【初心者向け】WordPressの投稿機能でブログ記事を書く手順と使い方


本記事は、Wordpressのメイン機能である「投稿」の使い方です。
もうすでにWordpressを使ってブログを運営している方にとっては斬新な情報はほぼ無いと思うので、そっとブラウザバックしてください・・・w


『ブログはWordpressが良いよ』ってよくおすすめされるんやけど、実際に見たことないし、イマイチよくわからんのだが・・・
WordPressの投稿画面は、文章の執筆、画像や太字などの装飾、プレビュー機能など充実しており、1画面で作業が完結し使いやすいインターフェースとなっています。
まだ実際に画面を見たことが無いような「これからWordpressでブログを始めたいと思っている人向け」に、Wordpressでブログを書くというのはこんな作業ですよ的な内容で紹介していきたいと思います。
目次
WordPressの投稿画面はこうなってます
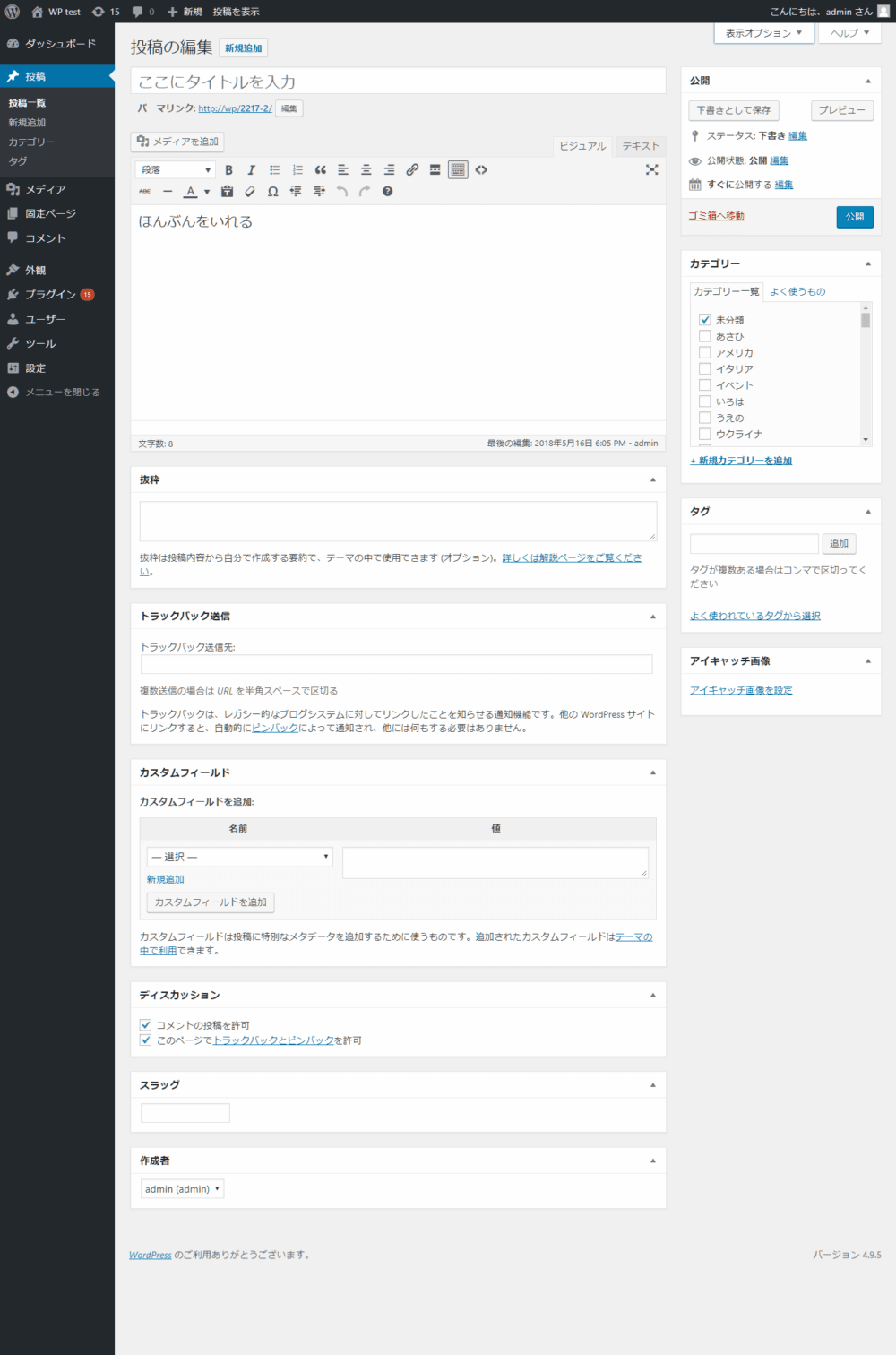
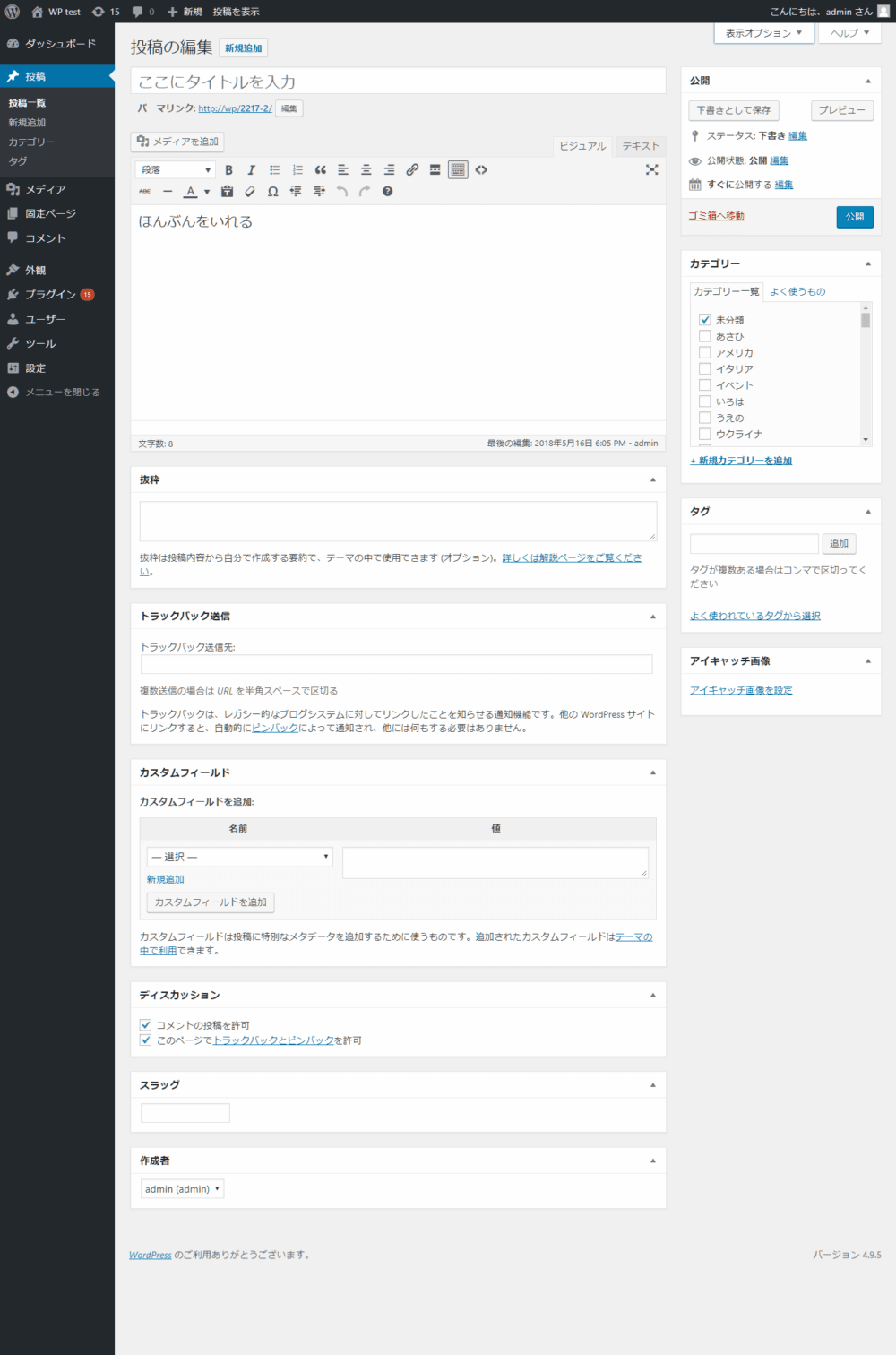
最初に、Wordpressの投稿画面はこの様な画面になっています。


WordPressの投稿画面たくさん入力する箇所がありますが、この中で必要な部分は半分より上のほうの部分だけです。
順を追って、投稿画面の説明をしていきましょう。
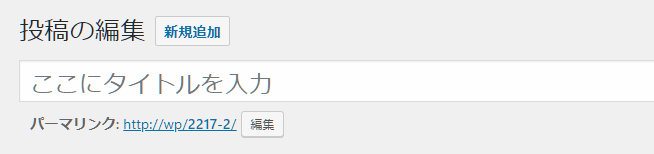
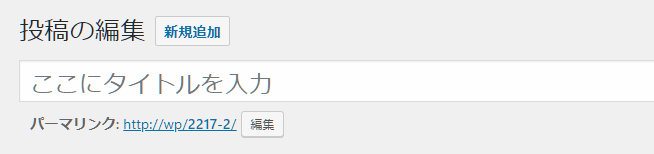
タイトルを書く


記事のタイトルを入力します。
SEO的にも超大事な部分なのでキーワードを意識したタイトルをつけます。
最初は思いつきで書いてしまってもOKです!
キーワードを変えてみたり、言い回しを変えてみたり、アクセス分析など行いながら試行錯誤するところなので「とりあえず最初に言いたいことを書いておく」という意識でタイトルを決めます。
カテゴリーを設定する


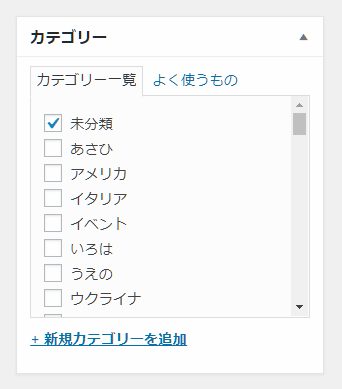
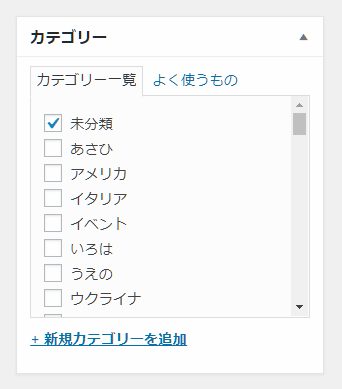
記事の内容に沿ったカテゴリーを設定します。
あらかじめ設定しておいたカテゴリーにチェックを入れると、そのカテゴリーに属した記事として公開されます。
カテゴリーは複数チェックできますし「+新規カテゴリーを追加」をクリックすると、画面遷移無しでカテゴリーを新しく作れます。
記事本文を書く
タイトルとカテゴリーを決めたら、メインの作業「本文の執筆」です。
慣れるまでは「ビジュアルモード」でガンガン書いていくのが良いと思います。
装飾とか後にして、とにかく文字を打っていきます。
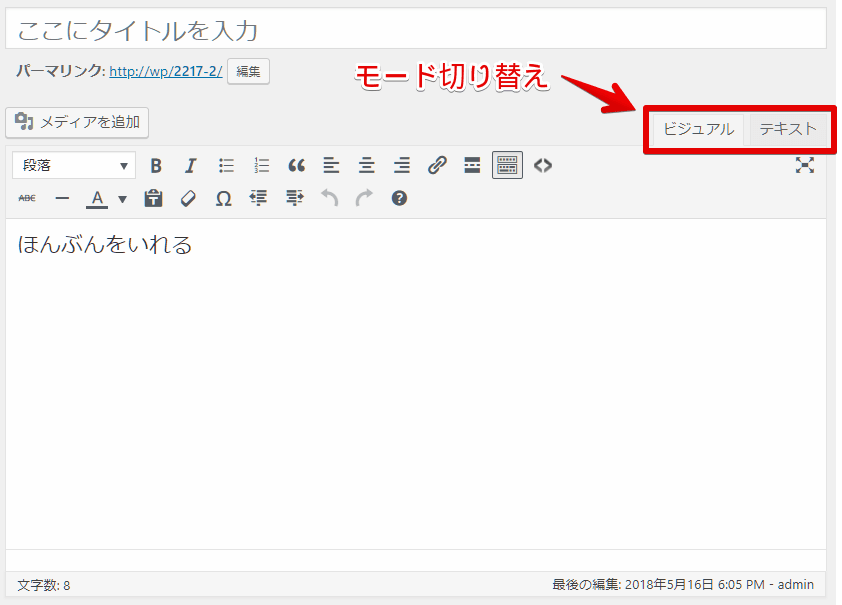
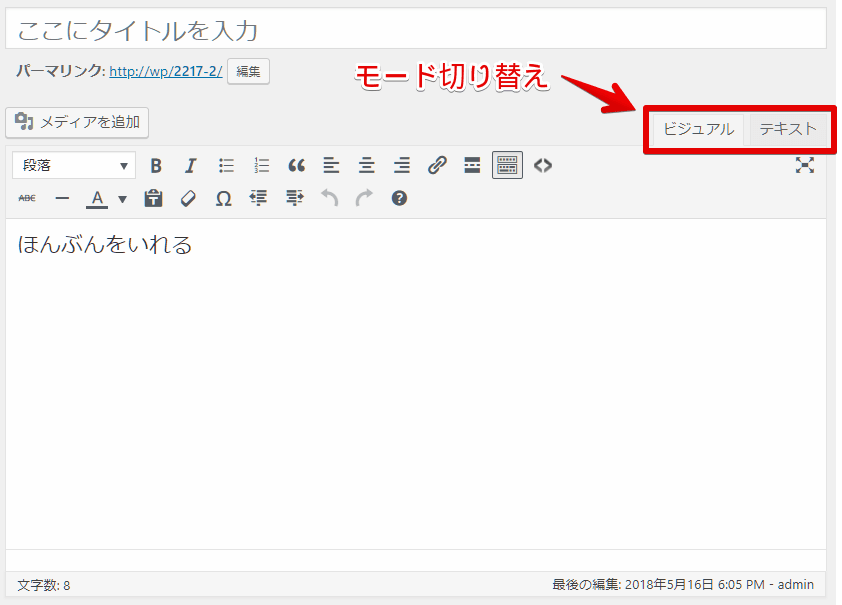
右上のあたりに「ビジュアル」と「テキスト」の2種類のタブがあります。
これがモード切り替えタブになります。
テキストモードは、タグと呼ばれるHTML形式の要素で形成する画面になります。
HTMLに慣れていない初心者は、一旦ここは使わなくても大丈夫です。


ちなみに僕の場合ですが、まずは「見出し」から書きます。
見出しだけざっくり書き出すことで、記事の全体像を掴みつつ、話の流れをイメージする事が大切だと思います。
文章を書いていると、途中で話が脱線しそうになるんですよねw
また言いたい事がブレないようにする為にも、見出しから書くのは効果的です。
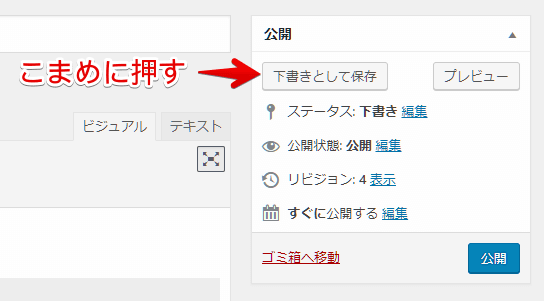
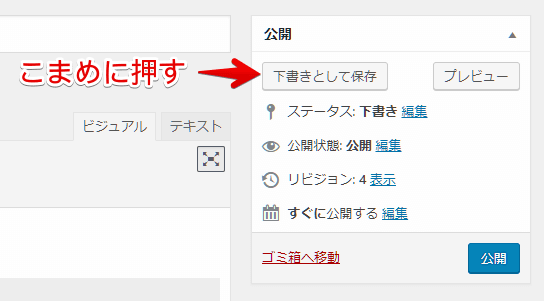
下書き保存はこまめにする


記事を書いている途中、うっかりブラウザを閉じてしまったらせっかく書いてきた記事が消えてしまう場合があります。
WordPressには自動下書き保存機能がありますが、あんまりアテにしないほうが懸命です。
こまめに保存をしながら書いていくクセをつけましょう。
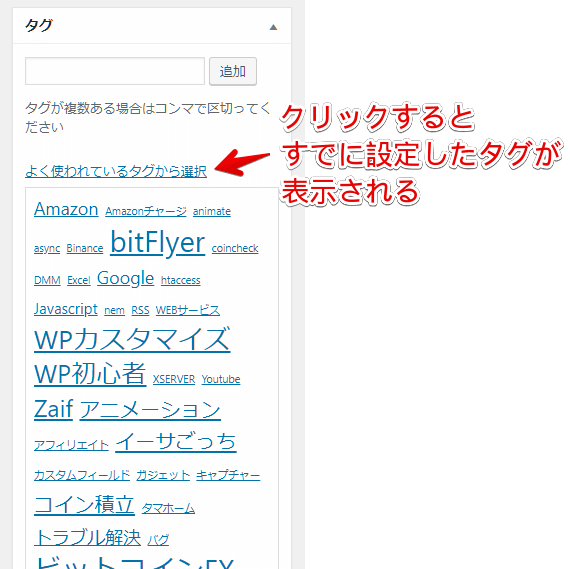
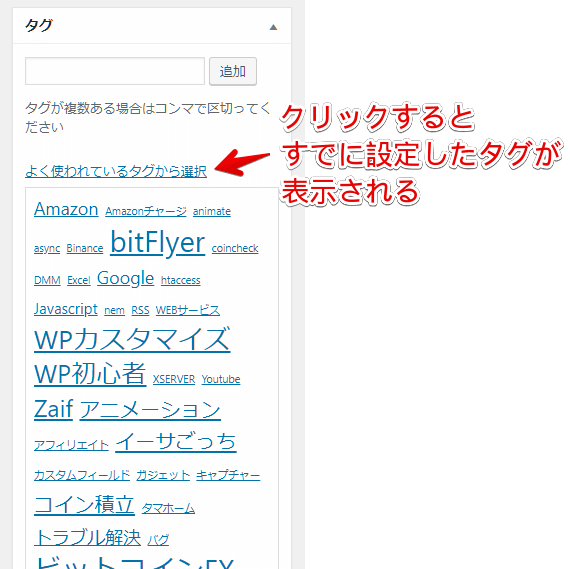
タグを設定する
記事の内容に関連するキーワードを入力します。
カテゴリーの分類よりも、より細かいキーワードで設定しましょう。


タグは、ウィジェット機能の「タグクラウド」を使うと、登録されているタグを一覧表示することができ、サイト回遊率の向上とPV数アップが期待できます。
アイキャッチ画像を設定する


記事のイメージ画像となるメインの画像を設定します。
WordPressのテーマによっては、記事一覧のサムネイル画像として使われる事が多いので是非設定することをおすすめします。
よりキャッチーなイメージを使うとその記事をクリックしやすくなるので、PV数アップが期待できますね。


かわいい女子の写真というだけでクリックされやすくなりますw
パーマリンクを設定する
パーマリンクとは、記事のURLになる文字列です。
半角英数と_(アンダーバー)と-(ハイフン)が使用可能です。
できるだけ記事内容に合わせたパーマリンクを設定する事が推奨されています。
編集ボタンを押すと、入力画面に切り替わるので入力したらOKを押します。


例えば「Wordpressをインストールする方法」というページの場合「how-to-install-wordpress」といった内容が推測しやすい文字列にします。
けどご安心を。「絶対に英語にしなければならない」という事ではありません。
あくまで内容が推測できるもので良いので「wordpress_install」とかでも良いでしょう。
短くして「wp-install」でも問題ないかと思います。
なるべく記事の内容に沿ったURLのほうが、SEO的にもユーザー的にも解りやすいよね!
という感覚で覚えておいてください。
プレビューで確認
ここまで出来たら、一旦プレビューボタンで記事を確認します。
プレビューで確認しながら、声に出して読んでみましょう。
この「声を出す」という事が意外と大事で、文章のおかしい所を見つけたり、誤字脱字を発見しやすくなりますよ。
ブツブツと小声で読んでもOKです。
ギリギリ自分の耳で聞こえる音量でも良いので、ぜひ試してみてください。
記事を公開する


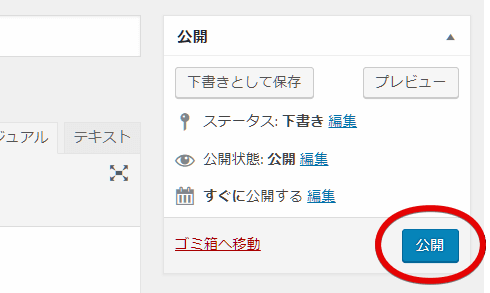
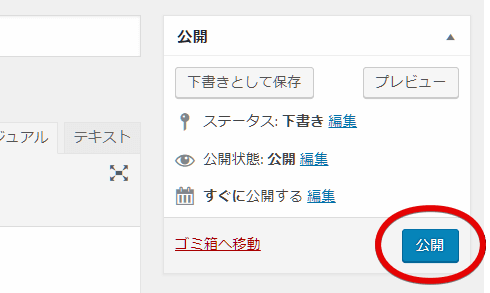
プレビューで確認し修正など全て完了したら、いざ「公開」ボタンを押しましょう。
その瞬間、あなたの記事はインターネット上に公開されます!
記事を公開したら、SNSなどを活用しブログを宣伝します。
この方法が手っ取り早く、ブログを始めたばかりの人にはとても有効です。
ブログ開設と同時に、TwitterやInstagramなどSNSの活用もおすすめします。
投稿画面であまり使わない機能
ここまでの説明で、Wordpressの投稿機能はほぼ説明は完了です。
まだ説明してない部分が残っているよーと思うかもしれませんが、ほとんど使わない機能なのでここでは敢えて触れません。
記事の投稿には無視して良い機能は以下。
- 抜粋
- トラックバック機能
- カスタムフィールド
- ディスカッション
- スラッグ
- 作成者
「抜粋」は、Wordpressのテーマによっては使ったほうが良い場合があります。
各テーマのマニュアルなどを参照してみてください。
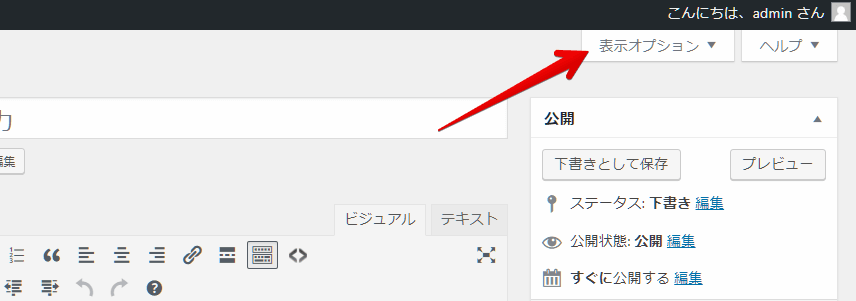
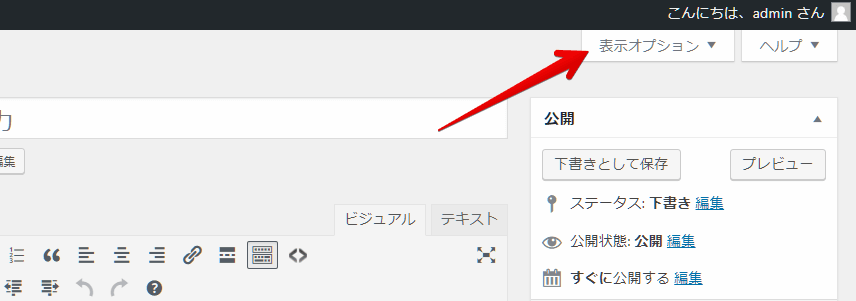
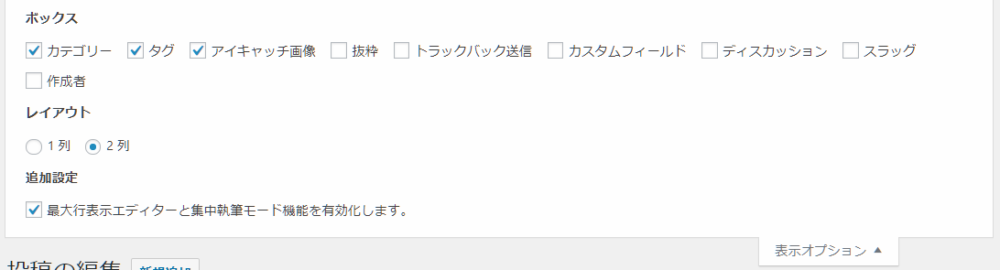
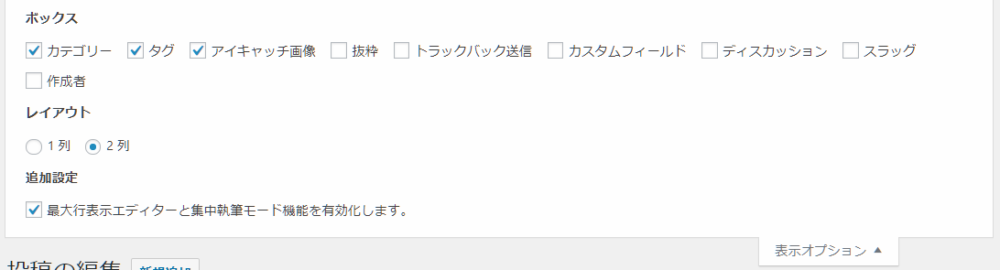
これらの機能は、投稿画面右上の「表示オプション」で非表示にすることもできます。
「表示オプション」をクリックすると展開します。


各チェックボックスを外すとその機能が非表示になり、画面がスッキリしますよ!


さいごに
いかがでしたでしょうか?
これからWordpressでブログを始めてみようかな~って人に、少しでも役に立つ情報であれば幸いです。
もしサーバー選びでも悩んでいる人は、ぜひこの記事も読んでみて下さい。
参考になると思います!
それでは!

