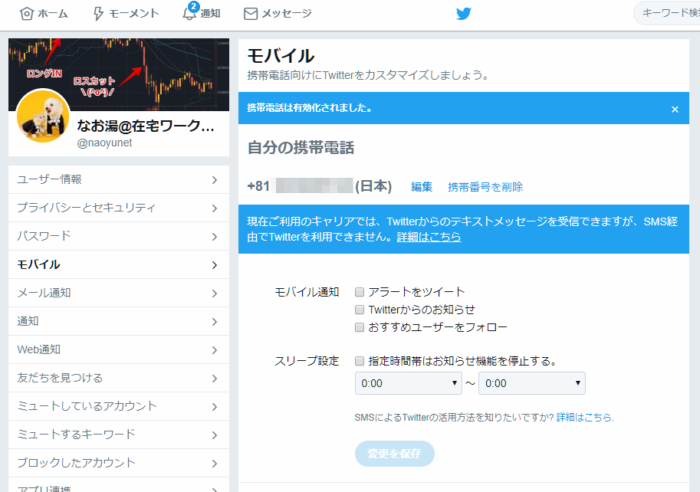
正しいコードを入力したらモバイルの登録は完了です。


Twitter Application Management に登録する
再び、Twitter Apps の画面に戻ります。
Twitter Application Management
https://apps.twitter.com/
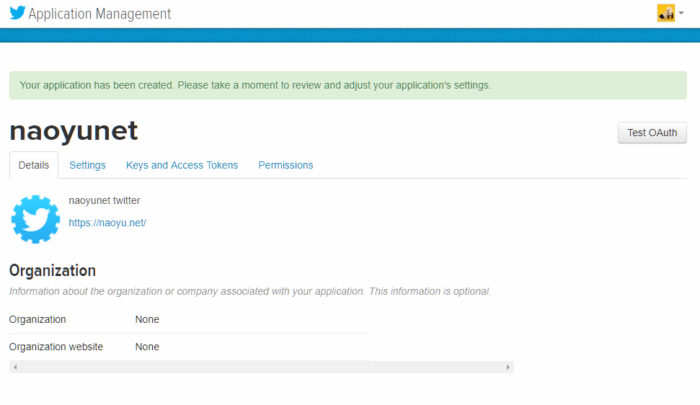
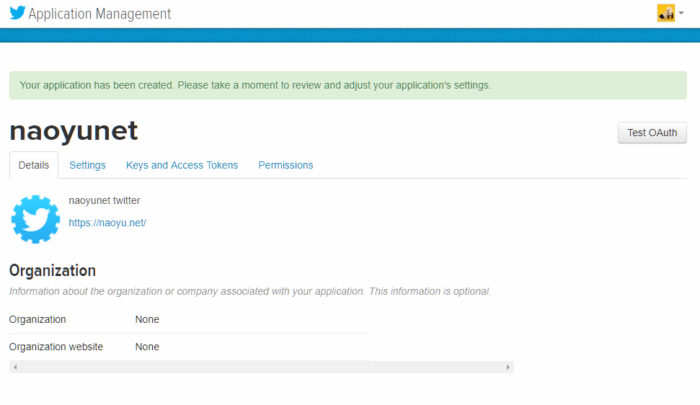
必要事項を入力。


はいキター!成功です。


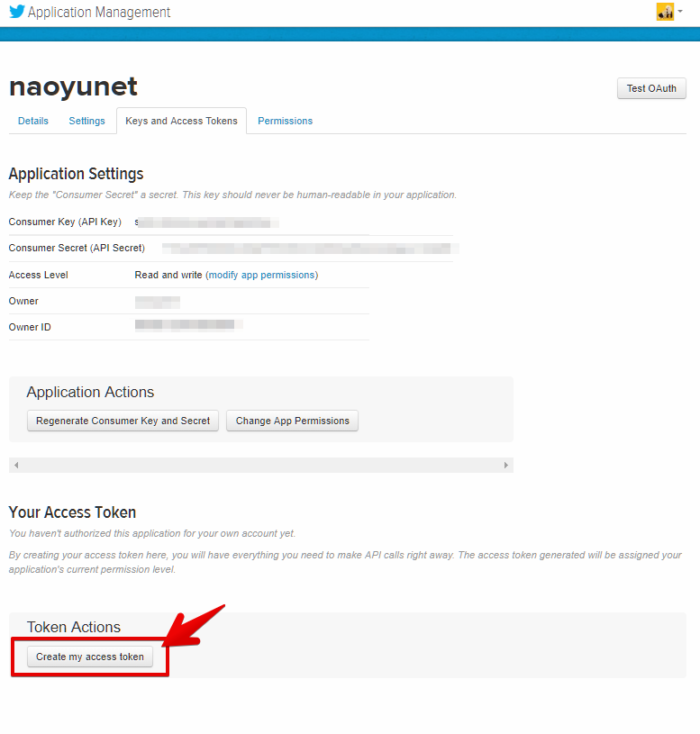
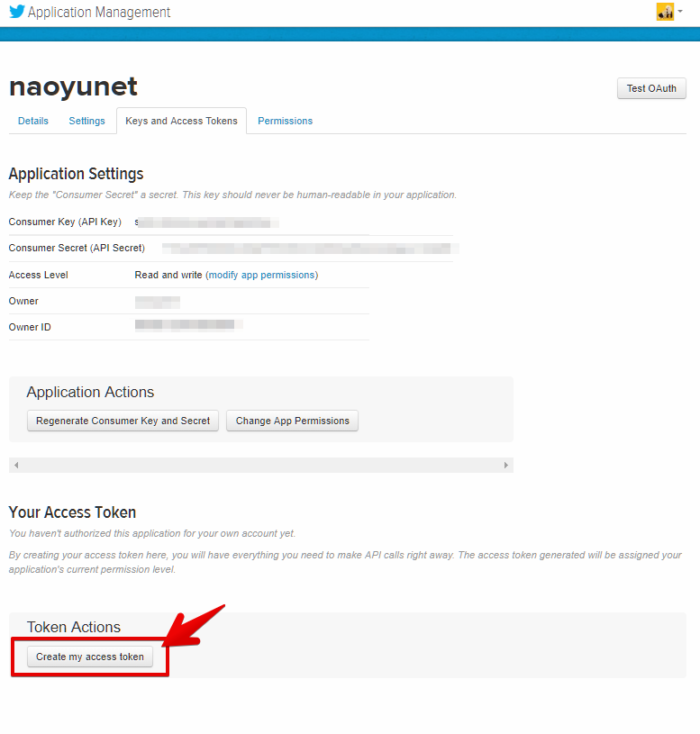
アクセストークンを発行する
「Keys and Access Tokens」タブを開くとApplication Settingsで「API Key」が記載されています。
API key と API Secret は、他人に絶対に教えないように!
画面下の方にある「Create my access token」ボタンを押します。


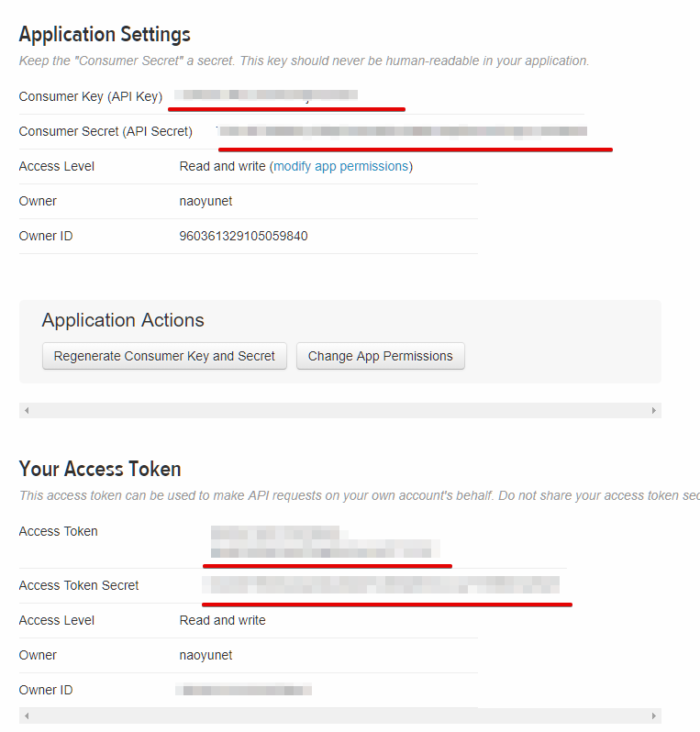
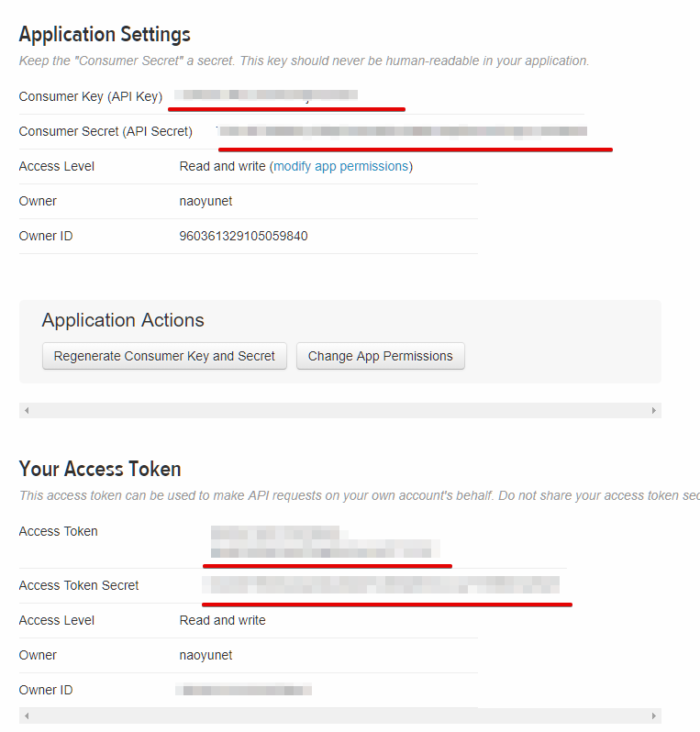
Access Token と Access Token Secret が発行されました。
- API key
- API Secret
- Access Token
- Access Token Secret
この4つがTwitterの連携に必要なコードです。


【超重要】
絶対にAPIキー等は他人に教えてはいけません。
Twitterが乗っ取られる可能性があります。




As of July 2018, you must apply for a Twitter developer account and be approved before you may create new apps. Once approved, you will be able to create new apps from developer.twitter.com.