【SEO的にもOK】はてなブログでリダイレクト設定をする方法【JSリダイレクト】


はてなブログからWordpressへの引っ越しにおいて「リダイレクト」は必要な作業。
リダイレクトとは、簡単にいうと、WEBサイトの引っ越しを検索エンジンに知らせる作業。
もちろんGoogleBotだけでなく、読者にとってもリダイレクトは適切な方法です。
しかし、はてなブログでは通常の方法によるリダイレクトが使えません。
本記事では、JavaScript(以下JS)を使った「はてなブログからWordpressへリダイレクトする方法」を紹介します。
尚、この記事はこんな人におすすめです!
- 独自ドメインではない
- 記事に「カスタムURL」は使わず、デフォルトで投稿している
例)https://hogehoge.hatenablog.com/entry/2018/06/01/105926 というURLになっている - 「カスタムURL」は一部で使っているが、ほぼデフォルトURLのまま
すべての記事ページに「カスタムURL」は設定済みで、ページ毎にユニークなURLで構築できている人。
そんな方はきっと素晴らしいリテラシーの持ち主です。
おそらくパーマリンクの設定だけで無事サイト移転ができたことでしょう。
この記事では、カスタムURLを使わずに更新し続けてきた「はてなブログ」からWordpressへ安全にサイト移転する方法をお伝えします。
目次
JavaScriptでリダイレクトしてSEO的に大丈夫?
結論から言って問題なし。
通常サイト移転では「301リダイレクト」と呼ばれる作業が必要ですが、ブログの仕様でどうしても301リダイレクトができない場合があります。
GoogleBotは、JSも理解しサイトをレンダリングするので、JSによる転送も実行されるようです。
サイト移転で301が使えない場合を考慮し、GoogleはJSによるリダイレクトをサポートしています。
参考サイト
【保存版】301や302、307、JavaScript、meta refreshなどのリダイレクトをGoogleはどのように処理するか?
301リダイレクトが出来ないはてなブログでも、JSで転送すればサイト移転で評価の引き継ぎができるという事ですね。
但し、この本記事の方法でリダイレクトをするとランキングが必ず引き継がれる事を保証するものではありません。
リダイレクト後、ランキングの変動があっても本記事の責任では無いので予めご理解ください。
準備:パーマリンク設定を変更
はてなブログの記事ページのURLは、デフォルトではこんなURLになっています。
記事が公開された日時「2018年5月31日22時46分52秒」がそのままURLになっているんですね。
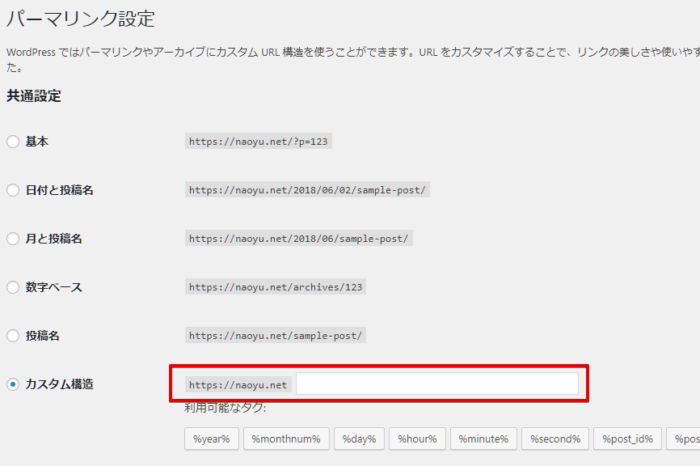
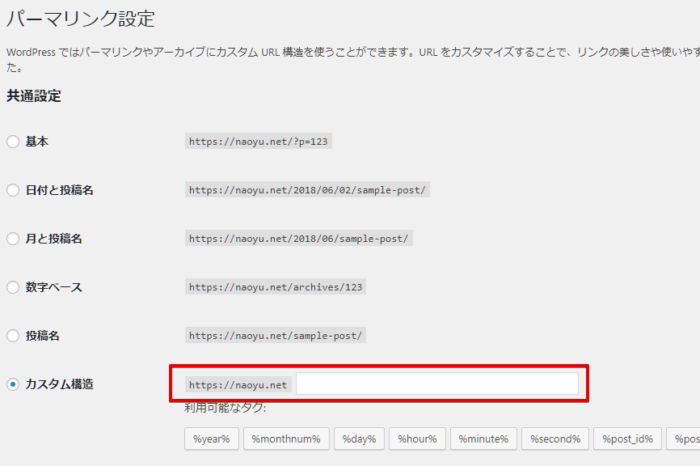
WordPressの記事ページもURL構造が同じになるように「パーマリンク設定」を変更します。


「カスタム構造」に次のテキストをコピペします。
これでWordpress記事のURL構造は、はてなブログと同じになりました。
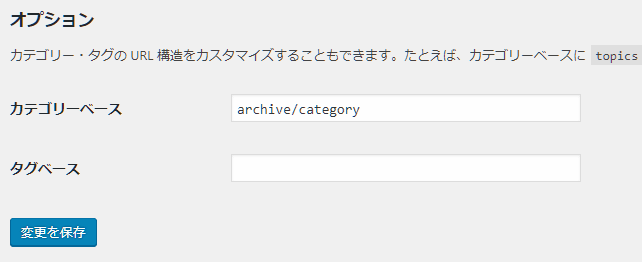
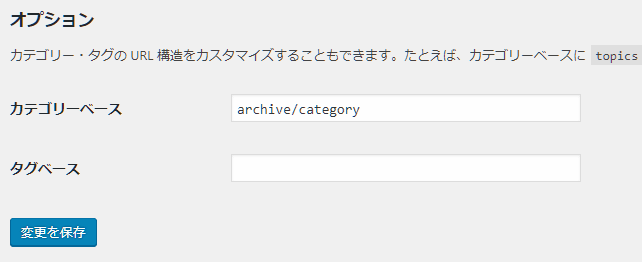
カテゴリーベースもはてなブログに合わせる形に変更します。


以下をコピペ。
これで準備はOKです。
はてなブログにリダイレクトを設定
はてなブログからWordpressへ転送するJSを追加します。
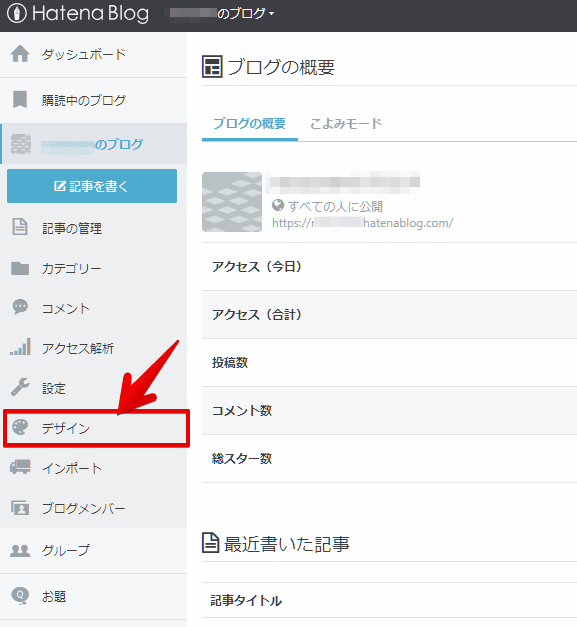
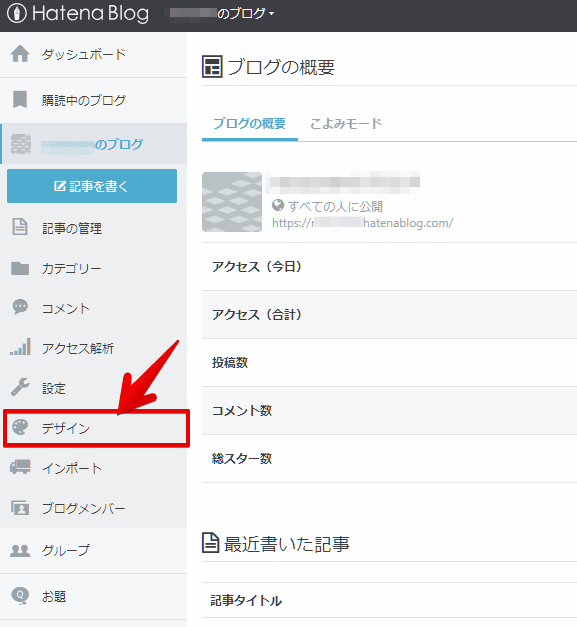
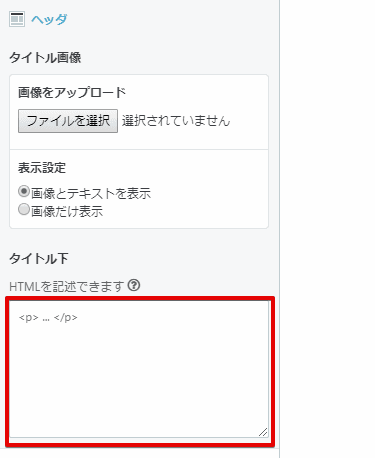
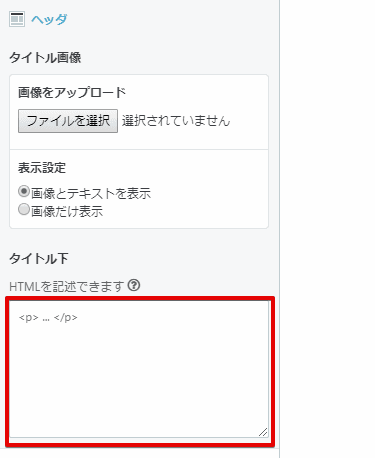
管理画面「デザイン」から。


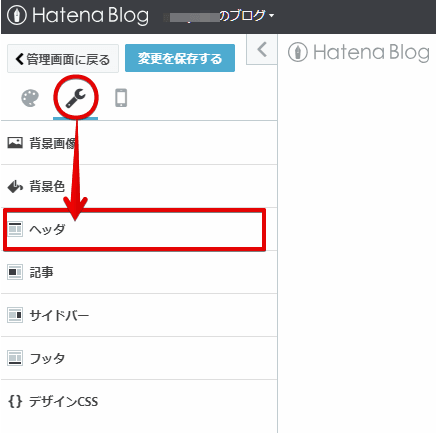
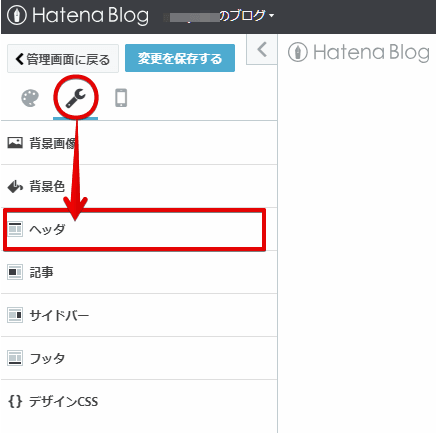
「カスタマイズ」アイコン > ヘッダ」をクリック。


「タイトル下」のテキストエリアに次のコードをコピペします。


貼り付けるコードはこちら。
<script>
<!--
var newDomain = "http://new-domain.com"; // 新URL
var path = location.pathname;
var url = newDomain + path;
var link = document.getElementsByTagName("link")[0];
link.href = url;
// 0秒後にジャンプ
setTimeout("redirect()", 0);
function redirect(){
location.href = url;
}
-->
</script>http://new-domain.comの部分を、ご自分のサイトのURLに変えてください。
末尾に「/(スラッシュ)」が入らないようにご注意!
link要素のrel=canonicalをWordpressのURLに変換し、同時にWordpressの記事ページへ転送しています。
https://hogehoge.hatenablog.com/entry/2018/05/31/224652
↓転送
http://new-domain.com/entry/2018/05/31/224652
はてなブログの記事にアクセスしてみて、ちゃんとWordpressに転送されるか確認してみてください。
注意点
このJSを入れるとはてなブログは一瞬で転送されてしまい、ブログのヘッダーリンクから管理画面に入れなくなります。
JS設定以降は、はてなブログの管理画面は次のURLで入れますのでブックマークしておくことをおすすめします。
パーマリンクを投稿名にしたい場合


せっかくWordpressにしたし、URL構造も変えたいんや…
日付や更新日時のURLのままだと、記事内容がURLから想像しにくいですね。
Google Analyticsなどアクセス分析の時も、記事URLが数字の羅列だと分析しにくくなります。
ここからは、パーマリンク設定をはてなブログに合わせない別案を紹介します。
そう、Wordpressサイトで最も多い(と思う)パーマリンクの設定はこちら。
記事ページは、http://new-domain.com/post-name というURLになります。
記事の投稿名(スラッグ)が表示される設定ですね。
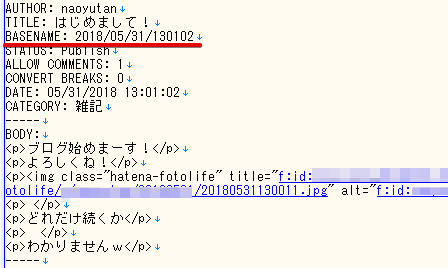
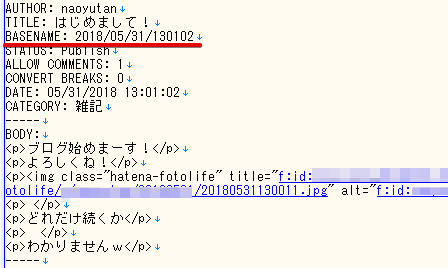
はてなブログの記事データをテキストエディタで開いてみてください。
「BASENAME: 」の部分がURL構造です。


WordPressへのインポート時、BASENAMEはWordpress記事の「スラッグ」へ入力されますが、スラッグでは「/(スラッシュ)」は使えないため「/(スラッシュ)」はすべて「-(ハイフン)」に変換されます。
つまり、上記パーマリンク設定だとWordpressの記事ページのURLはこうなります。
それでは、はてなブログからのリダイレクトは次のようにしたいと思います。
URL構造を変えてリダイレクトする
記事ページ
entryを削除し、スラッシュをハイフンに変換。
↓
http://new-domain.com/2018-05-31-224652
カテゴリーページ
archiveを削除。
↓
http://new-domain.com/category/カテゴリー
URL構造を変換しながらリダイレクトするJSは以下。
<script>
<!--
var newDomain = "http://new-domain.com"; // 新URL
var replacedStr;
var path = location.pathname;
if(path.startsWith('\/entry')){ //記事ページの時
// "/entry"を削除し最初のスラッシュ以外をハイフンに置き換え
replacedStr = path.replace('\/entry','').replace(/\//g, '-').replace('-','\/');
}else if(path.startsWith('\/archive')){ //カテゴリーページの時
// "/archive"を削除
replacedStr = path.replace('\/archive','');
} else {
replacedStr = '';
}
var url = newDomain + replacedStr;
var link = document.getElementsByTagName("link")[0];
link.href = url;
setTimeout("redirect()", 0); // 0秒後にジャンプ
function redirect(){
location.href = url;
}
-->
</script>
『別にentryは消さなくていいよ』って場合は、9行目の.replace('\/entry','')を削除します。
<script>
<!--
var newDomain = "http://new-domain.com"; // 新URL
var replacedStr;
var path = location.pathname;
if(path.startsWith('\/entry')){ //記事ページの時
// 最初のスラッシュ以外をハイフンに置き換え
replacedStr = path.replace(/\//g, '-').replace('-','\/');
}else if(path.startsWith('\/archive')){ //カテゴリーページの時
// "/archive"を削除
replacedStr = path.replace('\/archive','');
} else {
replacedStr = '';
}
var url = newDomain + replacedStr;
var link = document.getElementsByTagName("link")[0];
link.href = url;
setTimeout("redirect()", 0); // 0秒後にジャンプ
function redirect(){
location.href = url;
}
-->
</script>
以上、はてなブログからWordpressへJSを使ってリダイレクトする方法でした。
301リダイレクトが使えない他の無料ブログでも、JSが使えれば安全にサイト移転ができそうですね。



1点質問させてください
移行が済んだ後のはてなブログはもう削除しても良いでしょうか?
コメントに気がついていませんでした…
転送ができた後、検索結果に表示される記事のURLがWPのドメインになっていたら、はてなブログはもう要らなければ削除などして良いと思います。
おかげさまで無事にリダイレクト成功しました
他の情報でやってうまくいかなかず困っている中大変助かりました
ナオユさんありがとうございました!
はてなブログからワードプレスへの転送方法とてもわかりやすかったです。ブログの引っ越し初心者だったので不安でしたが、迷うことなく進めることができました。ありがとうございました!
そう言って頂けて書いた甲斐がありました。ありがとうございます!
ブログのお引っ越しおめでとうございます!