スマホでwindow.loadでwindow.innerWidthを呼び出すと数値がおかしい
レスポンシブサイトを作る際、現在の画面幅(Viewportサイズ)で条件分岐させる事が少なくないと思いますが、window.loadからwindow.innerWidthを呼び出すと、スマホだけ数値がおかしい事が判明。
しかもload functoinの時のみ起きる現象のようです。
これはバグなのか…?
追記:2019/5/29
2019年5月29日現在、iOS側で修正されたのかwindow.innerWidthで問題なく正しいブラウザ幅の数値を取得できるようになっていました。
とりあえず、window.innerWidthは安心して使って良さそうです。
innerWidthと他の数値を比べてみる
Chromeのデベロッパーツールのモバイル機能を使います。
ChromeでCtrl + Shift + Mで起動するヤツです。
適当にiPhone端末を選択します。
次のコードで検証します。
$(window).on('load',function(){
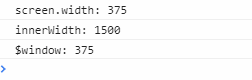
console.log('screen.width: '+window.screen.width);
console.log('innerWidth: '+window.innerWidth); // ← 問題のやつ
console.log('$window: '+$(window).width());
});
Windowロード後にViewportサイズを取得します。
上から2番目のwindow.innerWidthの数値に注目。


innerWidthだけ明らかにおかしい…
さきほどの検証JSの1行目にresize functionも加えてみます。
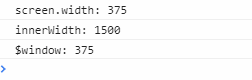
$(window).on('resize load',function(){
ロード直後はやっぱりinnerWidthだけ数値がおかしいが、画面サイズを変更すると、他と同じ数値を取得できます。
マジで何なん…
結論
load functionからViewportサイズを取得するときは、window.innerWidthはとりあえず避けたほうが無難かも知れません。
参考リンク
https://qiita.com/ttttttttttahiti/items/b4a7bf3c0ea7dfe28712


