はてなブログにアップした画像を一括でダウンロードする方法
はてなブログに投稿した画像を一括でダウロードする方法です。
DSダウンローダーというフリーソフトが超絶便利です。
セットアップ用ファイルをダウンロードします。


実行してインストールします。


デスクトップにショートカットアイコンが自動生成されます。
起動はこのアイコンからどうぞ。


はてなブログにアップした画像URLを取得
はてなブログにアップロードした画像のURLを取得します。
次のURLをアドレスバーに入力してアクセスします。
赤文字部分を自分のはてなIDに書き換えましょう。
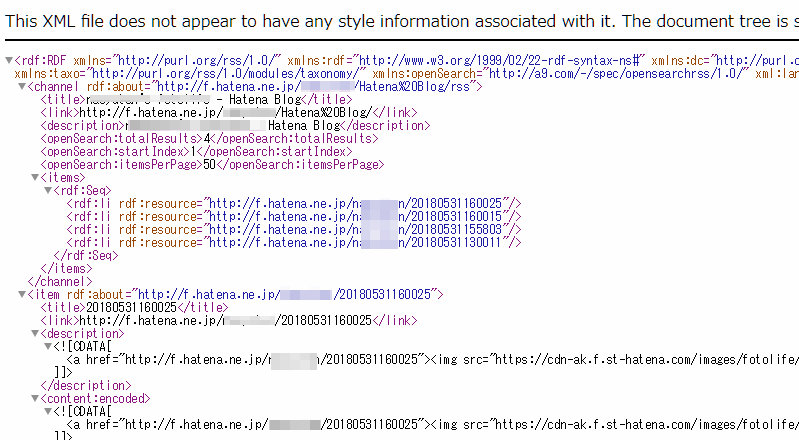
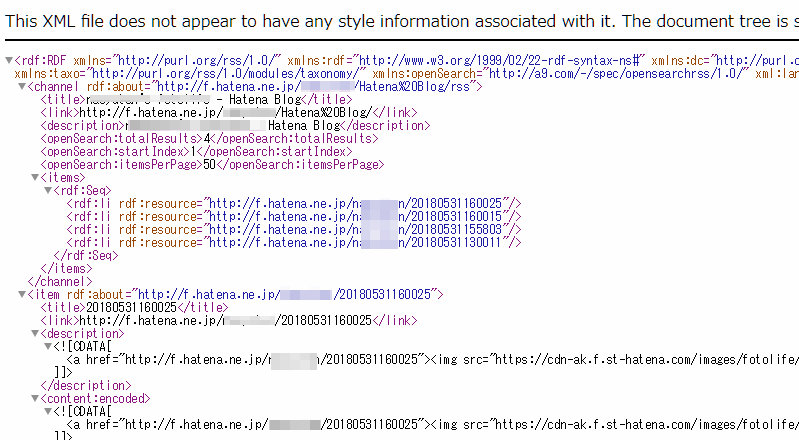
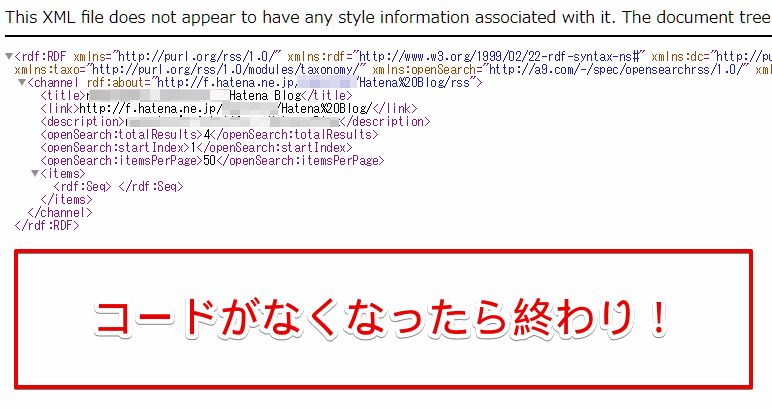
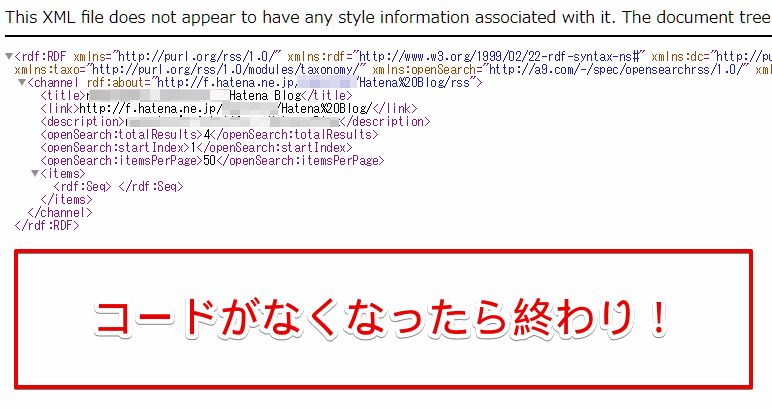
アクセスすると、こんな画面になります。




うわぁ~~何だかプログラムっぽくて意味わかんない…


心配しないで!このプログラムは全然読めなくて良いですよ!
この中に、はてなブログにアップした50枚分の画像URLが記述されています。
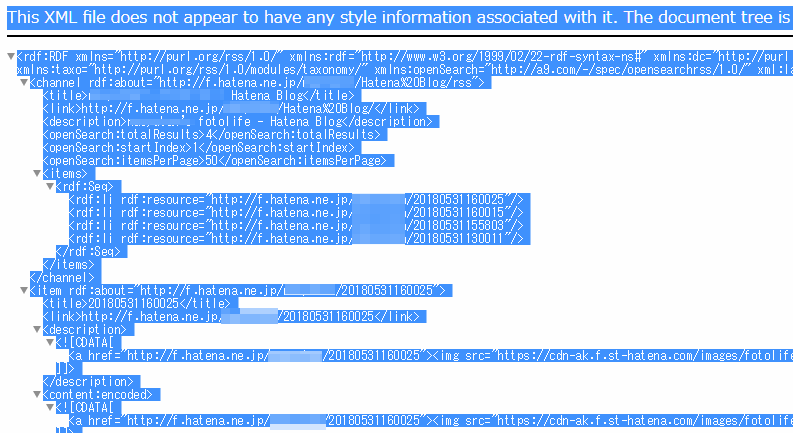
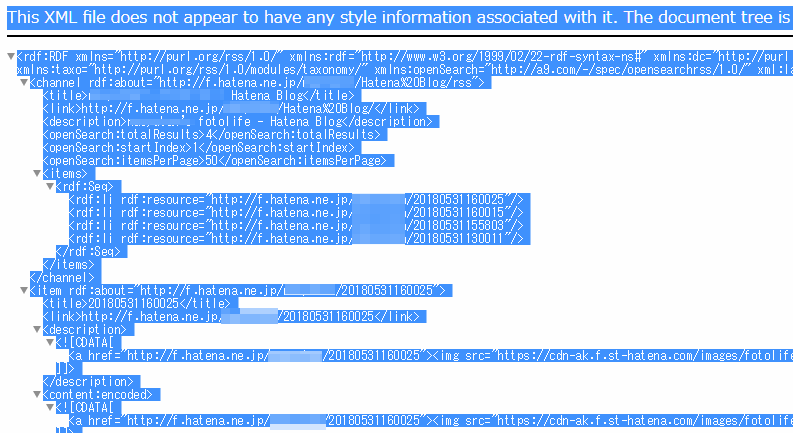
テキストを全部選択(CTRL+A)してコピー(CTRL+C)します。


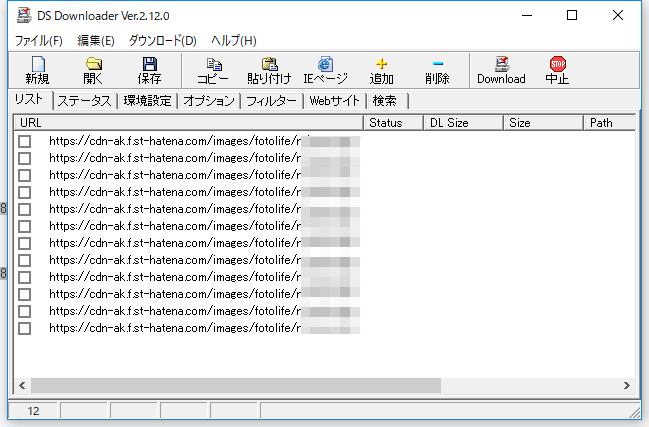
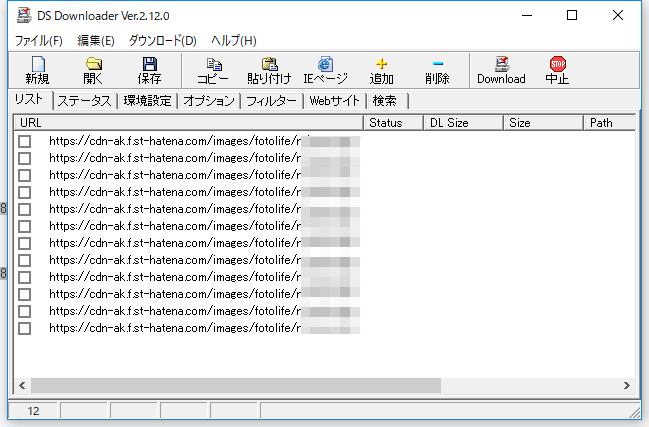
そしてDSダウンローダーのリストタブにそのままペースト(CTRL+V)します。
すると勝手に画像URLだけを判別してリストに追加されます。


すっげぇ楽ちん!
どんどん追加しましょう。
51枚目以降の画像を取得するには、URLの末尾にパラメータ「page」を追加します。
http://f.hatena.ne.jp/ご自身のはてなID/Hatena%20Blog/rss?page=2
http://f.hatena.ne.jp/ご自身のはてなID/Hatena%20Blog/rss?page=3
http://f.hatena.ne.jp/ご自身のはてなID/Hatena%20Blog/rss?page=4


末尾の数字を変えると更に画像を取得できます。半角「?(クエスチョン)」を付けるのを忘れないように!
パラメーターを変更しながら、DSダウンローダーにどんどんコピペしていきます。
取得できる画像が無ければコードも無くなりますので、そこでコピペ作業は終了です。


フィルター設定推奨
はてなブログにアップした画像は、実は自動的に3種類の画像が生成されています。
20180531160025.jpg
20180531160025_m.jpg
20180531160025_120.jpg
ファイル名に「_m」と「_120」のある画像はサムネイル用なので要りません。
なのでこれらを「除外設定」します。
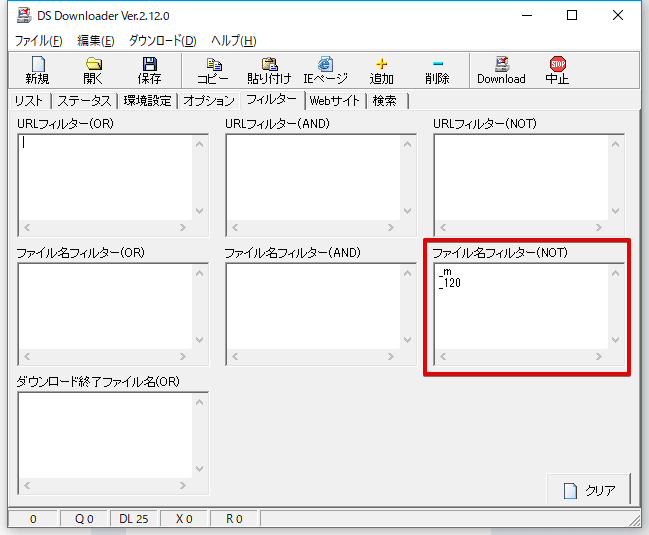
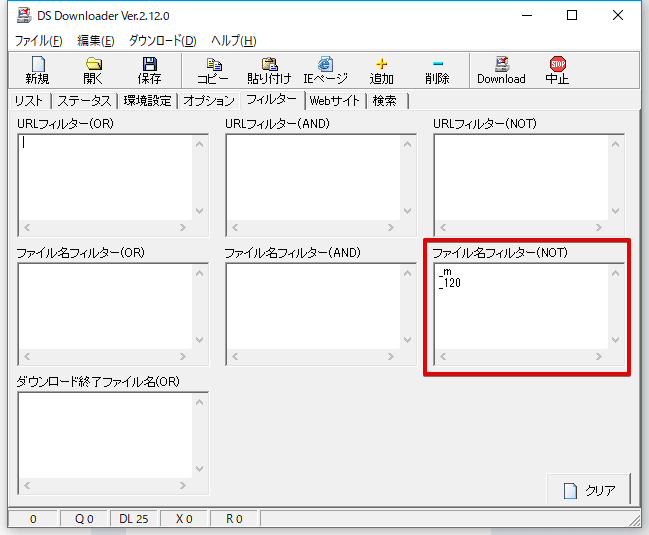
「フィルター」タブの「ファイル名フィルター(NOT)」の欄に次の文字列を追加します。
_120


「フィルター」タブの画面
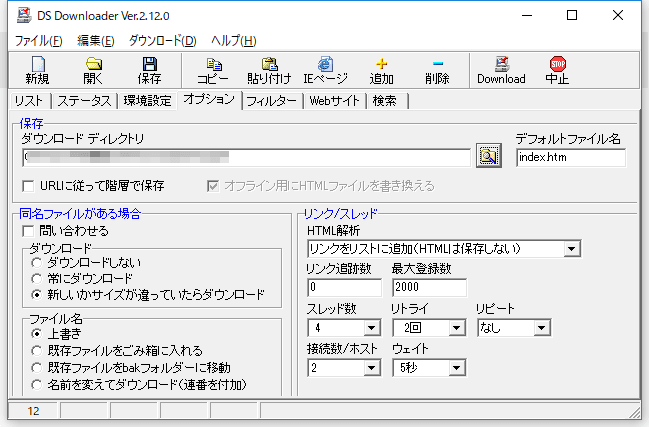
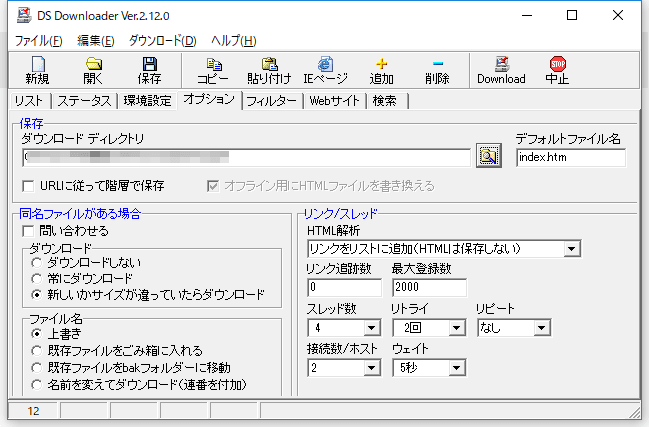
ダウンロード先を変更
オプションでダウンロード先を変更できます。
ダウンロードする前に、確認しておくと良いでしょう。


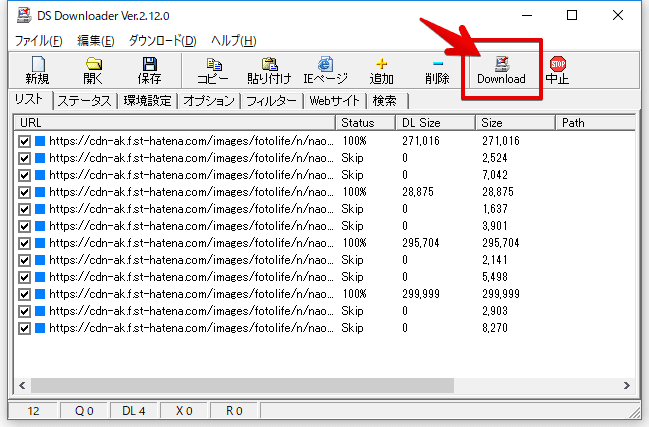
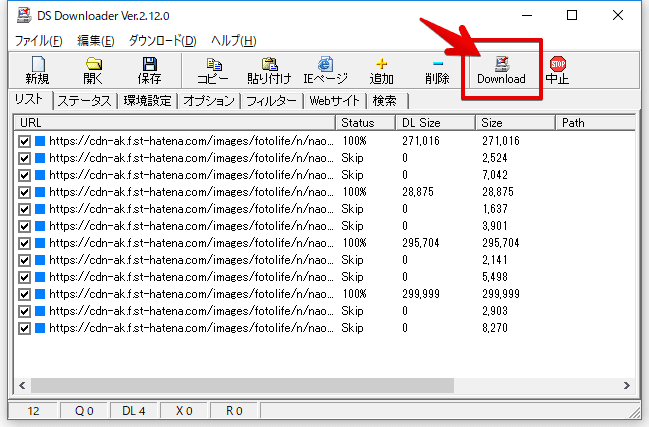
ダウンロードする
ボタン一発でダウンロードが始まります。
フィルターで除外したサムネイル画像は「Skip(スキップ)」されているのがわかります。


これで、はてなブログにアップロードした画像はパソコン内にダウンロードされました!
まとめ
- DSダウンローダーのダウンロード – Vector
- はてなブログの画像URL取得
http://f.hatena.ne.jp/ご自身のはてなID/Hatena%20Blog/rss
http://f.hatena.ne.jp/ご自身のはてなID/Hatena%20Blog/rss?page=2 - DSダウンローダーへコピペしまくる
- フィルターの除外設定に「_m」と「_120」を追加
- ダウンロードする
簡単でしたね!
参考にしたサイト様
Windowsで「はてなフォトライフ」の画像を全てダウンロードする簡単な方法
これ、ベストセラーになっていたので読んでみようと思います。
プライム会員はKindle版がなんと無料!