ExcelでWordPressにサクッと表組を挿入するテクニック


WordPressでの投稿画面にはデフォルトでは表組入力のフォーマットが用意されていませんが、「WP Edit」というプラグインを使うと表組の入力がボタン一発で可能になります。
ところが、プラグインを使わなくてもExcelを使えばWordpressの記事に表組を入れることが可能なのです。
はじめにExcelで表組を作成し、完成したらWordpressに貼り付けます。
表組の作成は、Excelなどのスプレッドシートのほうが作りやすいですからね!
Googleドライブのスプレッドシートでも代用可能です。
さっそくExcelを使った表組の挿入方法をわかりやすく紹介したいと思います!
エクセルでWordpressに表組を入れる方法
エクセルで表組を作成
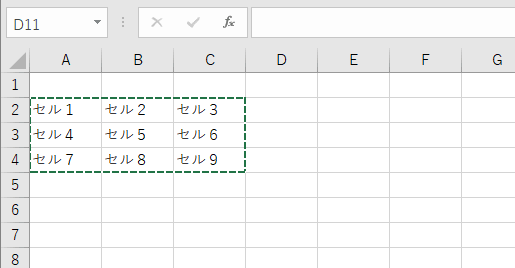
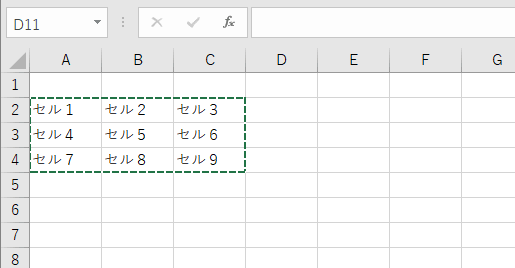
エクセルに表組のデータを入力します。
罫線など装飾は反映されないので要りません。
表のセルをコピー
キーボードのショートカットCTRL+Cでもコピーできます。


WordPress管理画面の本文に貼り付る
まず入力モードをビジュアルモードにします。
キーボードのショートカットCTRL+Vでも貼り付けできます。
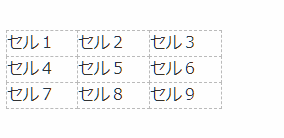
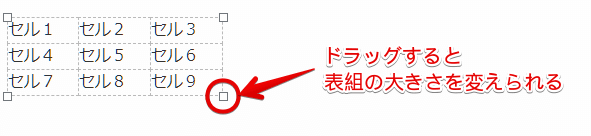
貼り付けると、この様に表示されるはず。


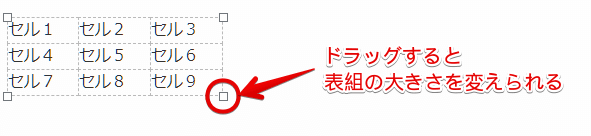
ドラッグでサイズの調整ができます。


テキストモードで見ると、このようなタグが記述されているはずです。
(widthやheightの数値は表のサイズによって変わります)
<table style="border-collapse: collapse; width: 162pt;" border="0" width="216" cellspacing="0" cellpadding="0"><colgroup><col style="width: 54pt;" span="3" width="72" /> </colgroup> <tbody> <tr style="height: 18.75pt;"> <td style="height: 18.75pt; width: 54pt;" width="72" height="25">セル1</td> <td style="width: 54pt;" width="72">セル2</td> <td style="width: 54pt;" width="72">セル3</td> </tr> <tr style="height: 18.75pt;"> <td style="height: 18.75pt;" height="25">セル4</td> <td>セル5</td> <td>セル6</td> </tr> <tr style="height: 18.75pt;"> <td style="height: 18.75pt;" height="25">セル7</td> <td>セル8</td> <td>セル9</td> </tr> </tbody> </table>
「余分な属性を削除する」など調整してみましょう。
赤文字の箇所を削除します。
table要素のstyle属性、width属性などを削除
colgroup要素とcol要素を削除
trやtd要素のstyle属性を削除
<td style=”height: 18.75pt;” height=”25″>セル7</td>
余分な属性を削除すると、HTMLはこうなります。
<table> <tbody> <tr> <td>セル1</td> <td>セル2</td> <td>セル3</td> </tr> <tr> <td>セル4</td> <td>セル5</td> <td>セル6</td> </tr> <tr> <td>セル7</td> <td>セル8</td> <td>セル9</td> </tr> </tbody> </table>
はい、スッキリ!
tableタグに関する知識はネットでも調べられば分かるので、詳しくはこちらのサイトなど参考にしてくださいね!
HTMLタグリファレンス – http://www.htmq.com/html/table.shtml
tableタグについて詳しくなってきたら、エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)という便利なWEBツールを使うと更に作業が捗ります。
エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)はこちら
さいごに
表組は、「商品の比較」や「スペック一覧表」など、上手に使えば情報が整理されてとても読みやすい記事になります。
あなたのブログ執筆のお役に立てれば幸いです!