inline-blockで発生する隙間(空白)を消す方法


目次
display:inline-blockで発生する謎のスペース


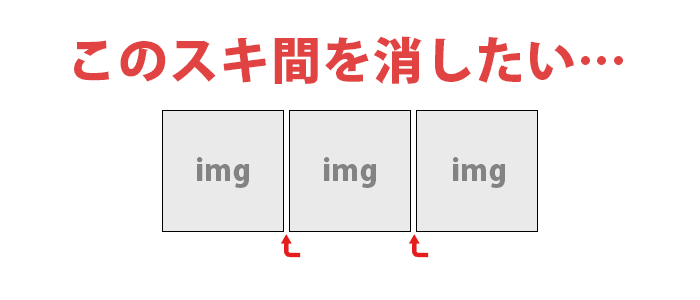
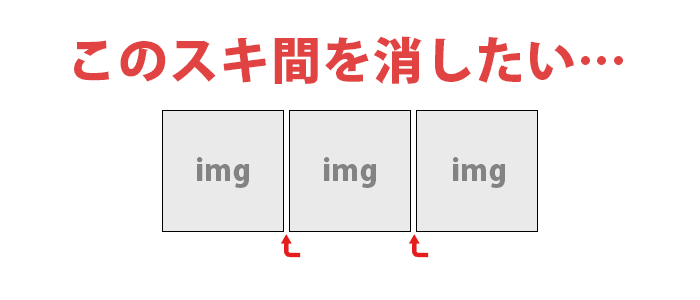
imgタグを横並びにしようとすると謎のスペースが出来ます。
display:inline-blockでも同じような空白ができますね。
この隙間は、コードの上での改行が空白として認識してしまっているからなんですね。
HTMLはこんなソースになってませんか?
<img src="hoge1.jpg" alt="" /> <img src="hoge2.jpg" alt="" /> <img src="hoge3.jpg" alt="" />
<div class="box">aaaaaaa</div> <div class="box">aaaaaaa</div> <div class="box">aaaaaaa</div>
ふつう、こうやってタグ毎に改行して見やすく記述しますよね。
それでは、.boxにはinline-blockを適用して解決方法を紹介!
.box {
border:1px black solid;
width:100px;
height:100px;
padding:10px;
background:#eaeaea;
display:inline-block;
}
解決方法1:改行自体をしない
<div class="box">aaaaaaa</div><div class="box">aaaaaaa</div><div class="box">aaaaaaa</div>
しかし、これだとソースが冗長になり見辛い。。。
解決方法2:タグ間の改行をなくす
<div class="box">aaaaaaa </div><div class="box">aaaaaaa </div><div class="box">aaaaaaa</div>
閉じタグの前で改行し、div要素間での改行ではないようにします。
これでもまだ見辛い。。。
解決方法3:コメントを使う
<div class="box">aaaaaaa</div><!-- --><div class="box">aaaaaaa</div><!-- --><div class="box">aaaaaaa</div>
コメントを挟むようにして改行。
まだ少しは見やすくなった?
解決方法4:親要素の文字間をCSSで詰める
親要素の文字間をletter-spacingを-0.4emと設定。
子要素の文字間を元に戻す。
CSSで謎のスペースを消すことができました。
<div id="parent">
<div class="box">aaaaaaa</div>
<div class="box">aaaaaaa</div>
<div class="box">aaaaaaa</div>
</div>
#parent {
letter-spacing: -0.4em;
}
#parent .box {
letter-spacing: normal;
}
以上、display:inline-blockしたら現れる謎のスペースの消し方でした。

