関連コンテンツユニットのデザインカスタマイズ方法【Google Adsense】


Google Adsense「関連コンテンツユニット」のデザインをカスタマイズする方法です。
通常はこんなコードになっていますが、
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>そのまま貼り付けると、


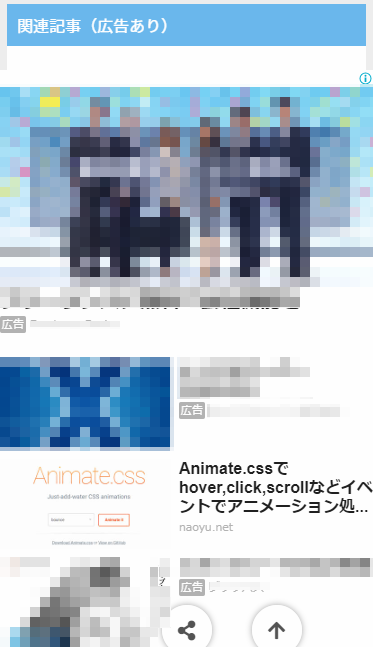
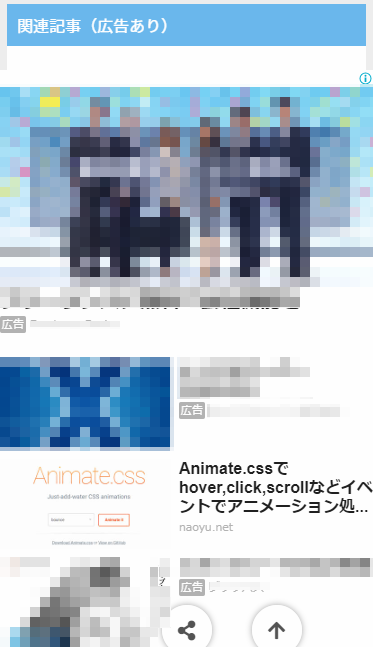
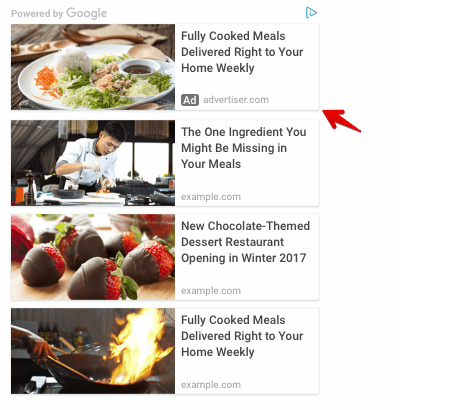
このように、広告の枠も含まれた「関連コンテンツ」が自動的に表示されます。
Adsense側で勝手にデザインを決めるため、サイトまたはページごとに表示されるパターンが変わります。
ところが、カスタマイズを加えることで、関連コンテンツのレイアウトを思い通りにすることが可能です。
関連コンテンツのオプション設定
カスタマイズに必要なオプションは全部で3種類。
たとえば、次のコードは画像とテキストを横に並べて表示します。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
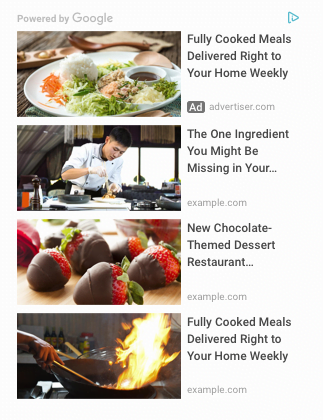
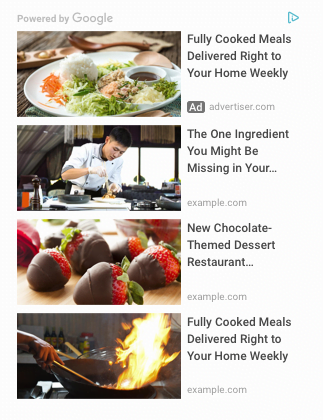
</script>このように関連コンテンツが表示されます。


data-matched-content-ui-type="image_sidebyside"
⇒画像とテキストを横並びになるよう指定。
data-matched-content-rows-num="4"
⇒コンテンツの表示する”行”の数を4に指定。
data-matched-content-columns-num="1"
⇒コンテンツの表示する”列”の数を1に指定。
4行1列で画像とテキストを横並びにするという設定になります。
data-matched-content-ui-type の詳細
data-matched-content-ui-typeの設定は6パターンあり、詳細は次のとおり。
data-matched-content-ui-type="image_card_sidebyside"
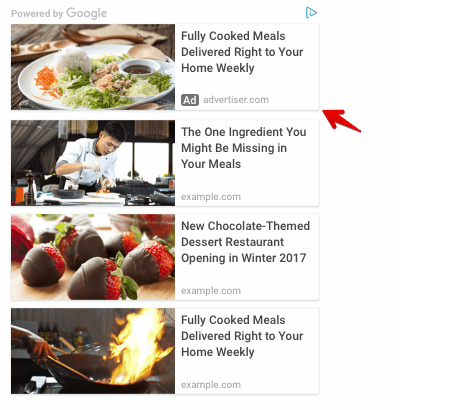
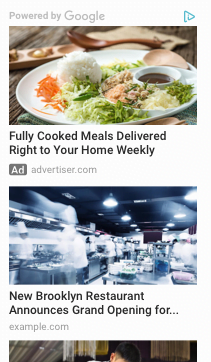
画像とテキストを横に並べてカード内に表示します。
カードとは、コンテンツの枠に「影」が付いているパターンです。
コンテンツを立体的に見せることができます。


data-matched-content-ui-type="image_stacked"
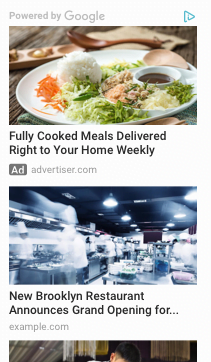
テキストの上に画像を配置します。


data-matched-content-ui-type="image_card_stacked"
テキストの上に画像を配置し、カード内に表示します。
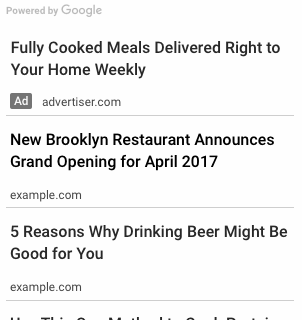
data-matched-content-ui-type="text"
画像を表示せず、テキストのみ表示します。


data-matched-content-ui-type="text_card"
カード内にテキストのみを表示します。
レスポンシブデザインに対応する
3つのオプションの値を「,(カンマ)」で区切ると、レスポンシブ対応になります。"モバイルの値, デスクトップの値"となるように記述し、カンマの前がモバイル、カンマの後ろPCの設定となります。
例えば次のコードでは、
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="4,2"
data-matched-content-columns-num="1,2"
data-matched-content-ui-type="image_stacked,image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>モバイルでは、4行1列でテキストの上に画像を配置
PCでは、2行2列でテキストの上に画像を配置
となります。
レスポンシブにするには、data-matched-content-ui-typeの値もカンマで区切る必要があります。
この例では、モバイルとデスクトップ両方でimage_stackedで表示しています。
data-matched-content-ui-type="image_stacked, image_card_sidebyside"と記述すると、デバイスごとに画像とテキストの配置を変えることが可能です。
まとめ
関連コンテンツユニットは、広告収入の収益UPに欠かせないユニットです。
どのレイアウトならクリック率が良いのか、色々なパターンを試しながら、より高い収益が得られるよう試行錯誤することも大切ですね。
Google Adsenseの収益を上げるために、コードの細かい設定も見直してみてはいかがでしょうか?