【初心者向け】吹き出しでチャット風の記事が書ける無料プラグインSpeech Bubbleの使い方


ブログ記事のユニークな表現方法として「吹き出し」があります。
会話形式にすることによって、わかりやすく読者に伝えることができます。
たとえばこんな風に。


ワイはゴリさんや。よろしゅうな!


僕はナオユです
片方が質問をし、もう片方がサクッと答えを出すやり取りにも使えます。


この「吹き出し」っていうのはどうやって出すんや?


Wordpressなら「プラグイン」を使うと簡単に出せるようになるんですよ~


???プラグインってなんやろ…さっぱりわからへん


「プラグイン」が分からないって顔してますね~。だったらそのプラグインの紹介からしていきますね~
こんな風に会話形式にしてみると、とても読みやすくなるんですね!
この手法を編み出したのは、かの有名ブロガーのひつじ♂さん。
…でも実際やってみると、僕が書いてもなかなかに複雑な文章になっちゃったんですよねー。そもそも僕はクソ真面目な性格なんで、字体を崩してラフに書くというのは苦手なんです…。
なんとか簡単に文章を伝える術はないかと試行錯誤を重ねました。
まずおおかみくんにボケてもらって、ひつじくんに要点をまとめてもらう。このスタイルで話を進めれば、割とスラスラっと内容の入ってくる文章に仕上げられました。
そんな感じで今のサイトのスタイルが出来上がっていったんですね。
引用元:管理人・キャラクターのプロフィール&このサイトができるまでの歴史 http://simfree-smart.com
とても良い表現方法なので、みんなマネしたいと思いませんか??
という事で、記事内に吹き出しを出せる無料のプラグイン「Speech bubble (ふきだしプラグイン)」をご紹介しましょう!
目次
Speech bubble (ふきだしプラグイン)って?


Speech bubble (ふきだしプラグイン)は、Wordpressのプラグインページに掲載されています。
これは、実際にひつじ♂さんも自身のサイトで使っているプラグインなんです。
まず最初に注意したいのは以下の部分。
This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
このプラグインはWordPressの最新の3つのメジャーリリースでテストされていません。 最新のバージョンのWordPressで使用すると、保守やサポートが中止され、互換性の問題が発生する可能性があります。
そう、プラグイン自体もうほとんど更新されていません。開発者はもう放置状態?
今後のWordpress本体のアップデートによっては不具合が起きる可能性がある事が懸念されます。
尚、2018年4月現在、最終アップデートから3年経過しているようですが、ちゃんと普通に使えますのでご安心を!w


これ本当に大丈夫なの? 絶滅したりしない??


プラグインのソースを見た限り、Wordpress本体が根幹を覆す程のアップデートをしない限り、使えなくなるという事はなさそうですよ。
ちなみに、ちゃんとスマホ最適化もされており、SEO的にも安心な設計になってますよ。
Speech bubbleのインストール方法
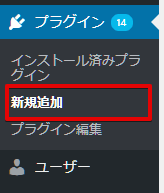
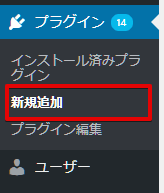
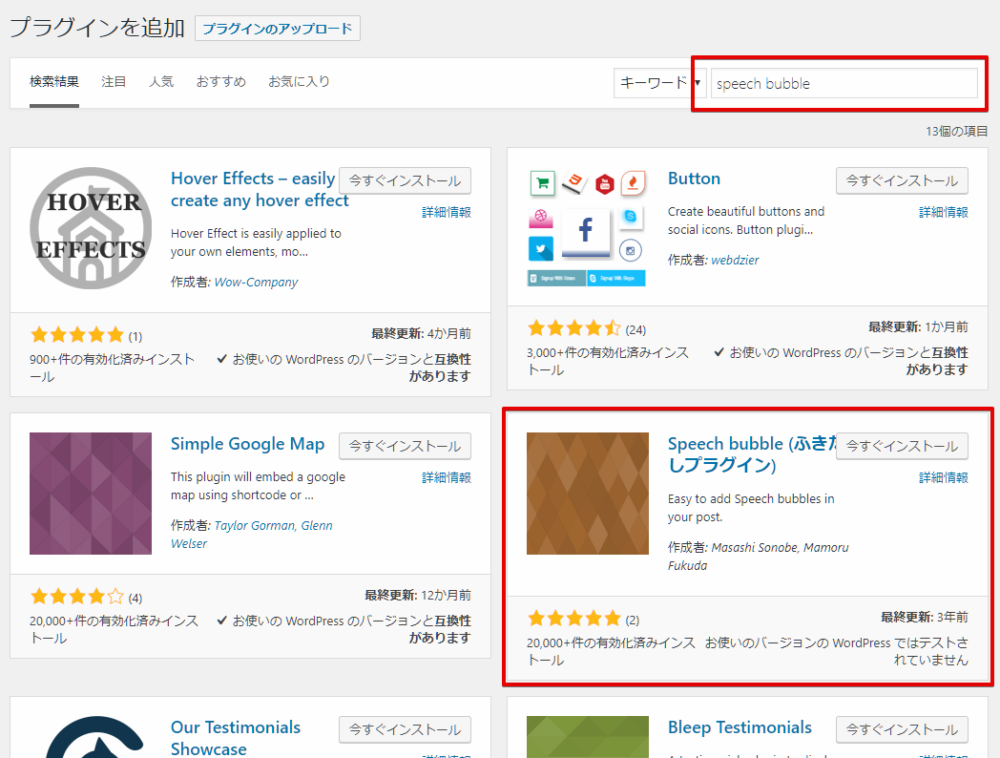
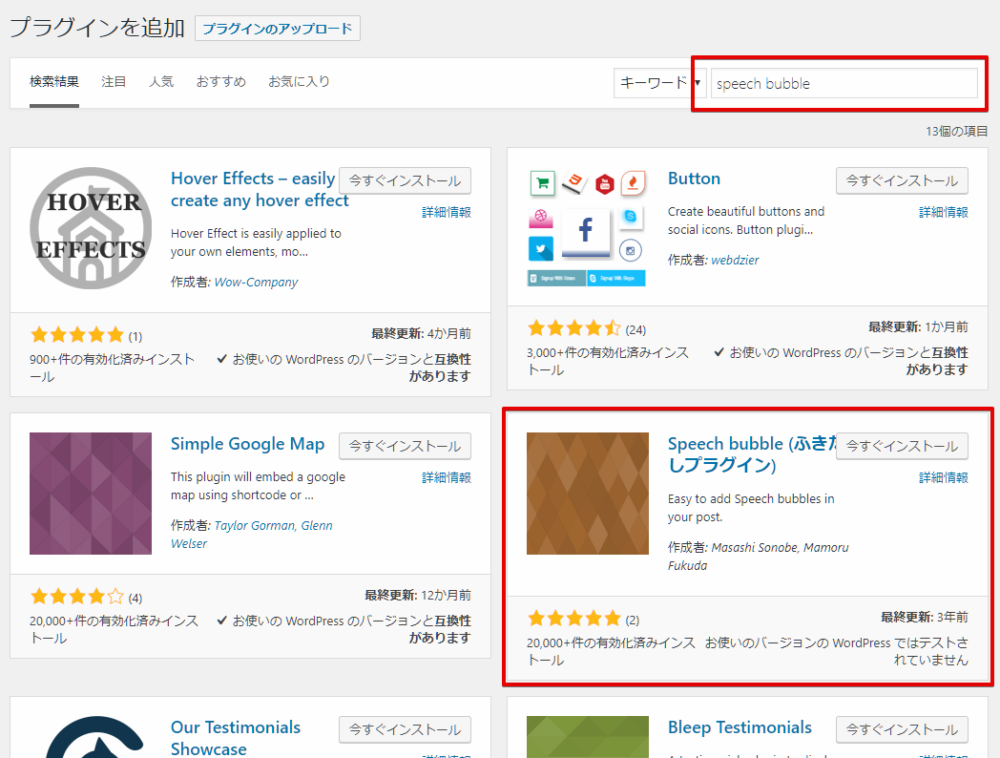
WordPressメニューのプラグイン>新規追加をクリック。


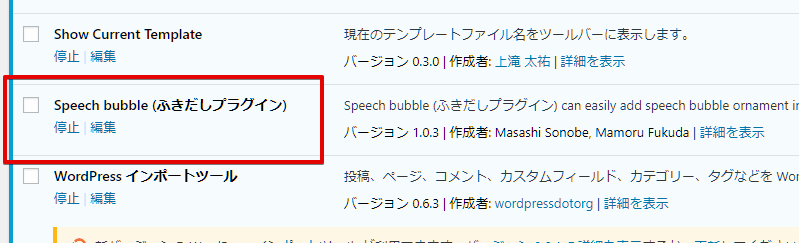
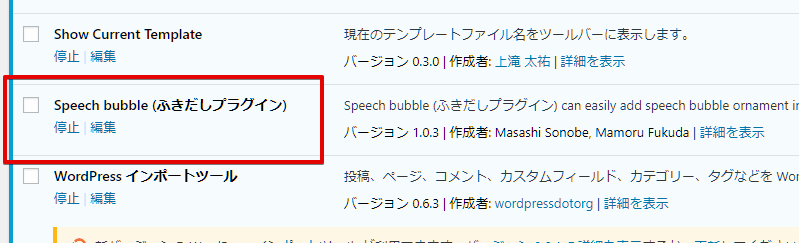
キーワードに「speech bubble」と検索すると「Speech bubble (ふきだしプラグイン)」が表示されるので、「今すぐインストール」ボタンを押します。


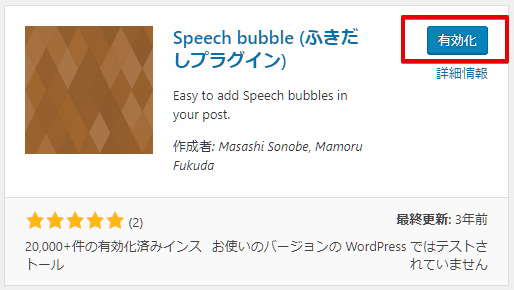
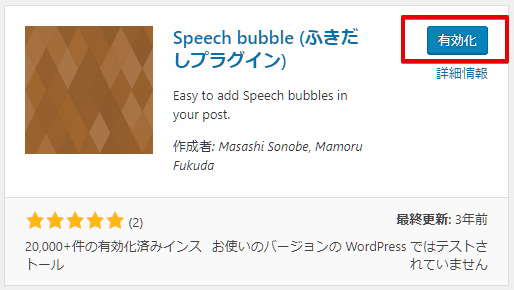
「有効化」のボタンに切り替わったら再度押して有効化します。


画面が切り替わり、このように有効化されていれば準備はOKです。


Speech bubbleの使い方
ブログ記事の投稿画面を開きます。
まずは試しに、本文に次のコードをコピペしてみましょう。
ビジュアルモード、テキストモードどちらでもOKです。
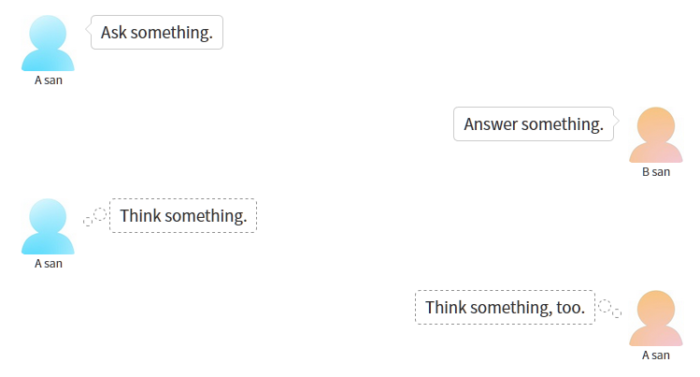
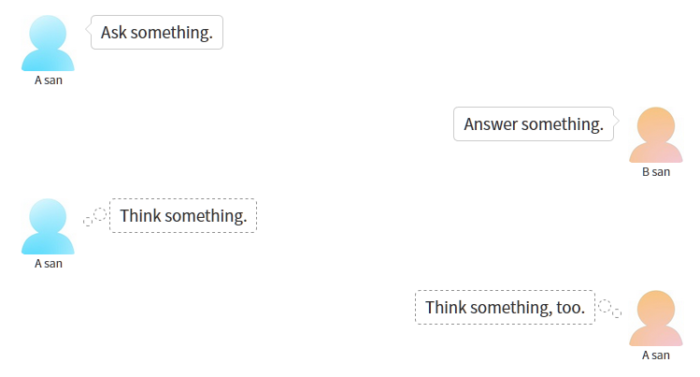
[speech_bubble type="std" subtype="a" icon="1.jpg" name="A san" ]Ask something.[/speech_bubble] [speech_bubble type="std" subtype="a" icon="2.jpg" name="B san" ]Answer something.[/speech_bubble] [speech_bubble type="std" subtype="c" icon="1.jpg" name="A san" ]Think something.[/speech_bubble] [speech_bubble type="std" subtype="d" icon="2.jpg" name="A san" ]Think something, too.[/speech_bubble]
プレビューを押すとこの様な会話ができていると思います。
これがデフォルトの設定です。


このコードをベースに、設定を確認していきましょう。
設定:type
typeでは、吹き出しのデザインを設定します。
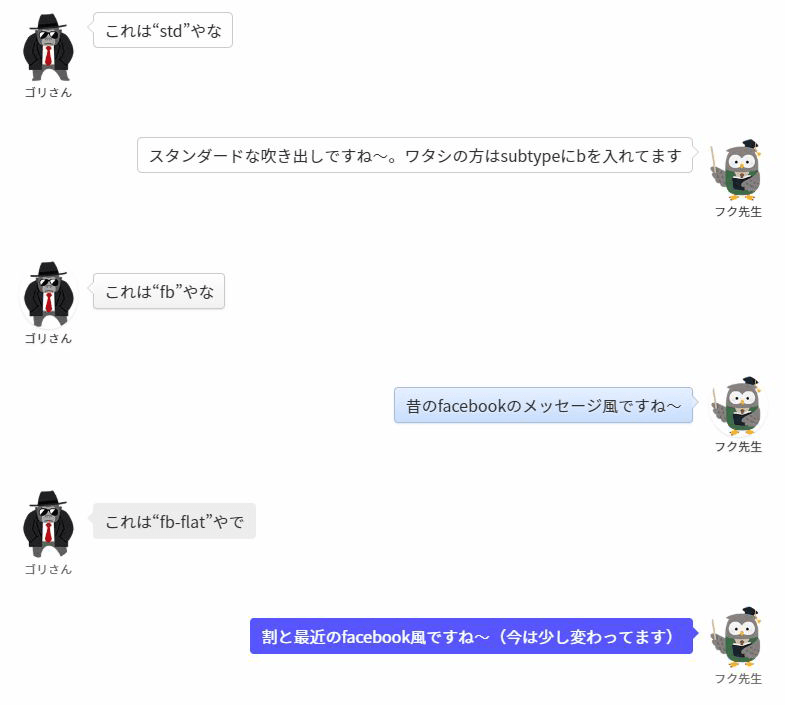
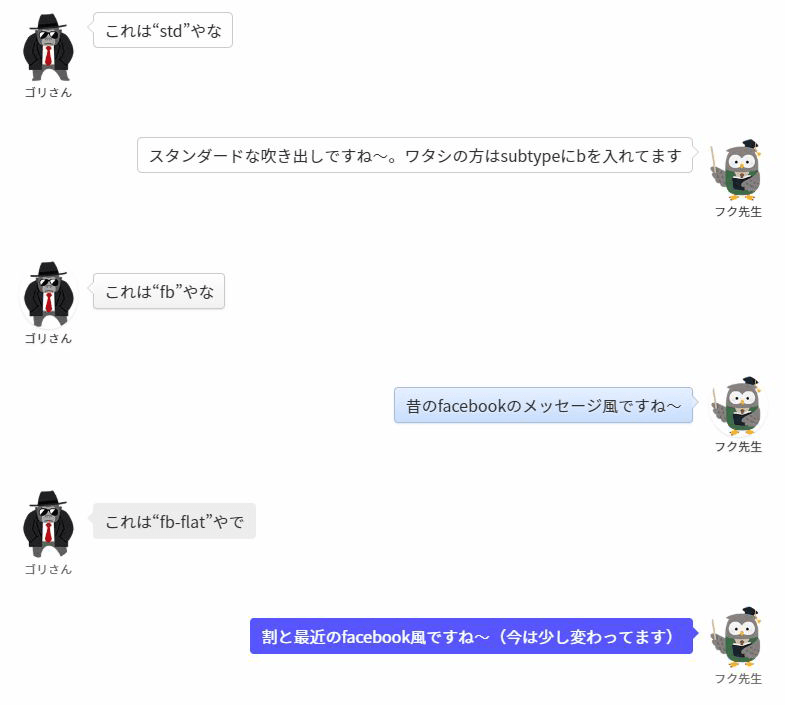
type="std"のstdの部分を変更すると、あらかじめ用意された様々なデザインの吹き出しに変えられます。
対応している文字列は次の通り。
- std
- fb
- fb-flat
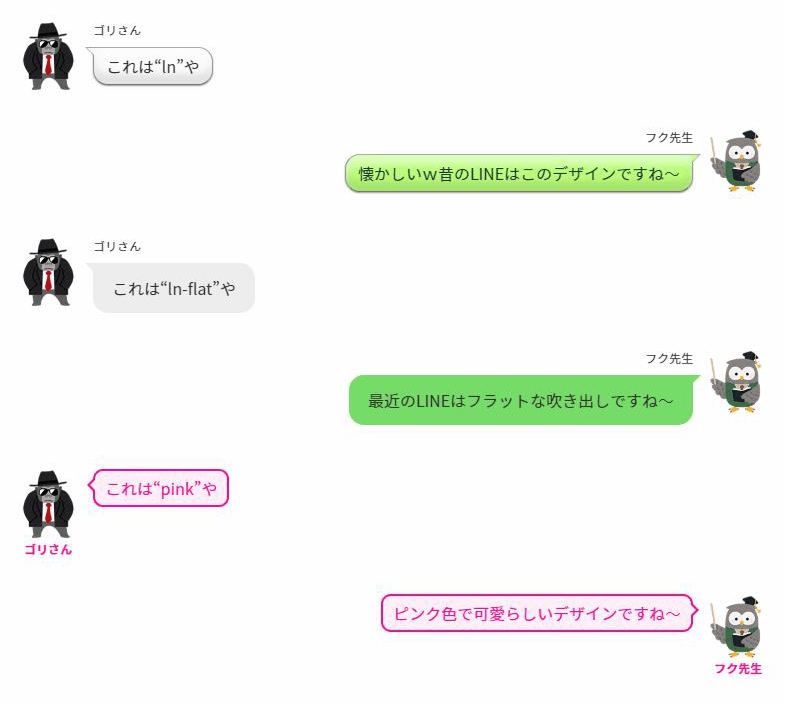
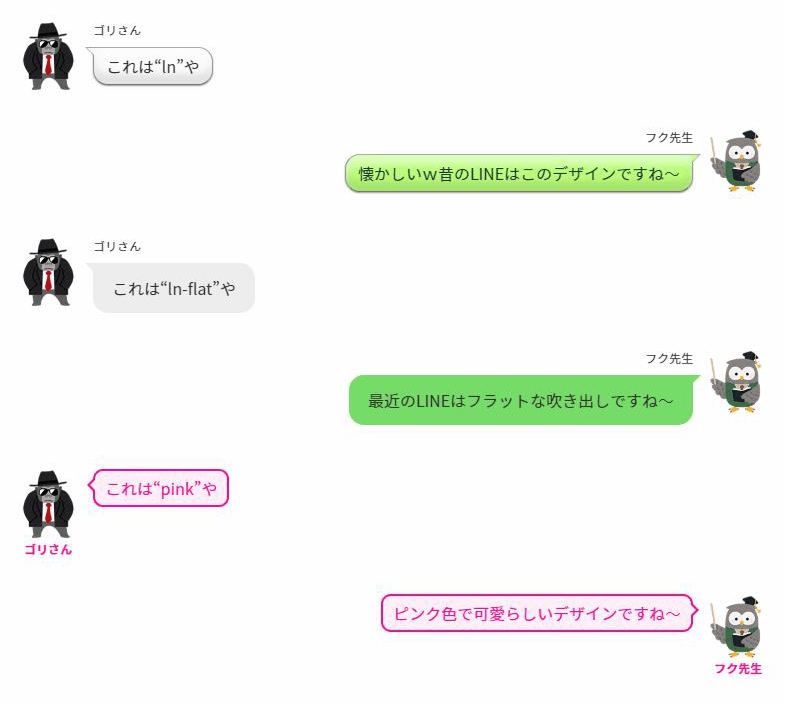
- ln
- ln-flat
- pink
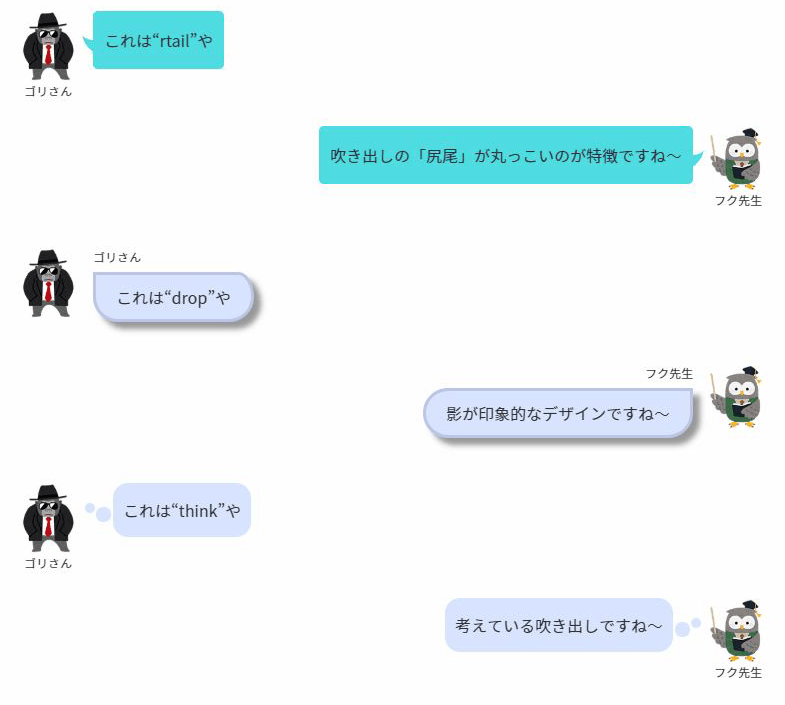
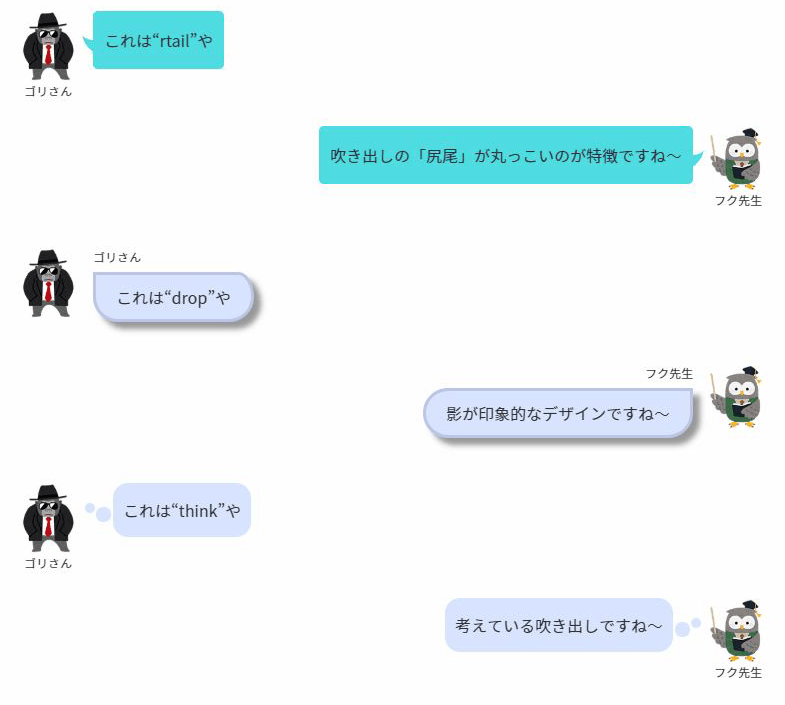
- rtail
- drop
- think
設定:subtype
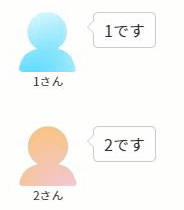
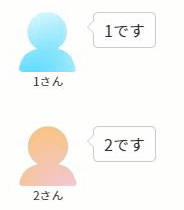
subtypeでは、画像の左右の位置と、2種類の吹き出しを選びます。
a,b,c,dのいずれかを入力します。
- a=アイコン左、通常の吹き出し
- b=アイコン右、通常の吹き出し
- c=アイコン左、心の声の吹き出し
- d=アイコン右、心の声の吹き出し
また、subtype="a"はsubtype="L1"やsubtype="left1"といった記述でも同じ意味になります。
- a = L1 = left1
- b = R1 = right1
- c = L2 = left2
- d = R2 = right2
という風に、好きな書き方でもOKです。


吹き出しのデザインが選べるなんて便利やな!


サイトのデザインに合わせたり、気分によって使い分けたり出来ますね~
吹き出しデザインのパターン






設定:icon
画像のファイル名を入れます。
デフォルトでは「1.jpg」と「2.jpg」の2枚が収録されています。
それぞれ、icon="1.jpg"、icon="2.jpg"と入れています。


設定:name
画像付近に表示される名前を入れます。
この画像の例では、name="フク先生" と入れています。


日本語OKなので、好きな名前を付けてあげましょう。
画像の変更方法
吹き出しのデザインが変更できたら、次は画像を変えていきましょう。
自分の顔写真でもよし、いらすと屋 さんなどフリー素材を使ってもよし。
オリジナルキャラクターを自分で描ければなおさら良いと思います!
自分らしさが出るようなキャラクターを作りましょう。
人数は多くて3人くらいを目安にすると良いと思いますが、自由に何人でも作れます。
画像のサイズ
アイコンの表示サイズがデフォルトで幅77×高さ77ピクセルなので、iPhoneのRetina対応を考慮すると画像のサイズを幅150×高さ150pxにすると丁度良いかな、と思います。
正方形がベストですが、長方形でもCSSを調整でなんとかなりますので、その方法は最後の方で紹介します。
ファイル名は好きな名前でOKです。
画像をFTPでアップする
作成した画像は、Speech bubbleプラグインのディレクトリにアップロードする必要があります。
FTPソフトを使い、WordpressがインストールされているFTPサーバーにアクセスします。
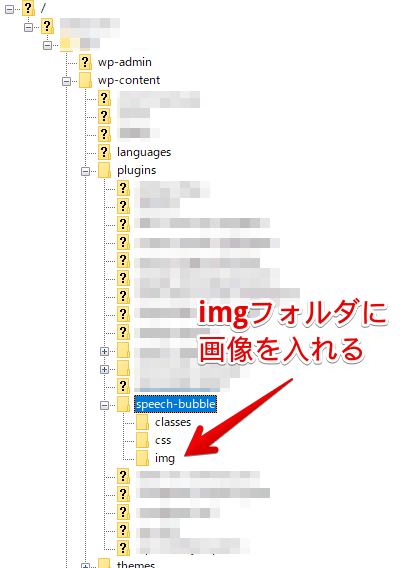
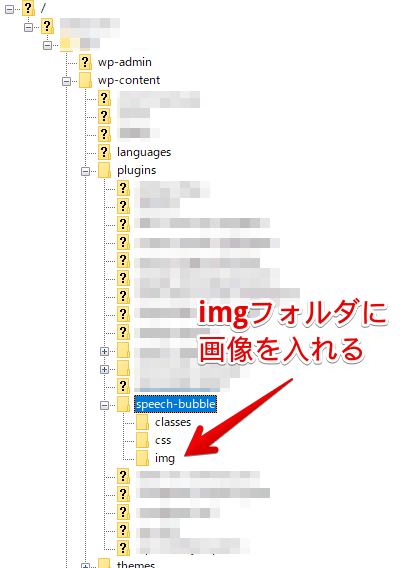
以下の場所をを開きます。


speech-bubbleの中に「img」ディレクトリがありますので、この中に新しい画像をアップロードしてください。
アップロードしたら、icon="画像ファイル名"と入力すると、アップした画像で反映されるようになります。
プラグインのCSSを修正する
プラグインに収録されているCSSのうち、sb-type-ln-flat.cssには最初から構文エラーが1ヶ所あります。
気になる人は修正してみましょう。
ここで注意点。
CSSファイルの修正は「メモ帳」を使ってはいけません!
サクラエディタなど、エディターソフトを強く推奨します。
メモ帳を使うと、文字化けやレイアウト崩れなど不具合の原因になりますので使用しないでください。
サクラエディタは無料なので安心して使えますよ~。
それでは実際に修正していきましょう。
sb-type-ln-flat.cssを開くと最初にこの様な記述があります。
14行目に「ln-height: 1.5;」と書かれていますが、これは間違いです。
@charset "UTF-8";
/**
* .sb-type-TYPE, .sb-type-TYPE > .sb-subtype-X:after
*
* コマ(アイコンと吹き出しをまとめたもの)部分
* frame(speaker icon and name, serief) part
*/
.sb-type-ln-flat {
overflow: hidden;
padding: 10px 20px;
margin: 0;
ln-height: 1.5;
color: #333333;
}
正しくは「line-height: 1.5」となります。
多分、置換した時にミスったのかな、、、と思ってますw
× ln-height: 1.5;
◎ line-height: 1.5;
この修正により、LINE風フラットデザインの行間が正しい間隔に広がります。
修正したら、CSSファイルをFTPで上書きアップロードしてください。
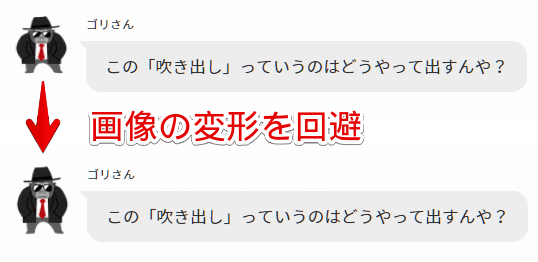
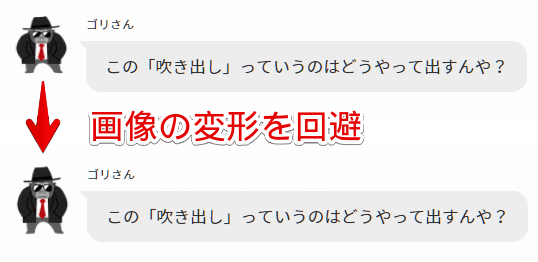
画像が変形しちゃう!解決方法


縦横比が違う長方形の画像を使いたい場合は、CSSをちょこっと修正する必要があります。
次のコードをCSSファイルに追加します。
.sb-icon { height: auto!important;}
前項で挙げているsb-type-ln-flat.cssに追記します。
適当な場所にコピペしてください。最初のほうの行でもOKです!
例えば、10行目辺りに追加しても良いです。
@charset "UTF-8";
/**
* .sb-type-TYPE, .sb-type-TYPE > .sb-subtype-X:after
*
* コマ(アイコンと吹き出しをまとめたもの)部分
* frame(speaker icon and name, serief) part
*/
.sb-icon { height: auto!important;}
.sb-type-ln-flat {
overflow: hidden;
padding: 10px 20px;
margin: 0;
ln-height: 1.5;
color: #333333;
}
すると強制的に変形していた画像が、正しい縦横比で表示されるように修正されているでしょう!
ショートカットを登録してサクッと使えるようにする
最後に、プチアドバイス!
毎回、独自タグを書くのはとても面倒です。
WordpressプラグインAddQuicktag を使って、ワンクリックで吹き出しを出す方法をオススメします!
AddQuicktagのインストール・使い方については、ググればたくさん紹介されてますので割愛します。
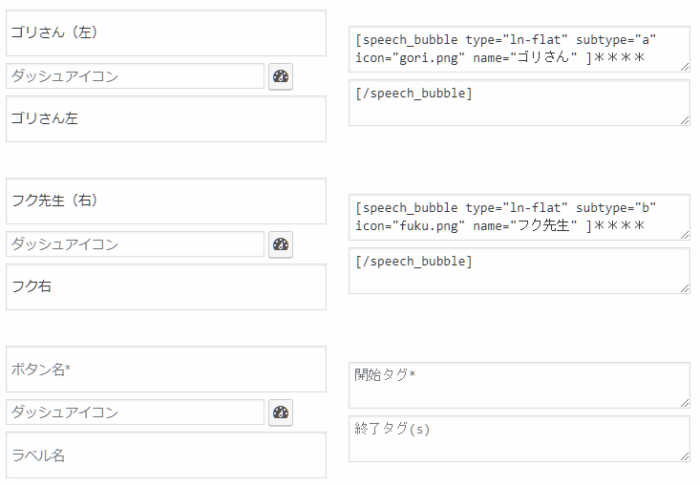
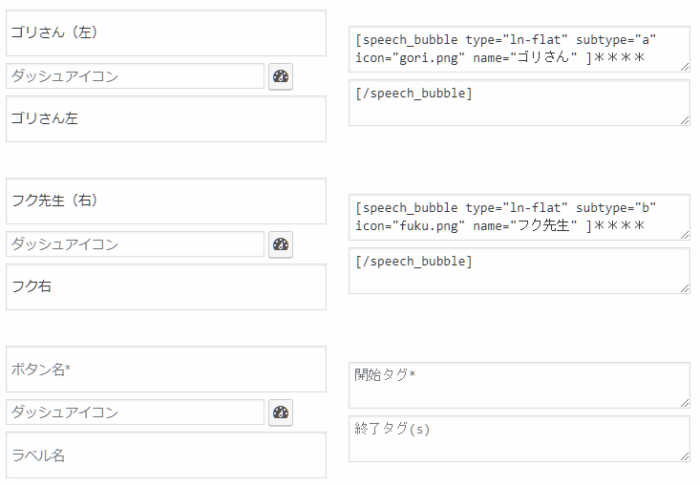
設定方法は以下の画像を参照。
この記事でも登場している、ゴリさんとフク先生のクイックタグです。




いちいちコピペとかしなくてもええんやな!


文字列をあらかじめ設定しておき、投稿画面で選択するだけでいつでも呼び出すことができるんです
さいごに
吹き出しプラグイン「Speech bubble」の設定と使い方をズラッとご紹介してきました。
吹き出しは色々と遊べますので、上手に使ってもっと楽しく・読みやすく・わかりやすく内容を伝えていきたいですね。
WordPressには、記事の作成を便利にしてくれるプラグインがたくさんあります。
WEB制作プロの現場でも、便利なプラグインはどんどん取り入れていますので、自分に合った機能のプラグインは積極的に使ってみましょうね。