画像を軽量化できるオススメ無料ソフト!ブログに最適な画像はPNGよりもJPGのほうが良い理由


WEBで使用する画像のファイル形式は、JPGまたはPNGが使われています。
アニメーションもできるGIFや、ベクター形式のSVGなどもありますね。
今ではほとんど使われませんが、昔はBMPといった形式もありました。
画像には様々なファイル形式がありますが、WEB用の画像といえばJPGとPNGのどちらかでしょう。
ほとんどの画像作成ツールでは、このどちらの形式にも対応していますね。
ブログを運営していて写真やイラストを載せたりすると、どうしてもページが重くなります。
たくさん画像を載せるとそれだけページのデータが大きくなっていくので、ページ速度が遅くなっていきます。


表示が遅いサイトだと、イライラして途中で閉じてまうわ!
ブログに来てくれた人により快適に記事を読んでもらうため、画像の軽量化は必要不可欠。
データが重くなりがちな画像はできるだけ軽いのが理想的です。
画像が軽ければ軽いほど通信量を抑えることができ、サイトの表示速度は上がります。
Googleの評価にも少なからず良い影響を与えるはずです。
そこでこの記事では、JPGとPNGを無料で圧縮できるツールをご紹介します!
実際に僕がWEB制作の仕事でもよく使っているツールなので、参考になれば幸いです。
目次
PNG画像の圧縮におすすめツール
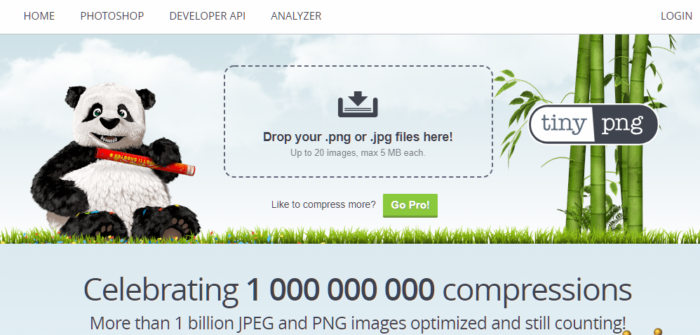
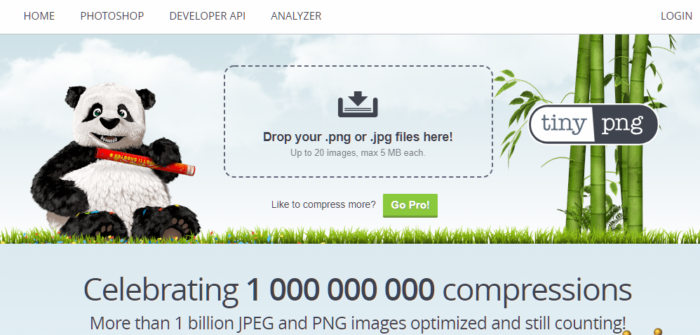
TinyPNG


PNG画像の圧縮といえば定番のサイトです!
一度に20ファイルまで同時に圧縮できます。
使い方は、真ん中の「Drop your .png or .jpg files here!」にPNGファイルをドラッグ&ドロップするだけです。
JPGも圧縮できます。
PNGoo
オフラインで使えるフリーソフト「PNGoo」もおすすめです。
PNGooは、TinyPNGと同じ画像圧縮ライブラリpngquantを使用しています。
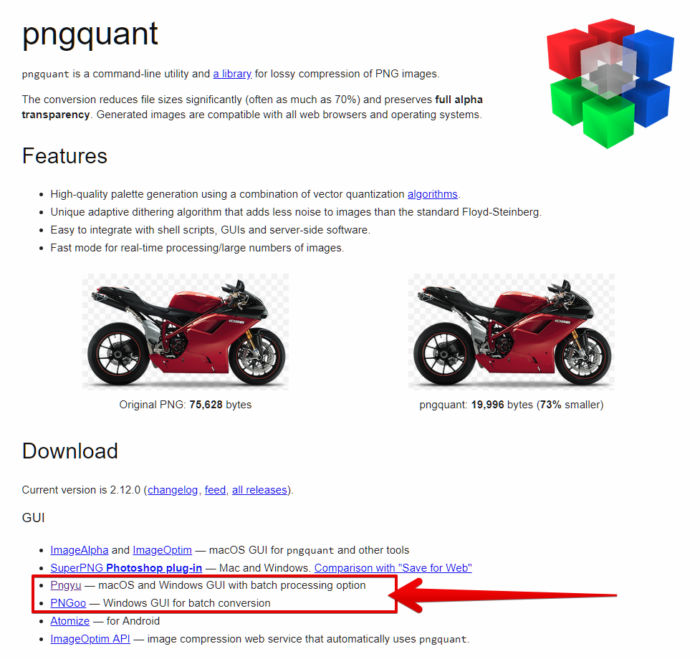
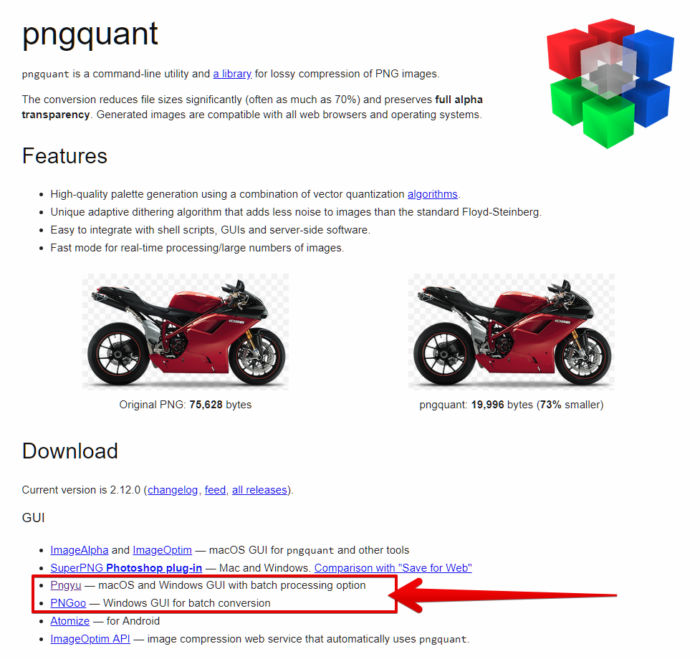
ソフトのダウンロードはpngquant から可能です。


WinならPNGoo、MacならPngyuがおすすめ
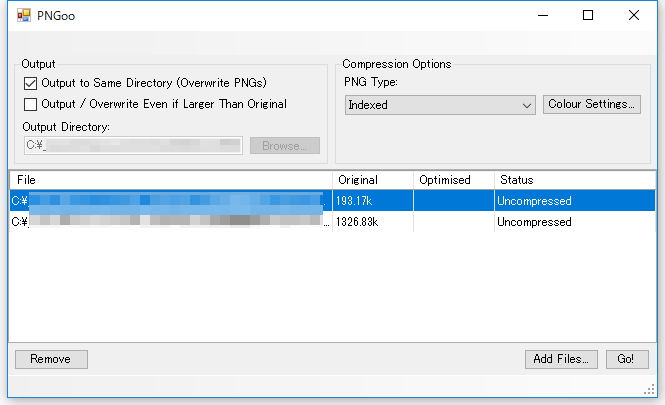
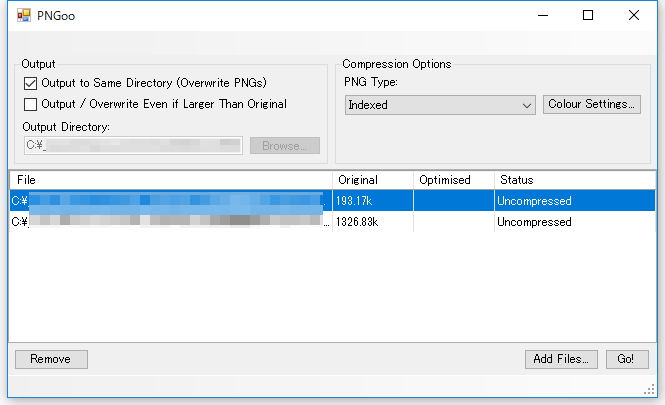
PNGooの使い方
使い方はかんたんです!
PNGooウィンドウにPNG画像をドラッグ&ドロップするとリストに登録されるので、そのあとは右下の「Go!」ボタンを押すだけ。
複数の画像をまとめて圧縮できるので、大量の画像もラクラク圧縮できます。


JPG・JPEG画像の圧縮におすすめツール
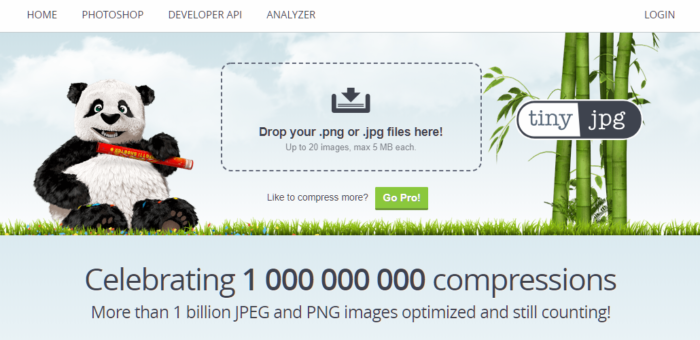
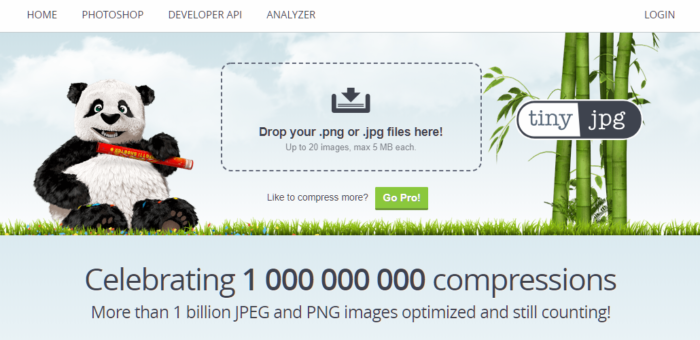
TinyJPG


TinyPNGのJPG版。
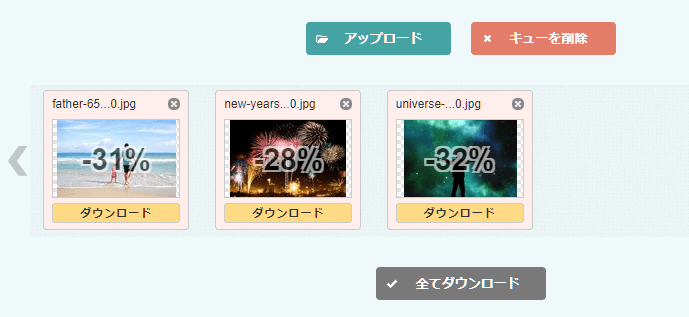
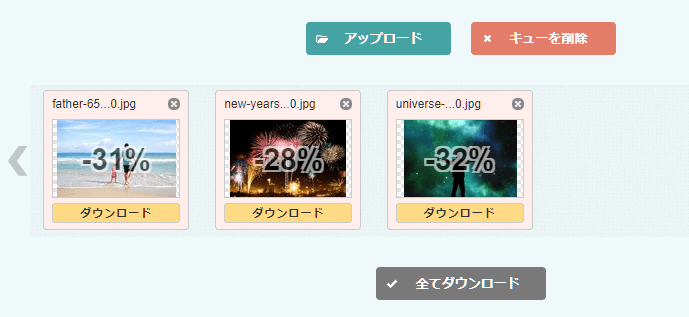
JPGイメージをオンラインで圧縮する


「ファイルをここにドラッグ&ドロップして…」の場所へ画像ファイルをドロップするだけでOK!
どれくらい軽くなったのか分かりやすく表示される親切設計、ありがたいですね。


JPGの他、PNGやPDFも軽量化できるので、とても便利です。
画像サイズを縮小する
スマホやデジカメで撮った写真は、設定で3000pxを超える大きなサイズになっている場合があります。
WEB上では、特別な理由が無い限りここまで大きなサイズは必要ありません。
あらかじめ、適切なサイズに縮小してから使うことをおすすめします。
僕の場合は、大きくても1280pxに縮小していますよ。


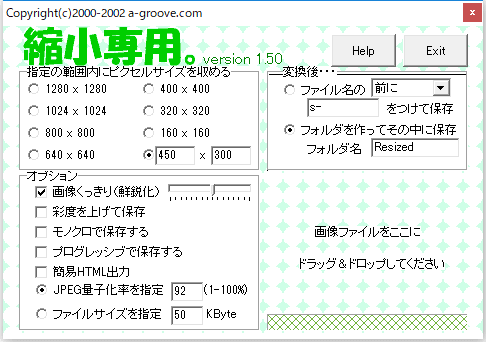
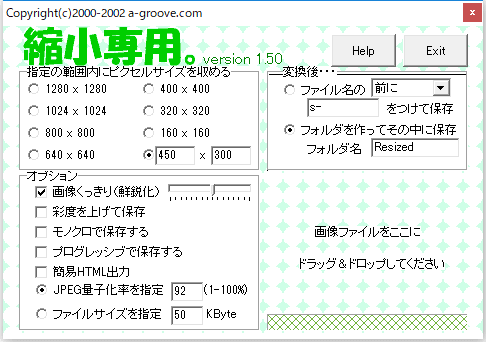
画像をリサイズするフリーソフト。
Macにも対応している「縮小専用AIR」もありますが、Vectorからダウンロードできるこのソフトのほうが動作が軽いのでWindowsユーザーならこっちもオススメです!
ブログに最適な画像はPNG?JPG?


ところで、JPGとPNGはどう違うのか、どちらが良いのかよくわかりませんよね?
ブログなどのWEBサイトに使うなら、より画像の容量が軽くなるほうを選ぶべきです。
そこで、同じ画像のJPGとPNGを用意し、さきほど紹介した圧縮ツールを使ってデータの大きさを比較してみます。
JPGはJPGイメージをオンラインで圧縮する
PNGはTinyPNG で圧縮しました。
どちらがより軽量化できるのか、見ていきたいと思います!
写真の画像を比較


画像サイズ:1280×831
JPG … 178KB
PNG … 445KB
写真の場合は、JPGのほうが軽くなりました!
イラストの画像を比較


画像サイズ:1280×1247
JPG … 234KB
PNG … 327KB
白背景のカラフルなイラストです。
イラストも、JPGのほうが軽くなりました。
画面キャプチャーを比較


画像サイズ:984×660
JPG … 132KB
PNG … 85.1KB
画面キャプチャー画像の場合は、PNGのほうが軽くなりました!
ブログに最適な画像はJPGでOK
JPG画像は、圧縮するとデータを大幅に軽くできることがわかりました。
サイトの表示速度を早くするなら、JPG画像がオススメです。
画面キャプチャーの場合は、JPGよりもPNGのほうが軽くなる可能性があります。
キャプチャー画像を使う場合は、JPGとPNGを比較してみてからアップすると良いと思います。
またPNGは「透過」が使えるので、背景色を抜いたキャラクターイラストや、アイコンなどでよく使われます。
透過を使いたい場合はPNGを使うしかありませんが、圧縮後も透過はそのまま維持されますのでご安心あれ。

