脱プラグイン!吹き出しで会話するショートコードを自作しよう【WordPressカスタマイズ】


会話形式の記事が書ける「吹き出し」のショートコードを実装する方法を紹介します。
Speech Bubbleというプラグインでもカンタンに「吹き出し」は使えますが、色々なデザインのCSSをたくさん読み込むため、サイトの表示速度的に少し残念な気がしていました。
ということで今回ご紹介するのは、すごくシンプルなデザインでなるべくカンタンに実装できる「吹き出しショートコード」の作り方です!
テーマのfunctions.phpを編集
まず、ショートコードの定義をします。
functions.phpに次のコードをコピペします。
/**
* 吹き出しショートコード
*/
function fukidashi_init( $atts, $content = null ) {
extract( shortcode_atts( array(
'color' => '#eeeeee',
'icon' => get_stylesheet_directory_uri() .'/images/'. 'fukidashi-default.png',
'name' => ''
), $atts ) );
return '<div class="fukidashi"><div class="icon"><img src="' . $icon . '" alt="' . $name. '" /><span>' . $name. '</span></div><div style="border-color:' . $color. ';background-color: ' . $color. ';" class="ball"><p>' . $content . '</p></div></div>';
}
add_shortcode('fukidashi', 'fukidashi_init'); これでショートコードの定義は完了です。
function.phpを編集後、アップロードの前に必ずバックアップをしてください!
吹き出しショートコードの使い方
WordPressの本文に、次のようにショートコードを入力します。
※【】(全角大括弧)は、[](半角の括弧)に変えて入力
【fukidashi color="red" name="キャラ名" icon="icon.jpg"】セリフを入れる【/fukidashi】
属性設定は、color、name、iconの3種類。
colorは、吹き出しの色をCSSカラーで指定します。
例えば、青にする場合は”blue”または16進数で”#0000FF”と指定します。
参考:
カラーネーム140色カラーネーム
nameは、喋っているキャラクターの名前を入力します。
指定しない場合、名前は表示されません。
iconは、キャラクターの画像URLを入力します。
指定しない場合、デフォルト画像を表示します。
テーマフォルダの下記の場所にデフォルト画像を置いておくと、指定なしで表示します。
テーマ(子テーマ)/images/fukidashi-default.png
幅・高さともに200~300px程度の正方形の画像がおすすめです。
デフォルト画像以外に複数のキャラクターを使いたい場合は、あらかじめ「メディア」にアップしておき、その画像のURLをiconに入力して使います。
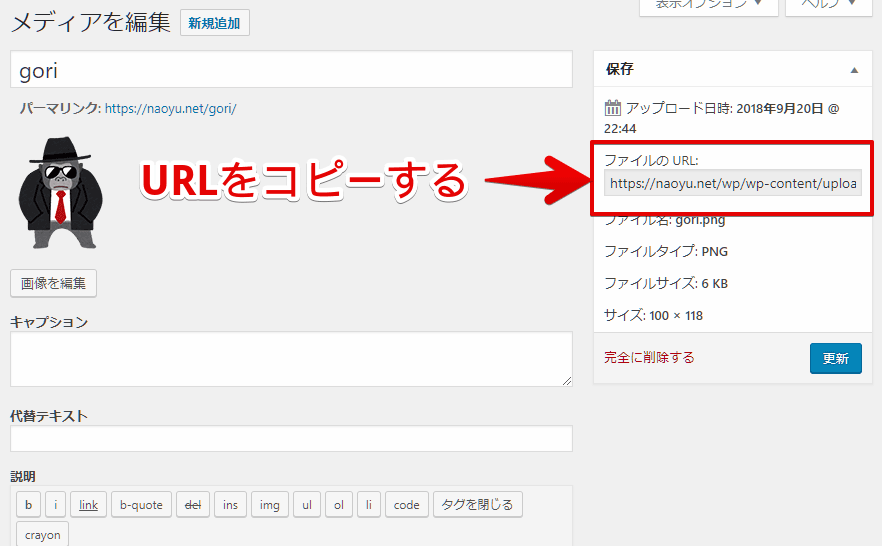
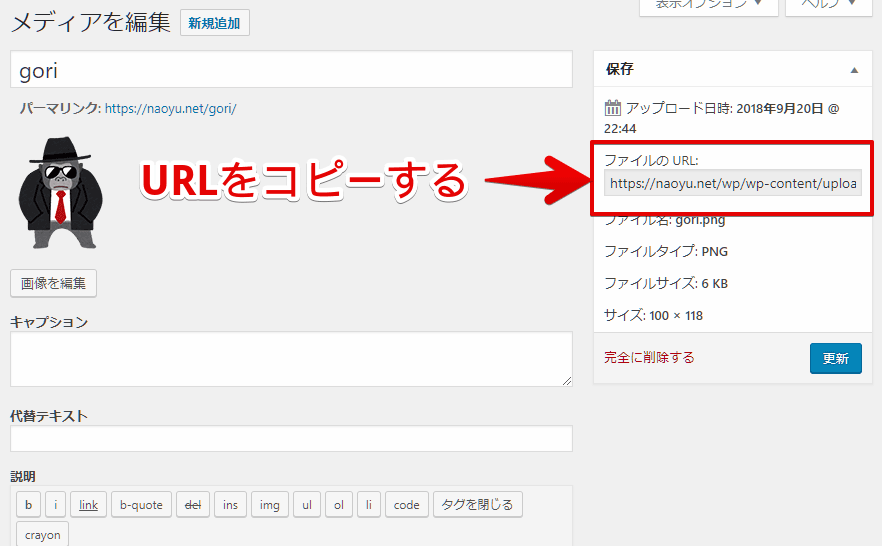
アップした画像のURLは「メディア>ライブラリ」で確認します。
「ファイルのURL」に記載してあるパスをコピペして使用してください。


実際に表示される吹き出しのデモはこちら。


ワイはゴリ夫や!よろしくやで!
ちなみに、キャラクターは常に左側に表示します。
左右にキャラクターが分かれたLINE形式だと「目線が左右に動いて読みづらい」という声もあります。
よって右側に表示させる機能はつけませんでした。
吹き出しのHTML要素とCSSデザイン
吹き出しショートコードでは、HTMLはこのように出力されます。
<div class="fukidashi">
<div class="icon">
<img src="画像URL" alt="名前">
<span>名前</span>
</div>
<div style="border-color:#eeeeee;background-color: #eeeeee;" class="ball">
<p>ここにセリフを入れます</p>
</div>
</div>吹き出しをCSSでデザインしていきます。
次のコードをテーマのstyle.cssにコピペします。
レスポンシブにも対応しています。
/* ショートコード:吹き出し */
.fukidashi::after {
display: table;
clear: both;
content: '';
}
.fukidashi {
margin: 2em 0;
}
.fukidashi .ball {
display: inline-block;
position: relative;
padding: 15px;
margin-left: 1rem;
max-width: calc(100% - 6rem);
background-color: #eee;
border-color: #eee;
border-radius: 10px;
}
.fukidashi .ball::after {
right: 100%;
top: 30px;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(136, 183, 213, 0);
border-right-color: inherit;
border-width: 10px 15px;
margin-top: -10px;
}
.fukidashi .icon {
float: left;
width: 5rem;
}
.fukidashi .icon > img {
max-width: 100%;
}
.fukidashi .icon > span {
display: block;
margin-top: 0.5rem;
text-align: center;
font-size: 0.9rem;
}
@media screen and (min-width: 769px) {
.fukidashi .ball {
margin-left: 10px;
max-width: calc(100% - 90px);
}
.fukidashi .icon {
width: 80px;
}
.fukidashi .icon > span {
font-size: 12px;
}
}吹き出しショートコードまとめ
CSSの知識があるならデザインにアレンジを加えることもできますし、カスタマイズもしやすいと思います。
AddQuicktagなどのプラグインでショートコードを登録しておくと、記事の執筆効率も格段に上がります!
ぜひお試しくださいね。