twitchのアンケートで貰ったVisaプリペイドカードの受取り・使い方


Twitchのアンケートに協力したら10ドル貰えるということで、10分位かかるWEBアンケートに参加しました。
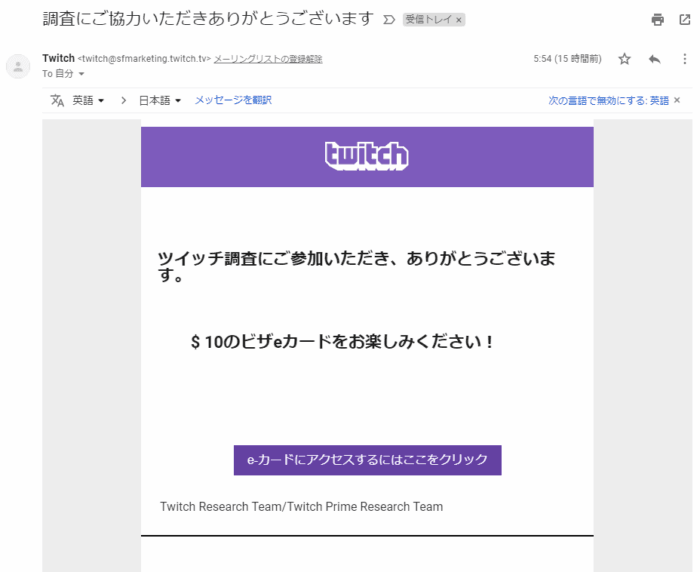
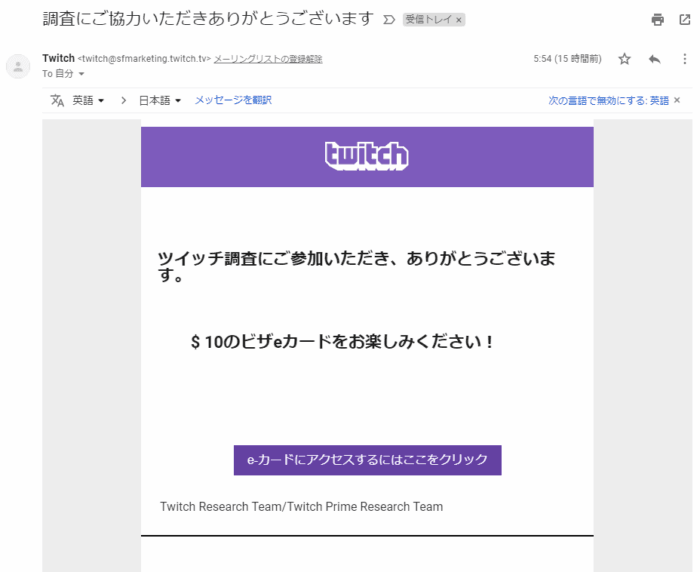
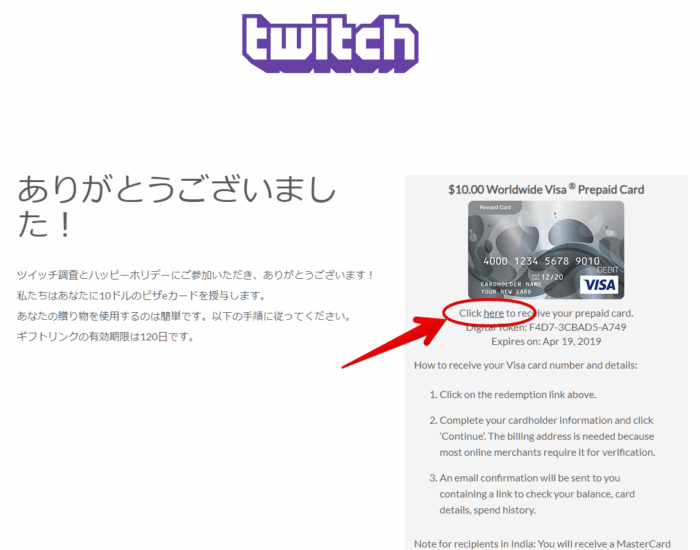
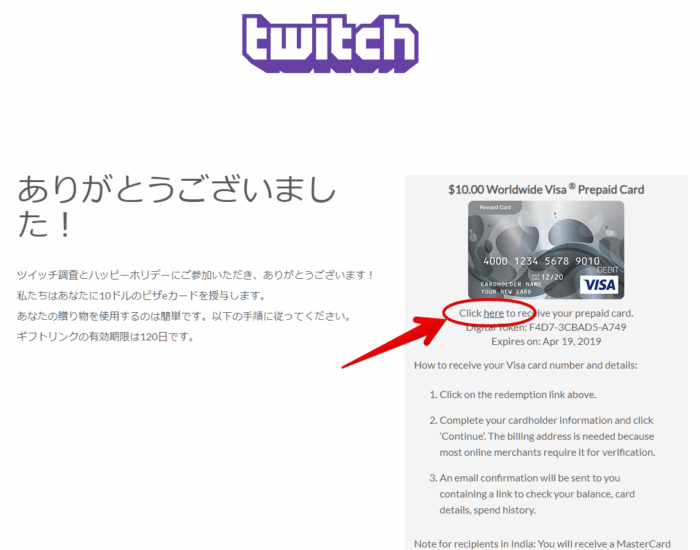
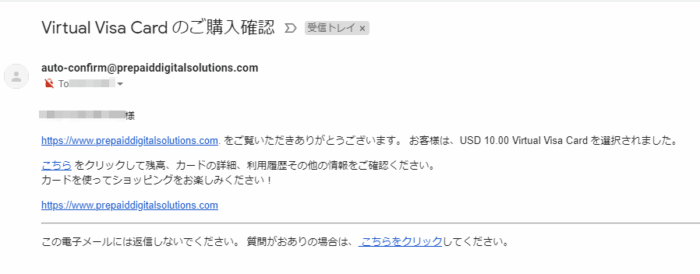
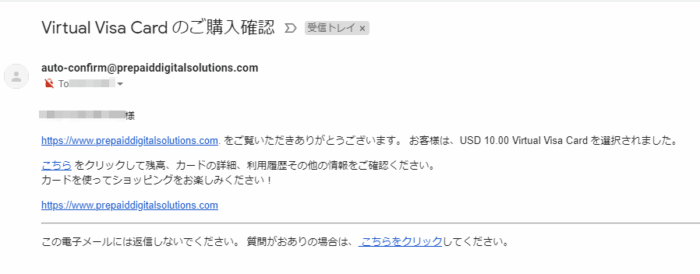
その報酬として届いたのがこのメール。
どうやら受け取りはVISAのe-カードという物のようです。
これはVISAのプリペイドカードのWEB版です。


オンライン上でカードの発行を自分で行うタイプの上に、サイトのほとんどが「日本語でおk」なので最初は戸惑いましたが、なんとか無事に10ドルゲットしました。
この記事では、VISAプリペイドカードの受け取り方法と使い方をまとめています。
ドル通貨のプリペイドカードを上手に日本で使う方法も最後に書きました。
だれかの参考になれば幸いです。
VISAプリペイドカードの受取方法
メール内の「…ここをクリック」から受け取り用サイトへ飛びます。
右側にある「Click here」部分をクリックして、次のページへ行きます。


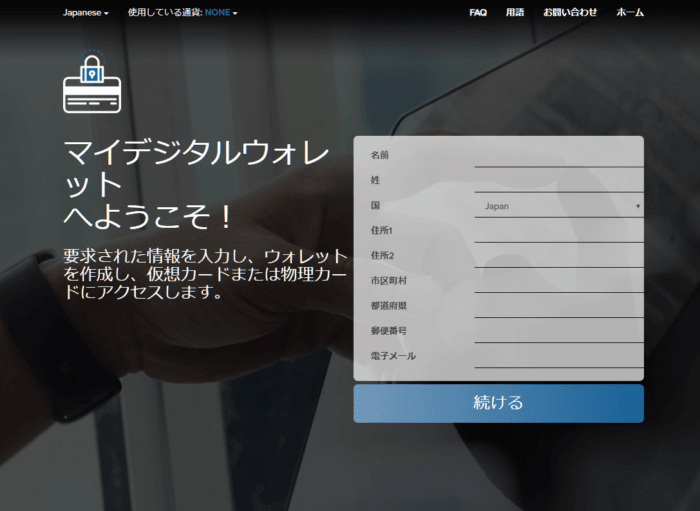
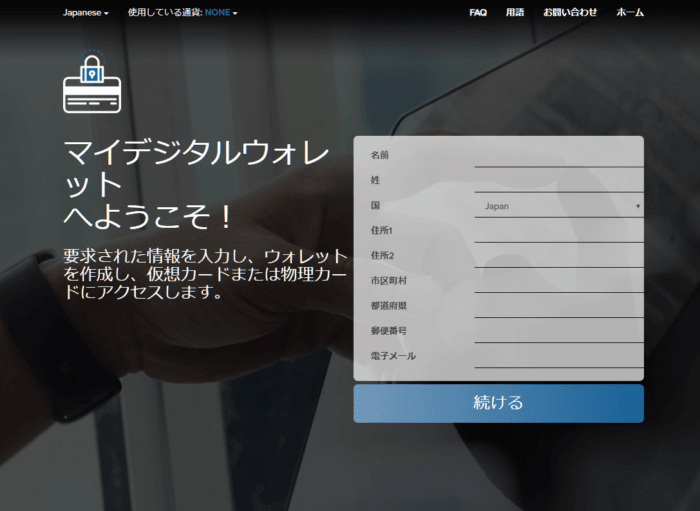
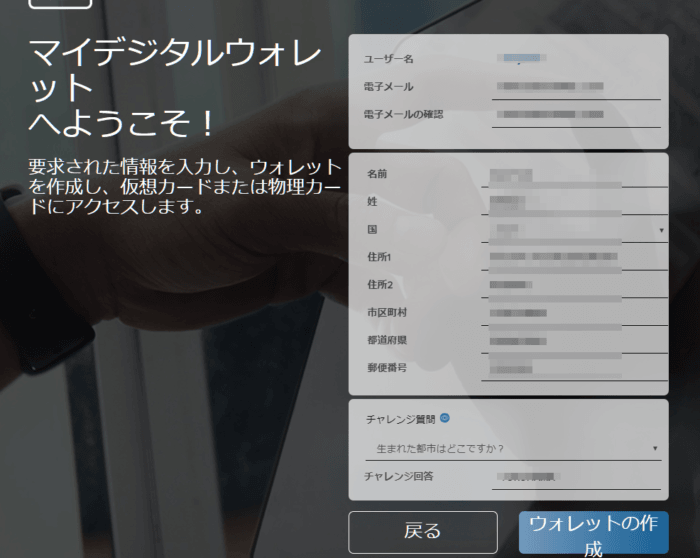
マイデジタルウォレットへようこそ!という画面。
(マイデジタルウォレットってなんだ?)
マイデジタルウォレットとか唐突に言われても正直よくわかりません…。
個人情報を入力しなければならないようなので、入力していきます。
のちにプリペイドカードを使って買い物する際、ここで入力した個人情報が合っていないとカードが使えない恐れがあるので、ちゃんと正しい個人情報を入力します。
入力したら「続ける」をクリック。


元の値:USD10.00(10ドル)と表示されました。
Visa CardをVirtual(仮想カード)にするか、Physical(物理カード)にするか選択します。
物理カードを選ぶと手数料に3ドルが掛かってしまうので、迷わずバーチャルカードを選択。


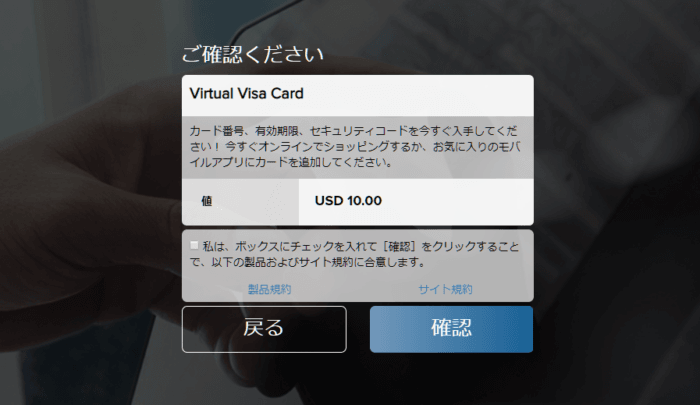
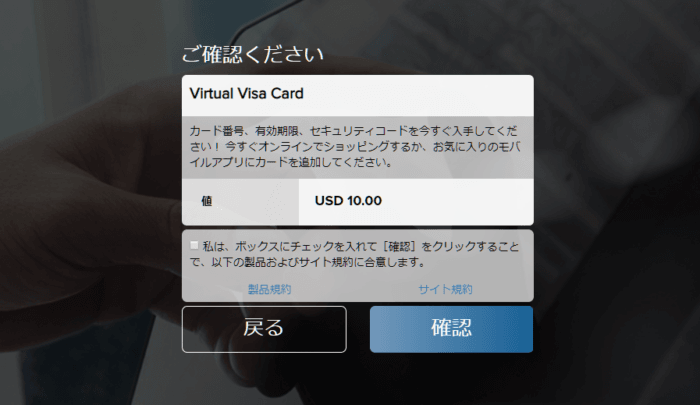
確認画面です。
確認したら「確認」をクリック。


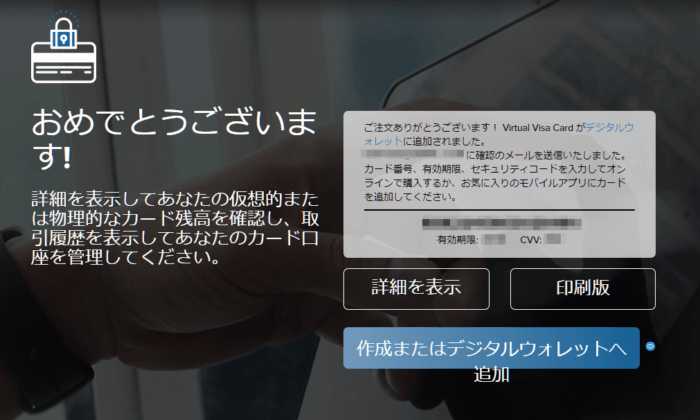
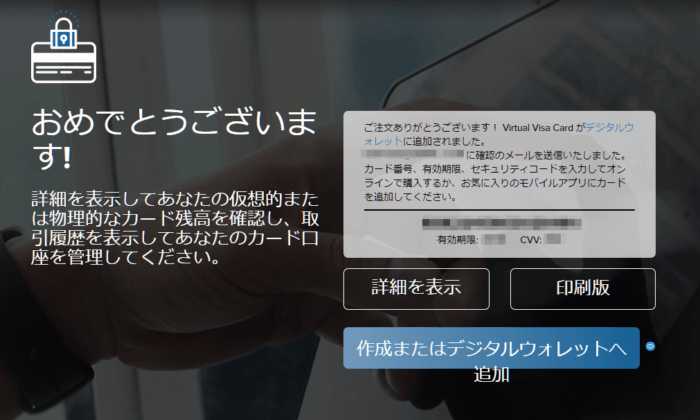
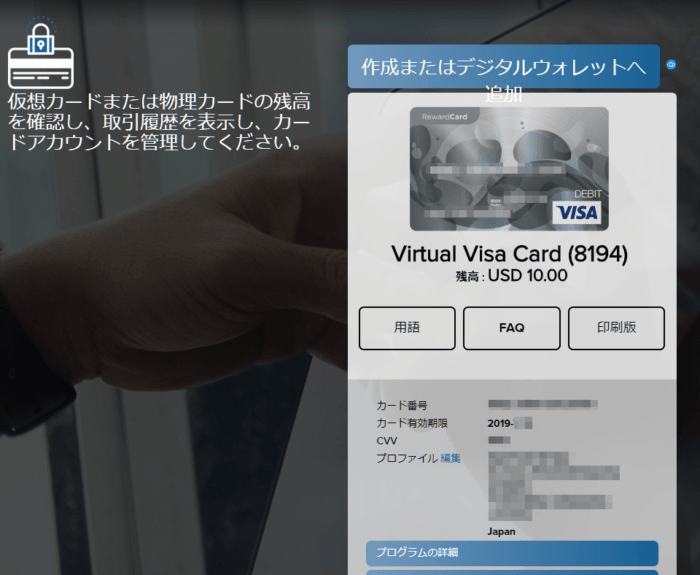
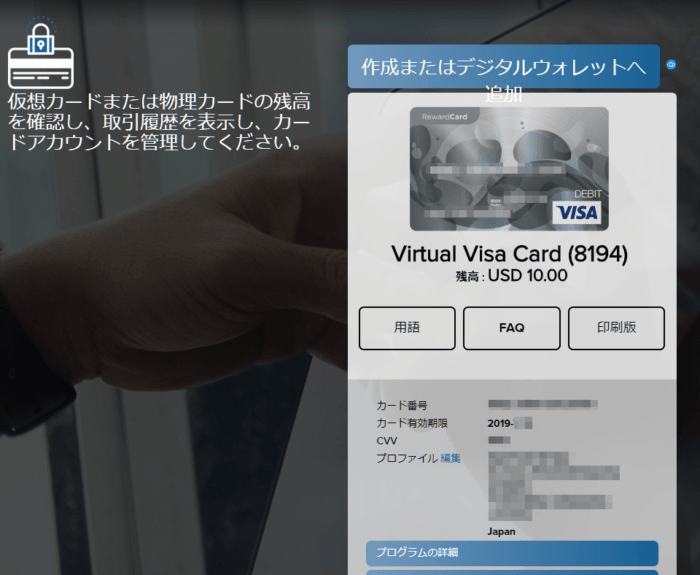
出来た!
ボカしている所は、カード番号、有効期限、3桁セキュリティーコードが記載されています。


「詳細を表示」をクリックすると、カードの残高など情報を表示して確認できます。


同時にメールも受信します。
メール内のリンクから、カード残高の詳細画面を見ることができます。


この時点で、VISAプリペイドカードは使用可能です。
世界各国のVISA加盟店で10ドル以内のお買い物ができます。
ここで気になったのが「作成またはデジタルウォレットへ追加」というボタン。
引き続き、デジタルウォレットの作成をしてみたいと思います。
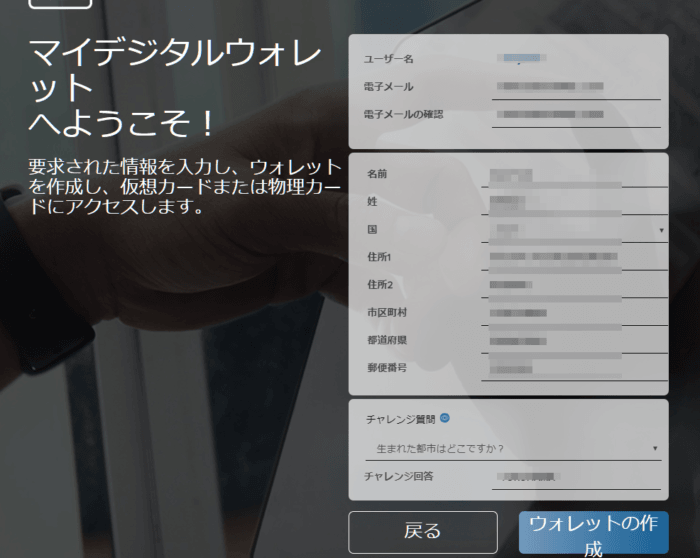
キャプチャーし忘れてしまいましたが、最初にユーザー名とパスワードを決める入力フォームがあります。
再度、デジタルウォレット用の個人情報の入力が必要。
「ウォレットを作成」をクリックしたら、完了です。


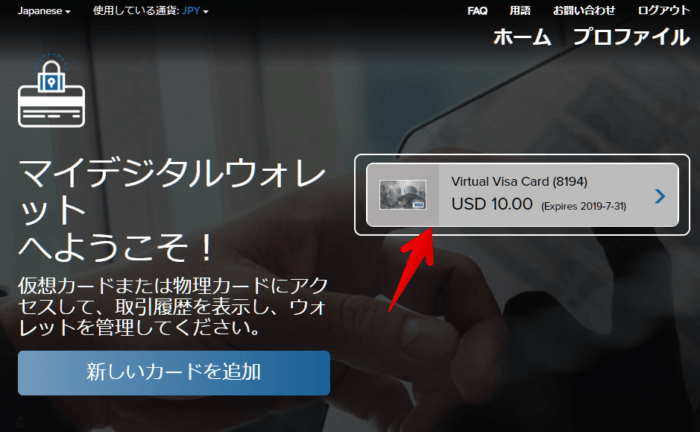
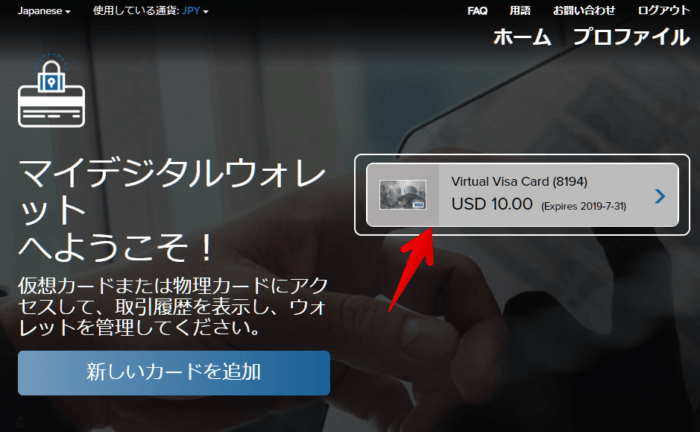
最初に発行した10ドルのVISAプリペイドカードが表示されています。
クリックすると、さっきの詳細画面が表示されます。


VISAプリペイドカードの使い方
クレジットカードと使い方は一緒ですが、残高が10ドルと決まっているので、10ドルを超えたお買い物には使えません。
僕のオススメは、Amazonギフト券(チャージタイプ)の購入です。
その理由をこれからご説明しますね。
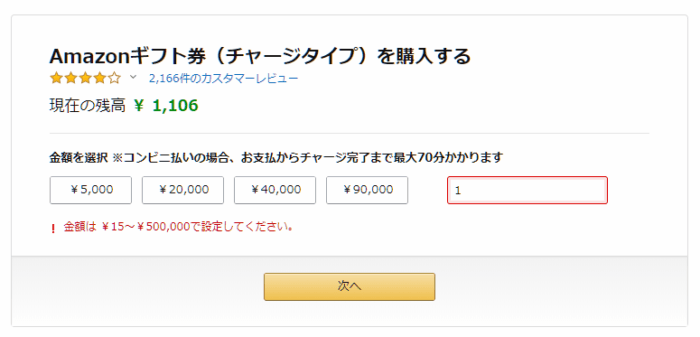
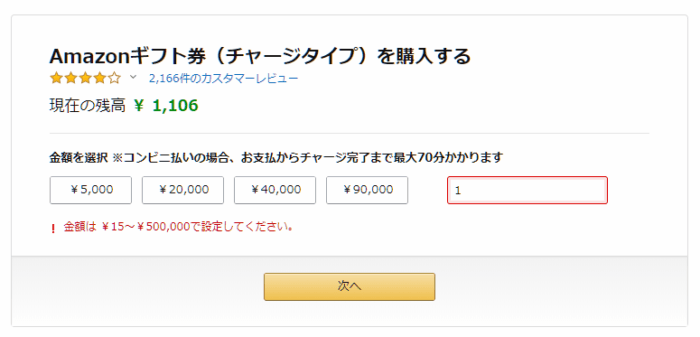
Amazonギフト券(チャージタイプ)は、少量なら15円から1円単位で購入できます。


プリペイドカードの通貨はドルなので、円の買い物をする場合は端数がどうしても出てしまいます。
1ドル=111.5円のときは、1,115円までの買い物ができる。
1,080円の買い物をした場合、35円余る。
しかも、ドル/円のレートは日々変動していますので、ぴったり10ドル使い切るのは困難です。
ところが購入金額を調整できるAmazonギフト券なら、10ドルを日本円でほぼ使い切ることができるんです!
まずAmazonにクレジットカードとして登録します。


Amazonギフト券(チャージタイプ)を購入します。
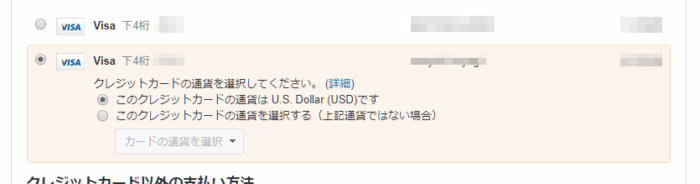
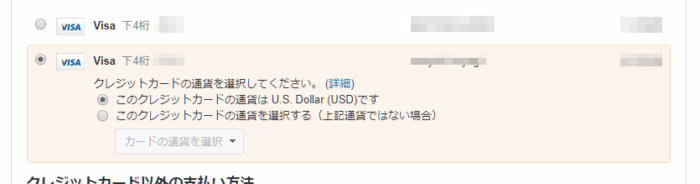
ドル対応のプリペイドカードを選択したので、お支払い通貨を選べるようになっています。
これは今回初めて知りましたw


直後にレートの変動があり少しだけ余ってしまったので、Amazonギフト券17円ほど再購入しています。
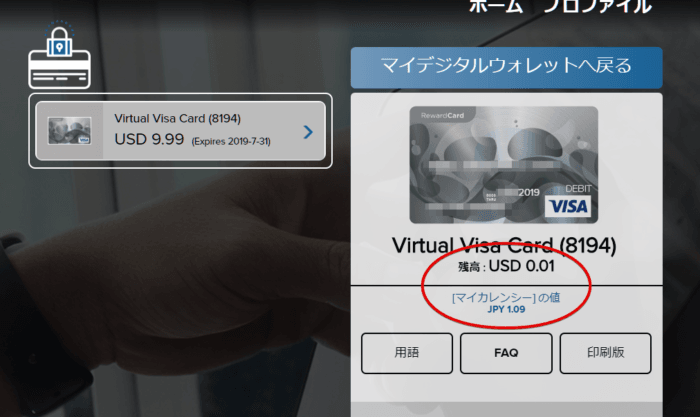
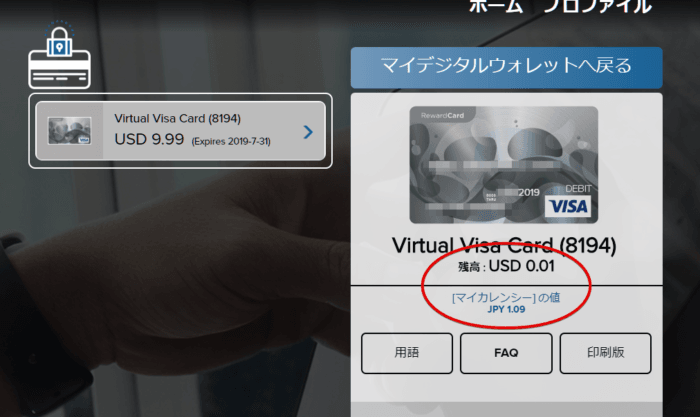
最後にVISAプリペイドカードの残高を確認。


0.01ドルまで使うことができました。
もうこれ以上は買い物には使えません。
いや~、Amazonギフト券は本当に便利ですね。


