Animate.cssでhover,click,scrollなどイベントでアニメーション処理する応用テクニック


CSS3アニメーションは、要素に「動き」をつけてWEBサイトをデザインするテクニックのひとつです。
楽しい・気持ちのいいコンテンツにしようと多くのWEBサイトで採用されています。
マウスを合わせると「ふわっと」拡大するリンク画像や、ボタンをタップするとコンテンツメニューが横からヌルっとスライドしてきたり、以前はJavascriptがなければ表現できなかったデザインが、CSSのみで実装できるようになりました。
このように、ユーザーのアクションに対して小さな動きをつけることを、“マイクロインタラクション”と呼びます。
動きがある部分には目線が行く心理的効果も期待できるので、「ユーザーにぜひ見てほしい部分」にアニメーションを利用するのも有効です。


プルプルっと動くボタンとかにしたいなぁ…やり方は難しいのかな?
たとえばこんなボタンとか。
ぷるっと動くボタン
Animate.cssを使えばカンタンです!
classを2~3コ指定するだけでアニメーションが実装できる「Animate.css」の使い方を紹介します。
後半では、jQueryなどを使ってクリックやスクロールで動くアニメーション実装方法も説明していきますので、よかったら最後までお付き合いください。
目次
そもそもCSSのAnimationとは?
CSS3 アニメーション は、ある CSS のスタイル設定を別の設定へ遷移させることを可能にします。アニメーションは、2 種類の要素で構成されています。それは、アニメーションについて記述するスタイルと、アニメーションの始めと終わりの CSS スタイルを示すキーフレームです。同様に、アニメーション途中の通過点となるスタイルを示すこともできます。
CSSでは、アニメーションを定義するプロパティが用意されています。
6つのプロパティを組み合わせてアニメーションを設定します。
animation-nameanimation-durationanimation-timing-functionanimation-delayanimation-iteration-countanimation-direction
省略形のanimation:ならまとめて指定することができます。
div { animation: anime1 5s ease -2s infinite alternate; }次のコードはCSSアニメーションの簡単な一例です。
p {
animation-duration: 3s;
animation-name: slidein; /* ←「slidein」 というアニメーションを紐付ける */
background-color: #f00;
}
/* 以下「slidein」というアニメーションを定義 */
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
background-color: #ff0;
}
to {
margin-left: 0%;
width: 100%;
background-color: #f00;
}
}こんな風に動きます。


@keyframesのfromからtoへ向かって、なめらかにスタイルが変化していますね。
fromの部分を0%、toの部分を100%と書いても同じ意味になります。
パーセント表記なら、50%や68%など複数のkeyframeを追加できます。
より複雑にアニメーションさせたい場合は、細かく指定します。
これが基本的なCSSアニメーションの定義の仕方になります。
animationプロパティについて更に詳しくはこちらも参考になります。
http://www.htmq.com/css3/animation.shtml
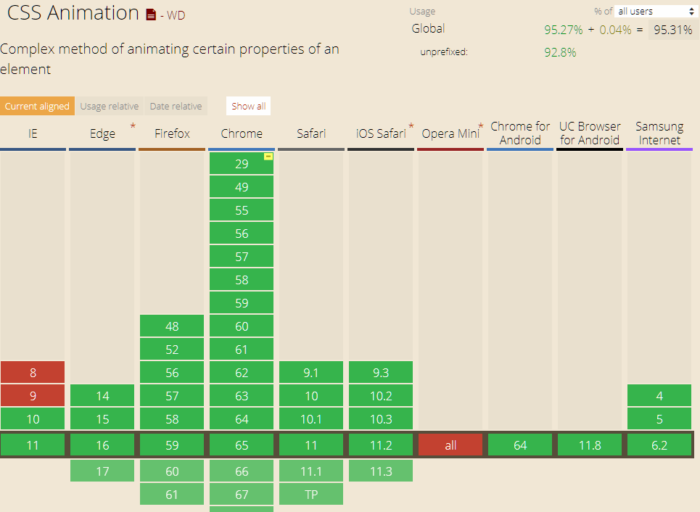
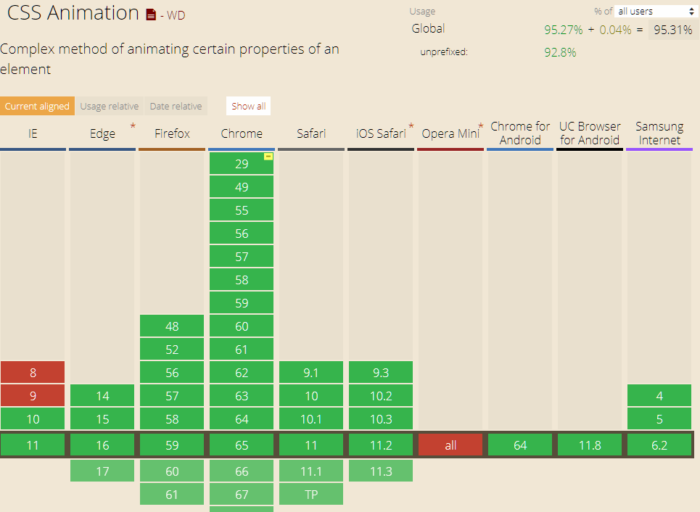
CSS Animation対応ブラウザ
CSSアニメーションは、各モダンブラウザでは対応済みですがIEでは10以降で対応します。
IE9以下はさっさと切り捨ててしまいましょう!


さてさて、CSSアニメーションの基本知識はこれくらいにして、ここからはCSSのアニメーションを手軽に実装できるCSSフレームワーク「Animate.css」の使い方を紹介していきます。
Animate.cssは、HTML要素に2~3個のクラスを指定するだけで、76パターンもの動きを表現できるんです。
早速、Animate.cssでCSSアニメーションを実装していきましょう!
Animate.cssの使い方
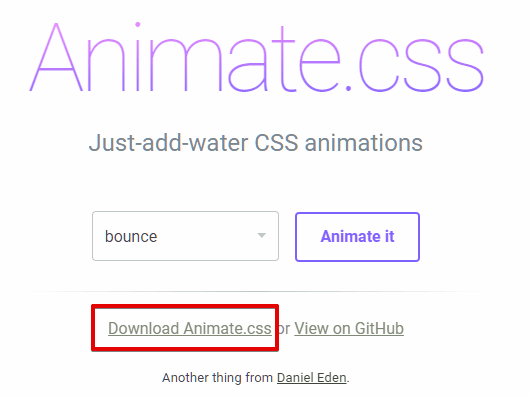
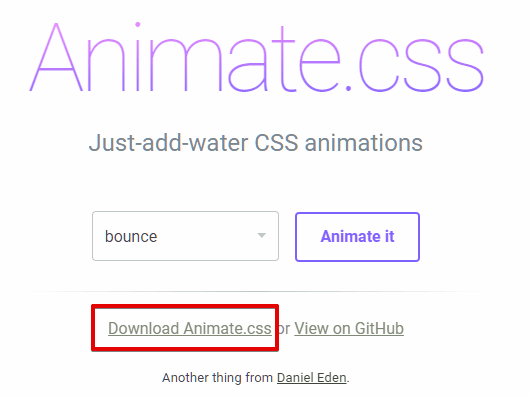
Animate.css公式サイトからCSSファイルをダウンロードします。


この画面にある「Animate it」ボタンを押すと、選択したアニメーションの動きを確認することができます。
セレクトメニューを変えながら、いろいろな動きを見てみてください。
「Download Animate.css」を右クリックし「名前を付けてリンク先を保存」(Windowsの場合)するとanimate.cssをダウンロードできます。
ダウンロードしたCSSファイルを<head>内で読み込めば準備完了です。
もしくはCDNで提供されているURLでもOKです。
むしろこっちのほうが手っ取り早いですね。
<link rel="stylesheet" href="css/animate.css">
<!-- または -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.0/animate.css">最新バージョンのCDNはこちらで確認することができます。
アニメーションさせたい要素にclassを指定
HTML要素にAnimate.css用のClassを指定することで、アニメーションを定義することができます。
次のコードは一例です。
<p class="animated bounce infinite">bounce</p>.animated:Animate.cssの定義に「必須」のClassです。.bounce:アニメーションのパターンを指定します。bounceの場合「地面で跳ねる様な動き」をします。.infinite:アニメーションが無限ループします。1回だけ動かす場合はinfiniteは要りません。
スピードやタイミングを調節する新class追加
.delay-2s/.slow/.fastなどの新しいclassが追加されました。
delay-nsは、アニメーション開始タイミングを「n秒」だけ遅らせます(ディレイ)。
.slow/.fastは、アニメーションのスピードを変えることができます。
デフォルトのスピードは「1s(1秒間)」です。
ディレイ
| Class Name | Delay Time |
|---|---|
| delay-2s | 2s |
| delay-3s | 3s |
| delay-4s | 4s |
| delay-5s | 5s |
スピード
| Class Name | Speed Time |
|---|---|
| slow | 2s |
| slower | 3s |
| fast | 800ms |
| faster | 500ms |


アニメーションしたい要素にClassを指定するだけで良いんだね!
Animate.cssの注意点
アニメーションできるのは「block要素」か「inline-block要素」。
「inline要素」にはアニメーションが付けられません。
それぞれの要素にAnimate.cssのclassを指定する実験です。
<div class="demo animated infinite bounce">bounce</div>
<p class="animated infinite bounce">bounce</p>
<i class="animated infinite bounce">bounce</i>実装結果。
bounce
bounce
divやp要素はぴょんぴょん飛び跳ねていますが、iではアニメーションされません。
その他spanなどのinline要素をアニメーションさせるにはdisplay:blockかinline-blockを定義する必要があります。
Animate.cssのサンプル
各アニメーションに対するクラス名をまとめたサンプルページを作りました。
わちゃわちゃして見辛いのは勘弁してくださいw
jQueryでアニメーションを操作
jQueryを使ったシンプルなコードで実装します。
スクロールをしていき、HTML要素がブラウザ内に入ったときにアニメーションを実行します。
指定の.animatedが複数ある場合を考慮し、each で記述します。
$(window).on('scroll load',function () {
$('.animated').each(function(){
var $scrollBottom = $(window).scrollTop() + $(window).height();
var $torigger = $(this).offset().top;
if( $scrollBottom > $torigger) $(this).addClass('swing');
});
});指定の要素をクリックした時にアニメーションを実行します。
$(function(){
$("#element").on({
"click":function(){
$(this).addClass("animated swing");
},
"webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend":function(){
$(this).removeClass("animated swing");
}
});
});6行目の"webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend"は、「アニメーションの終了後」という特殊なイベントになります。
アニメーションの終了後、Animate.cssのクラスを削除する処理をしています。
マウスを乗せた時にアニメーションしたい場合は、”click”を”mouseover”に変更してください。
こちらの記事を参考にさせて頂きました。
【CSS3】Animate.cssを使って簡単にアニメーションを実装する。
Animate.cssを補助するjquery.animateCssPlus.js
「jquery.animateCssPlus.js」は、Animate.cssと一緒に使うことでクリックやホバー時にアニメーションさせることが出来るようになります。
下記サイトよりjquery.animateCssPlus.js本体をダウンロードします。
CSS3でのアニメーションライブラリanimate.cssの使い方 – ITS
ページの下の方に「jquery.animateCssPlus.jsダウンロード」というリンクがあるので、クリックしてダウンロードします。


jquery.animateCssPlus.jsの使い方
アニメーションさせたいHTML要素のdata-class属性に、Animate.cssのアニメーションClassを指定します。
<div class="btn" data-class="bounce">bounce</div>jQueryで実行します。
$(function() {
$('.btn').animateCssPlus();
});これでマウスホバー時にアニメーションが実行されるようになりました。
jquery.animateCssPlus.jsのオプション
オプションを使えば、アニメーションの種類はJSで指定することもできます。
HTML
<span id="click">クリックするとブラーンてなって落ちる</span>
<span id="scroll">スクロールして画面に入ったら転がってくる</span>JavaScript
$(function() {
$('#click').animateCssPlus({
click:true,
class:'hinge'
});
$('#scroll').animateCssPlus({
scroll:true,
class:'rollIn'
});
});各オプションの説明はこちら。
click : true でクリック時にアニメーションする。scroll : true でブラウザ内にスクロールインするとアニメーションする。
classには、Animate.cssのアニメーションクラスを指定します。
但し、スクロールインでのアニメーションの実行は「1回」のみ。
往復して何回もアニメーションしたい場合は、後述の「jQuery.inview」を使うと良いですよ。
jquery.animateCssPlus.jsを使ったサンプルを見る
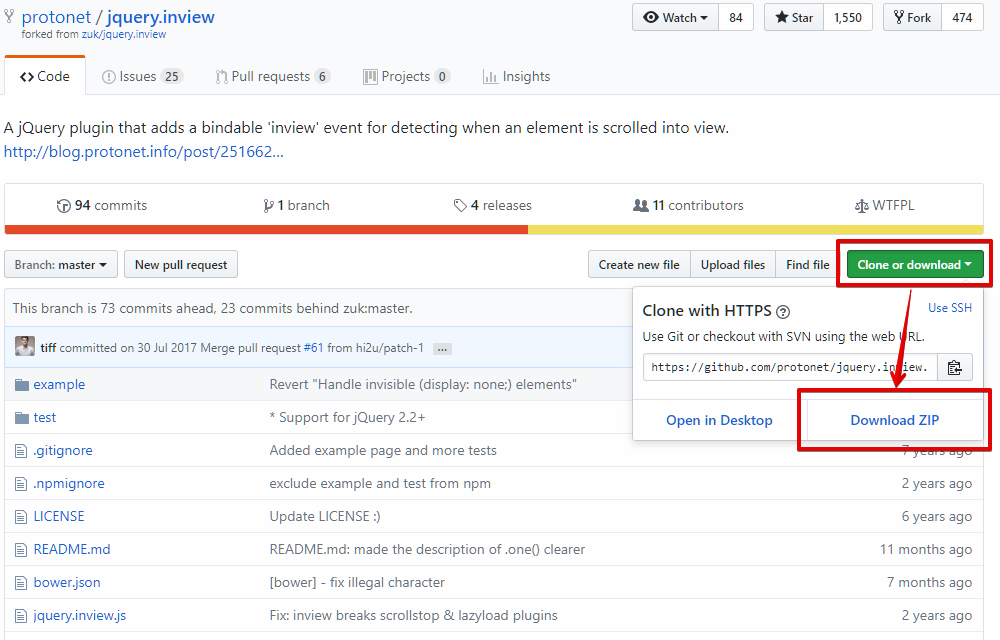
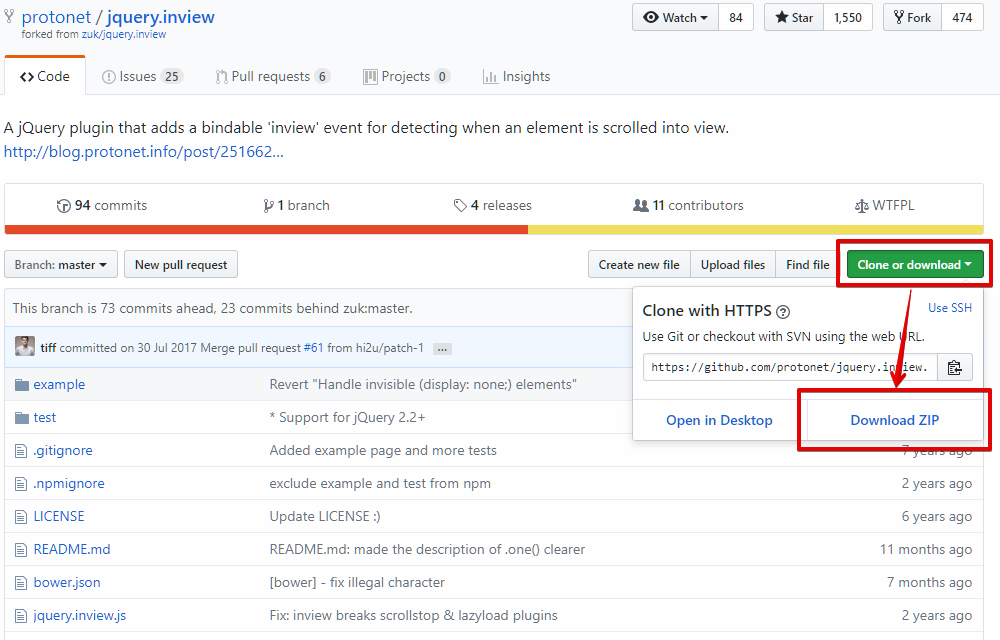
jQuery.inview.js
jQuery.inviewは、スクロール・イン時にイベントを発火させることがカンタンにできるjQueryプラグインです。
jQuery.inview」を使うと、指定したHTML要素がブラウザ内に表示されるタイミングでアニメーションさせる事ができます。


右上の「Clone or download」から「Download ZIP」をクリックすると、まとめてファイルをダウンロード可能です。
jQuery.inviewの使い方
<p id="inview">アニメーション</p>
<script src="jquery.inview.js"></script>
<script>
$(function() {
$('.inview').on('inview', function(event, isInView) {
if (isInView) {
//ブラウザの表示域に表示されたときに実行する処理
$(this).addClass('animated rollIn');
} else {
//要素が見えなくなったときに実行する処理
$(this).removeClass('animated rollIn');
}
});
});
</script>引数isInViewは、指定した要素がブラウザ内にインするとtrue、アウトならfalseを返します。
if文の条件にisInViewを指定し、クラスの追加(addClass)と削除(removeClass)を行っています。
こちらのサイトを参考にさせていただきました。
【jQuery】要素が見えたタイミングでイベントを発生させるjQueryプラグイン
合わせて読んで欲しい記事



