Twitter Appsの廃止に伴いTwitter developerに申請・登録完了!面倒な申請方法や手順など画像つきで紹介


きっかけは、この記事に寄せられたコメントでした。


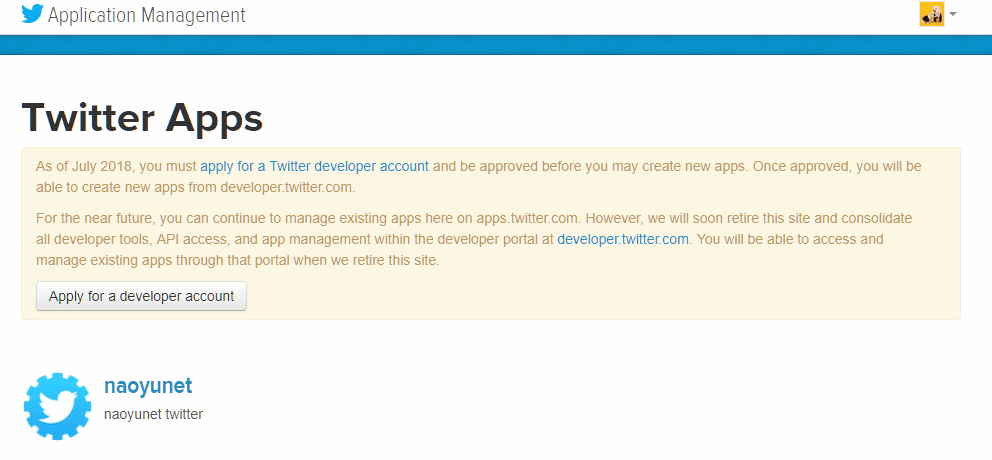
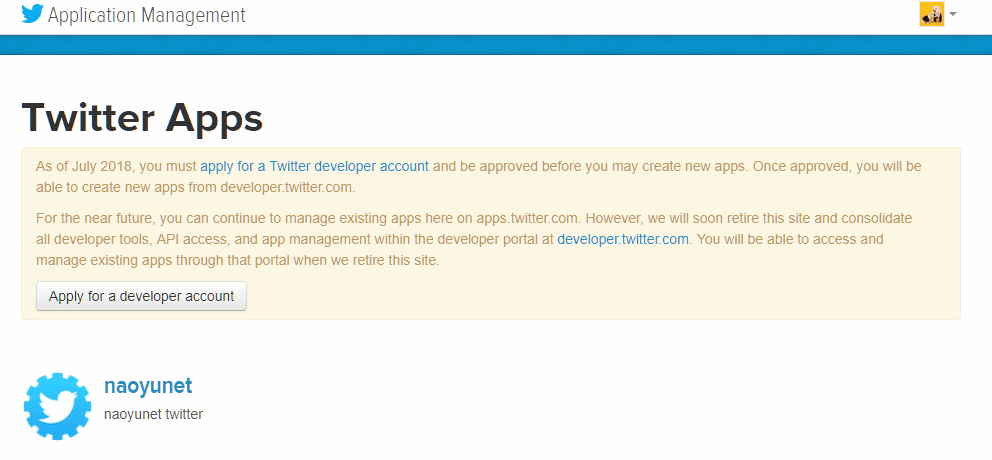
『これは何事か?!』と思いTwitter Appのページを観てみると、トップページでアラートメッセージがアップされています。(2018年8月7日時点)


アラートメッセージを抜粋。
As of July 2018, you must apply for a Twitter developer account and be approved before you may create new apps. Once approved, you will be able to create new apps from developer.twitter.com.
For the near future, you can continue to manage existing apps here on apps.twitter.com. However, we will soon retire this site and consolidate all developer tools, API access, and app management within the developer portal at developer.twitter.com. You will be able to access and manage existing apps through that portal when we retire this site.
メッセージをGoogle翻訳すると、
2018年7月現在、新しいアプリを作成する前に、Twitterデベロッパーアカウントを申請して承認を受ける必要があります。 承認されると、developer.twitter.comから新しいアプリを作成することができます。
近い将来、apps.twitter.comで既存のアプリを引き続き管理できます。 しかし、すぐにこのサイトを廃止し、developer.twitter.comの開発者ポータルにすべての開発ツール、APIアクセス、およびアプリケーション管理を統合します。 このサイトをリタイアすると、そのポータルを介して既存のアプリケーションにアクセスして管理することができます。
『Twitter Appsは近い将来廃止になるから、今後はTwitter Developerに統合されるよ!』
っていうことらしいです。
Twitter Appsでは、自動ツイート機能のWordpressプラグインに必要なAPIの作成・管理をしています。
もし何もしないでいたら、Twitter Apps廃止以降プラグインが動かなくなるかもしれません。
(ていうか多分動かない気がする)
ということで、新しいTwitter Developerに登録をしておこうと思います。
その手順をスクショを共に紹介していきます!
関連記事
目次
Twitter Developerに登録申請する手順
メッセージ左下の「Apply for a developer account」ボタンを押します。
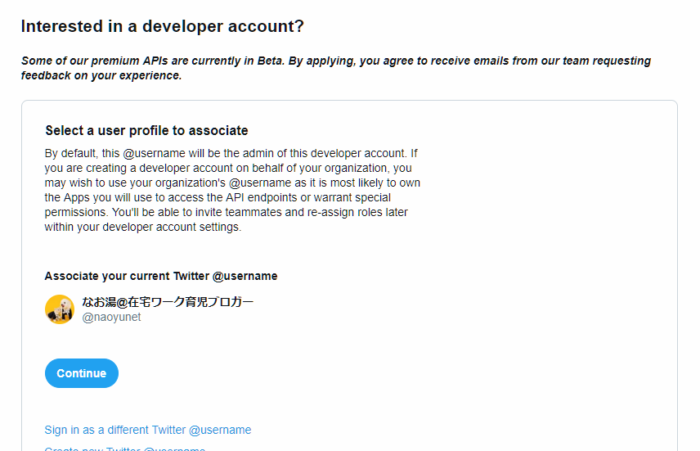
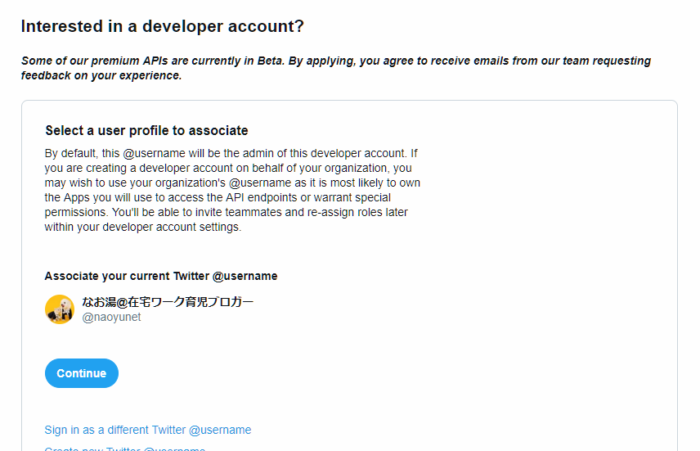
Twitterにログイン中なら、そのままDeveloperに登録するTwitterアカウントが表示されます。
良ければ「Continue」ボタンを押します。


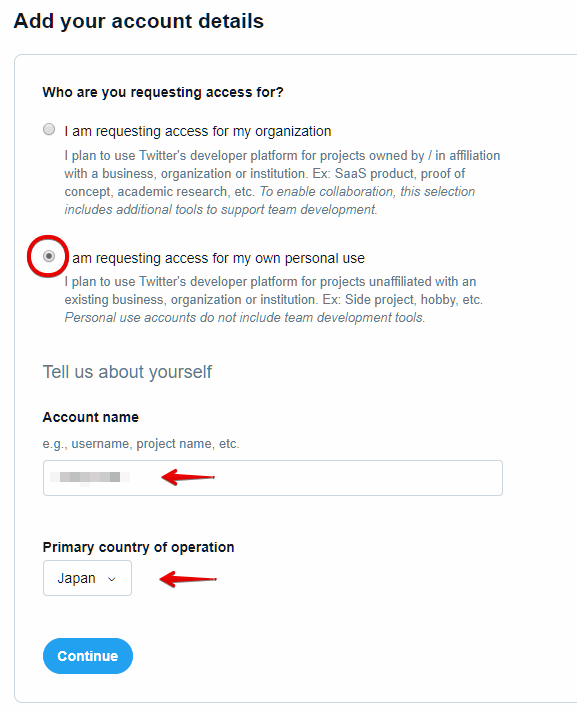
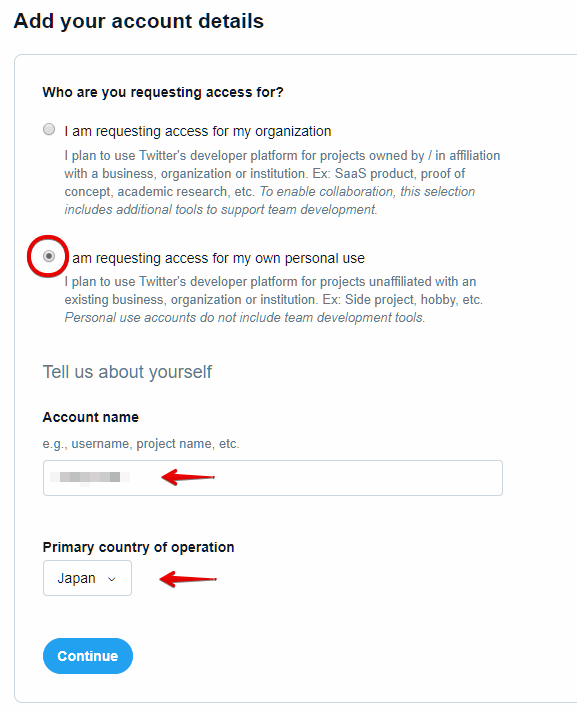
Add your account details (アカウントの詳細を追加)
この項目では、アカウントが「個人」か「組織」かいずれかを選択します。
僕は個人なので2番目の選択肢を選びました。
「Account name」は好きな名前を入力。
最後の設問は「国名」なので「Japan」を選択します。
「Continue」を押し、次の設問が開きます。


次の設問から、ちょっとめんどくさいです…。
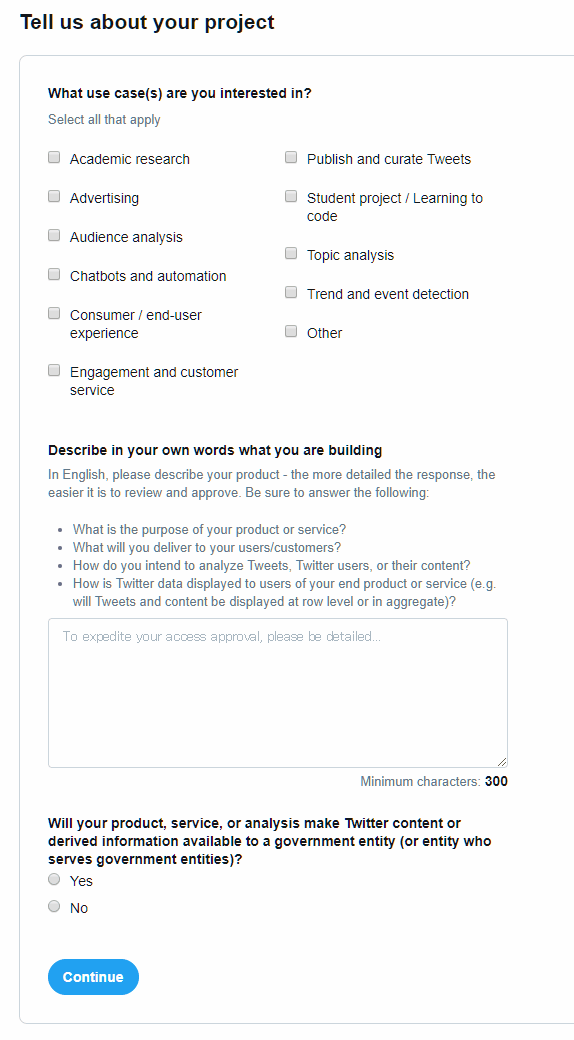
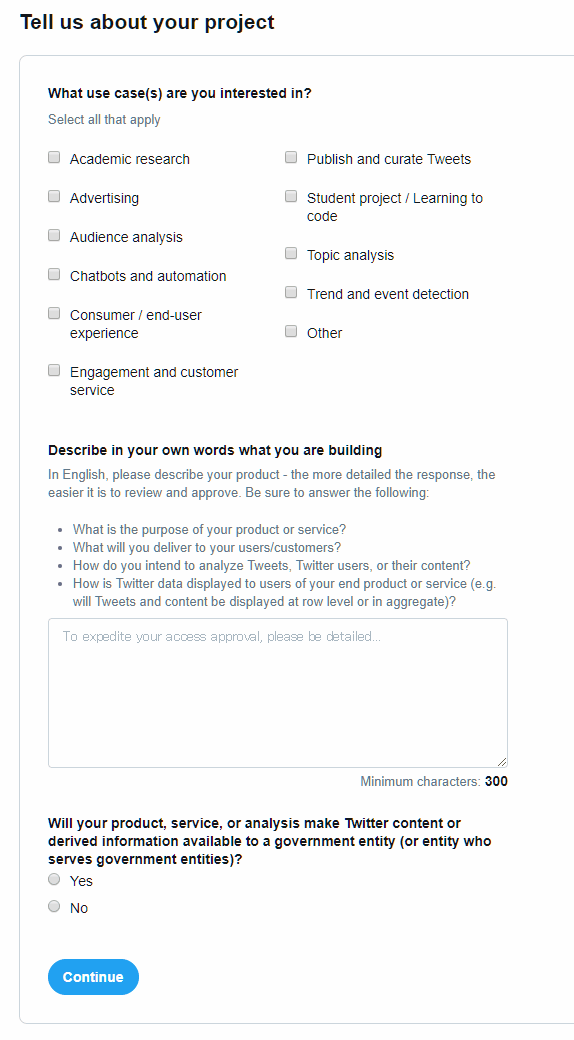
Tell us about your project (あなたのプロジェクトについて教えてください)
わからない英単語は根気よくGoogle先生に聞きながら、設問に答えていきます。


最初の選択肢は、自動ツイート機能で使うため「Publish and curate Tweets」を選択しました。
interested(興味があること)なので、何でも良いのかな?
複数チェック可能ですので、関連してそうな項目はチェックしておくと良いかと。
2番目の項目が、少しやっかいです。
Describe in your own words what you are building
あなたが何を構築しているのかあなた自身の言葉で説明してください
しかも「In English(英語で)」と言われています…。


英語で説明しろ…だと…?
完全にめんどくさいです。
しかも300文字以上で説明しなければならず、意外と長文です。
僕はアプリ開発の為に申請したい訳でもなく、説明する内容も薄いものしか書けないのですが、とりあえず簡単な使用目的を日本語で書いてから、Google翻訳で変換しました。
私はWordpressでブログサイトを運営しています。WordpressやWEBサイト制作に関連する記事を多く書いています。申請の目的は、ツイートを補助するWordpressプラグインを使用するためにあります。現時点ではそれ以外に使う目的はありません。
I am running a blog site in WordPress. I write a lot of articles related to WordPress and WEB site creation. The purpose of the application is to use the WordPress plugin to assist tweets. At the moment there is no purpose other than that.
これでも239文字で文字数不足。
もう少し考えて追記すれば良かったのですが、面倒だったので同じ文をコピペしましたw
これで申請がダメで戻されたなら、ちゃんと書いてみようと思います。
次のステップでは、規約の同意画面になります。
Read and agree to the terms of service (利用規約を読み、同意する)


チェックボックスが2つあるので、両方にチェックを入れて「Submit application」を押します。
すると、確認メールが送信されたようです。


Twitterアカウントに紐付けられたメールアドレスに次のメールが届きます。
「Confirm your email」を押します。


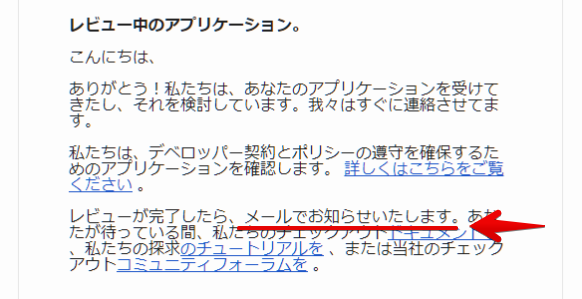
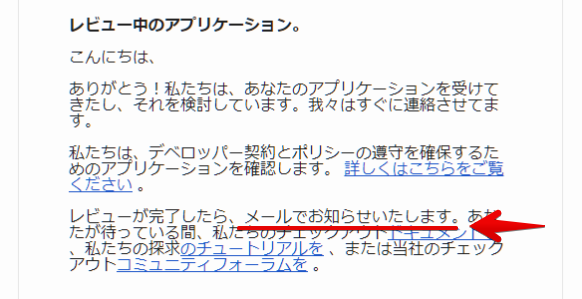
審査が申請されました。


この後、Twitter developerから受領のメールが届きます。
あとは結果を待つだけです。


Gmail上で翻訳しています
追記2018年8月27日:結果報告
申請して約2週間経った2018年8月27日、ふとTwitter Developerのことを思い出したのでメールを確認。
しかし、Twitterから報告はきてませんでした。
「結構かかるんだな~」とか思いながらも、申請時に来たメールのリンクを踏んで一応確認してみたんです。
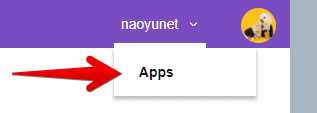
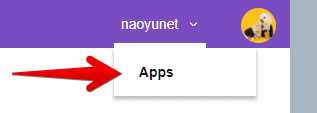
Twitter Developerの右上にあるドロップダウンメニューから「Apps」をクリックしてみると、




!?!?!


出来てるやん!!
ちゃんとAPIキーなど以前のまま反映されています。
ていうか、メールで連絡してくるんじゃなかったの?w


まあ、Twitter Developerの申請は無事通ったということでしょうw
メールによるお知らせはなかったですが、割とテキトウに行った申請でも無事通過することができました。
TwitterAPIを使ったアプリ制作者やWordpressのプラグインを使っている人は、忘れずにTwitter Developerへの申請を行いましょう。
追記2018年8月30日:Twitterよりメールが来ました
アカウントの申請が承認されました!というメールが来ました。
このメールの受信後、Twitter Developer の管理画面もさらに変わりました。


ちゃんと連絡してくれてありがとうTwitter Developer!
まったく関係ないですが、我が家は鍋をよくしますw
特に冬になると毎日鍋でも良いくらい鍋が好きです。
Amazonでコスパの良い「鍋の素」があるので、鬼リピしてます。