閲覧数の多い人気記事を同じカテゴリーに絞って取得・表示する方法【WordPressカスタマイズ】




先生、「直帰率」を下げたいンゴ…


同じカテゴリーの人気記事を設置すると良いですよ♪
「同じカテゴリーの人気記事」は、今読まれている記事との親和性が良いのでサイトの回遊性を上げてくれます。


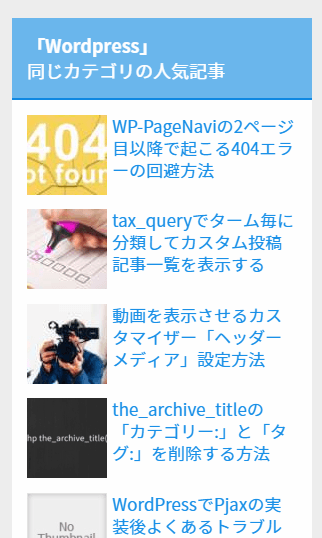
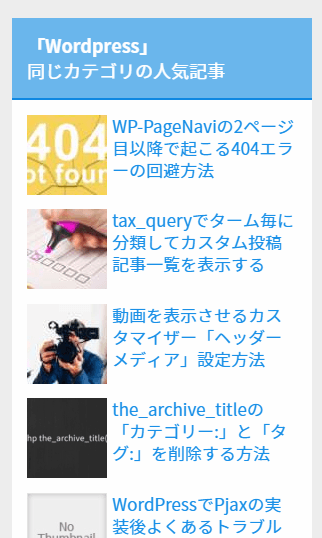
同じカテゴリの人気記事のイメージ
標準搭載されているテーマもあると思いますが、ここではプラグインと併用して独自にカスタマイズして実装する方法を紹介します。
WordPress Popular Postsのインストール
人気の記事一覧を表示する有名なプラグイン「WordPress Popular Posts」を使用するため、インストールします。
WordPress Popular Posts – WordPress.org日本語
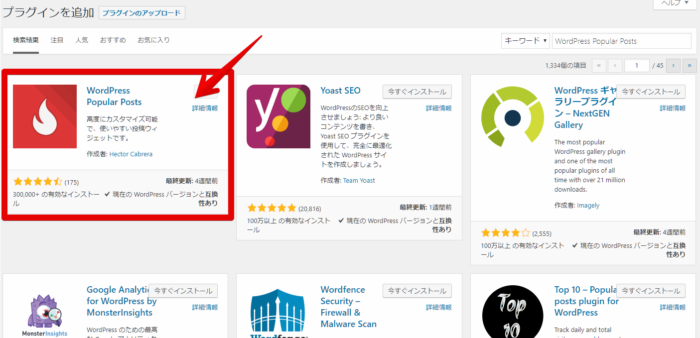
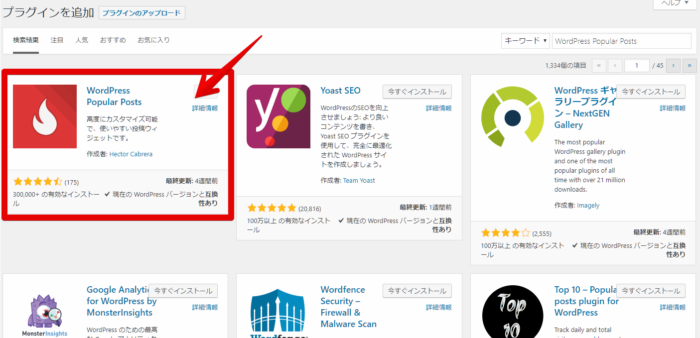
「プラグイン>新規追加」から「WordPress Popular Posts」と検索し、インストール、有効化します。


テーマをカスタマイズ
sidebar.phpに次のコードを追加します。
<?php
if ( is_single() ) { //投稿ページでの挙動
$cat = get_the_category();//現在のページのカテゴリー情報を取得
$cat_name = isset( $cat[0] ) ? $cat[0]->cat_name : '';//取得したカテゴリー情報からカテゴリー名を抽出
$cat_id = isset( $cat[0] ) ? $cat[0]->term_id : '';//取得したカテゴリー情報からIDを抽出
} else if ( is_category() ) {//カテゴリーページでの挙動
$cat_name = single_cat_title('',false);//現在のカテゴリー名を取得
$cat_id = get_cat_ID($cat_name);//カテゴリー名からIDを取得
$cats = get_term_children($cat_id, 'category');//現カテゴリーに含まれる子カテゴリのIDを配列として取得
if ( !empty( $cats ) ) {//配列が空でなければ(子カテゴリーが存在していれば)
foreach ($cats as $key => $value) {//配列をforeachループでカンマ区切りして変数へ追加
$cat_id .= ',' . $value;
}
}
}
?>
<?php if ( is_single() || is_category() ) : //投稿ページとカテゴリーページのみ表示するif条件
?>
<div class="widget popular-posts">
<h4 class="widget-title"> <span class="wpp-category-title">「<?php echo $cat_name; ?>」</span><br>同じカテゴリの人気記事</h4>
<?php if ( function_exists( 'wpp_get_mostpopular' ) ) : ?>
<?php $args = array(
'limit' => 6,//表示数
'range' => 'all',//集計する期間(weekly,monthly,all)
'order_by' => 'views',//閲覧数で集計、comments(コメント数で集計)、avg(1日の平均で集計))
'thumbnail_width' => 80,//サムネイル画像の幅サイズ
'thumbnail_height' => 80,//サムネイル画像の高さサイズ
'cat' => $cat_id,
'wpp_start' => '<ul class="wpp-list wpp-list-with-thumbnails">',
'wpp_end' => '</ul>',
'stats_views' => 0,//閲覧数表示(1 or 0)※1=表示、0=非表示
'stats_comments' => 0,//コメント数表示(1 or 0)※1=表示、0=非表示
'post_html' => '<li><figure>{thumb}</figure><a href="{url}">{text_title}</a> <span class="views"> {stats}</span></li>' );
?>
<?php wpp_get_mostpopular( $args ); ?>
<?php endif; ?>
</div>
<?php endif; ?>WordPress Popular Postsをウィジェットに設置したものと同じデザインで設置されます。
デザインを変更したい場合
wpp_start、wpp_end、post_htmlを独自にカスタマイズします。
- wpp_start:出力した記事リストの前に出力する文字列
- wpp_end:出力した記事リストの後ろに出力する文字列
- post_html:出力する記事のHTMLを定義。{thumb}、{url}、{text_title}、{stats}などの変数を使う
HTMLとCSSの勉強にはこちらの本がおすすめ!
図解が多めでレスポンシブデザインについても詳しく触れています。



