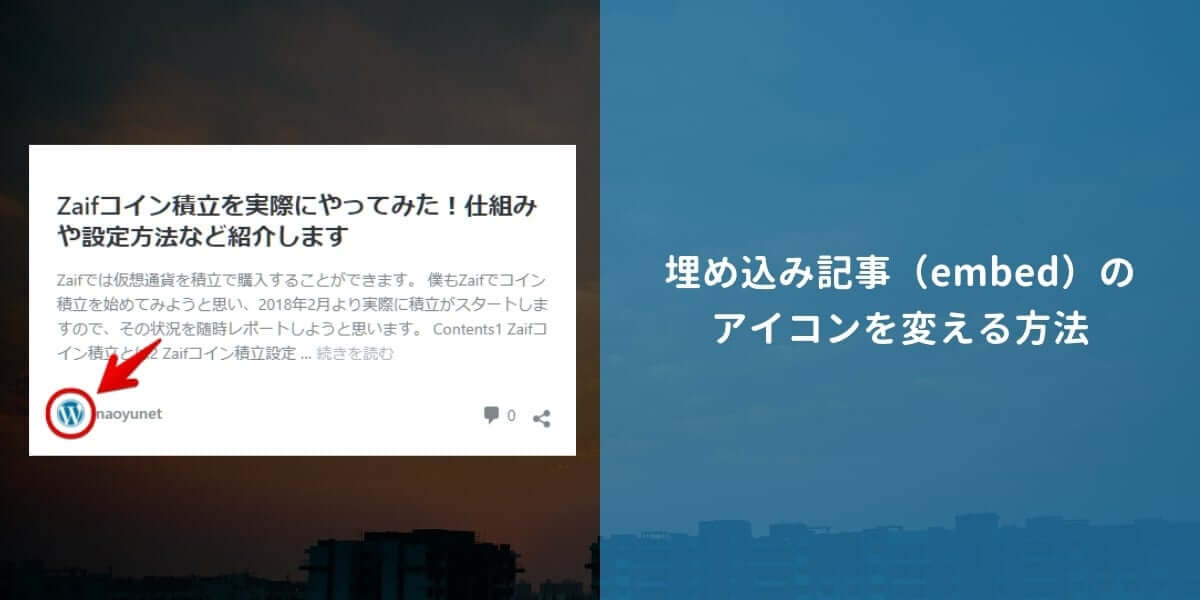
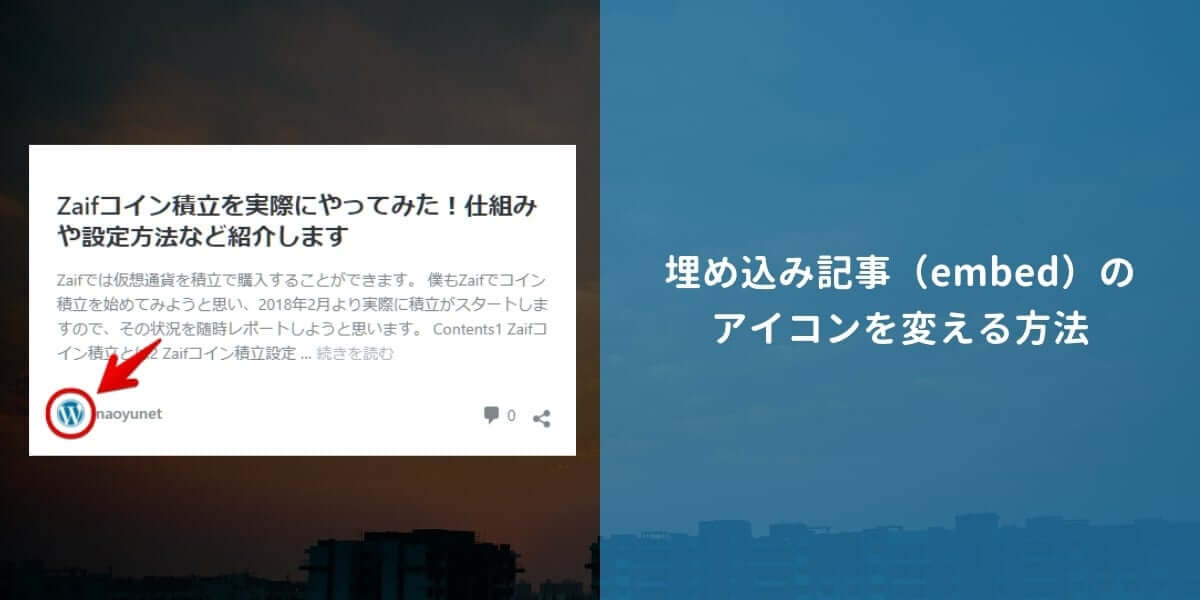
埋め込み記事(embed)に表示されるアイコンを変える方法


embedとは
WordPressの記事ページのURLを本文に入れると、埋め込みリンクを自動的に作成する機能です。
引用元ページや自サイトの関連ページへの誘導にリンクを貼ったりしますが、それらを楽にビジュアル化することができます。
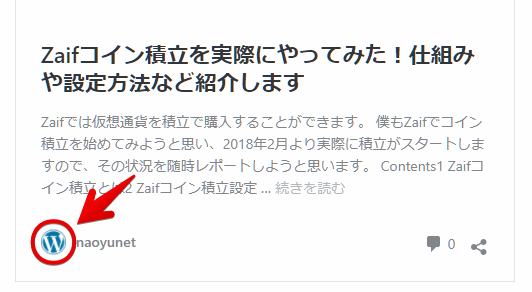
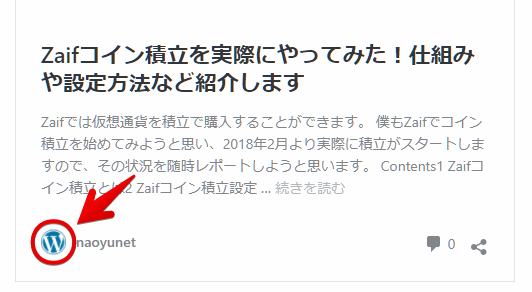
こんなやつですね。
embedで表示されるサイトのアイコン
設定をしなければのWordpressロゴが表示されます。
このままでも使えますが、表示されるアイコンがデフォルトのままではダサいですよね。


ちゃんとアイコンを設定しましょう。
embedのアイコンの設定
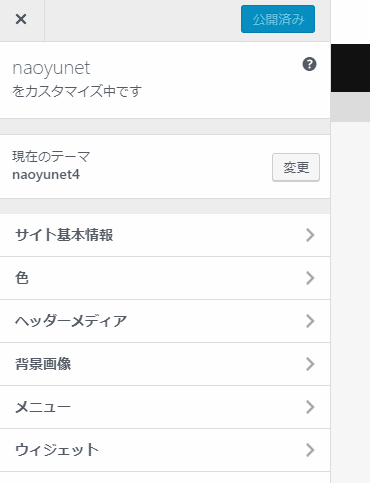
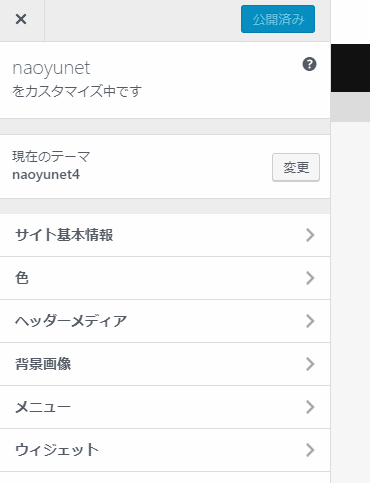
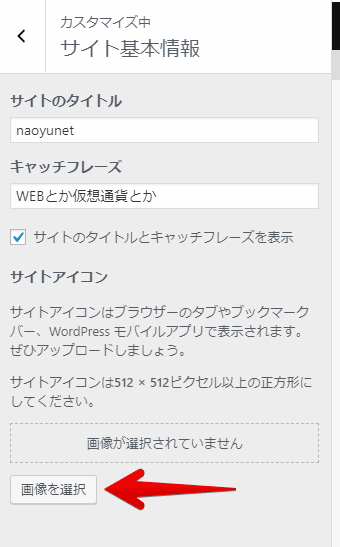
管理画面の「外観 > カスタマイズ > サイト基本情報」の中にあります。


「サイトの基本情報」をクリック。
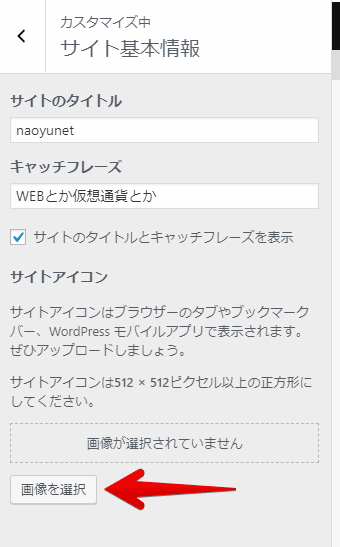
「サイトアイコン」で画像をアップロードします。


画像サイズは「512×512ピクセル以上」を推奨されていますが、それ以下のサイズでも一応設定はできます。