文字を画像化できる無料サービスとその使い方


キャッチコピーを含めたアイキャッチ画像にするメリットは、TwitterやFacebookなどのSNSでシェアをする時、投稿にアイキャッチ画像を表示することができるから。
アイキャッチ画像があることで、タイムライン上でスペースを大きく取ることができる為、より目立ってますよね。
反応がよかったので書いてみました。/ イケハヤの仮想通貨アフィ収益は、最盛期の98%減です。 : まだ東京で消耗してるの? https://t.co/INAyjzsSmk pic.twitter.com/uBr6BLUmUg
— イケハヤ@ブロガーズギルド (@IHayato) 2018年7月15日
さらに、キャッチコピーの言葉自体にインパクトがあるとクリックしたくなります。


アイキャッチ画像にキャッチコピーを入れて、インパクトのあるタイトルしたいなぁ…。
でも画像編集ツールとか使ったことないし、どうやって作ればいいんだろう…
そんな時は、ネットに公開されている無料のWEBアプリを使えば簡単に文字を画像にすることができます。
ブラウザ上で出来るのでインストールは不要。操作方法も超簡単なWEBアプリだけをご紹介します。
目次
Canva


画像引用元:https://www.canva.com
Canvaは、オーストラリアで生まれたグラフィックデザインツールで「キャンバ」と読みます。
無料版でも充分な機能が使え、控えめに言って「神アプリ」です。
有料版ではハイクオリティなイラストや写真素材が使い放題だったり、プロジェクトを複数人で共有できたり、より便利な使い方できるようですね。
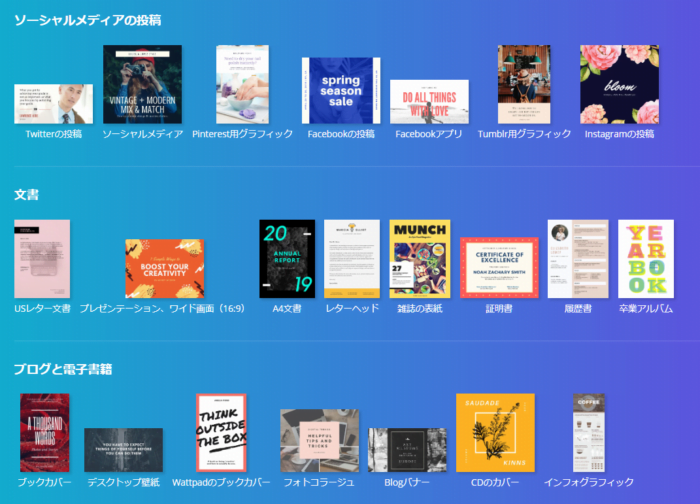
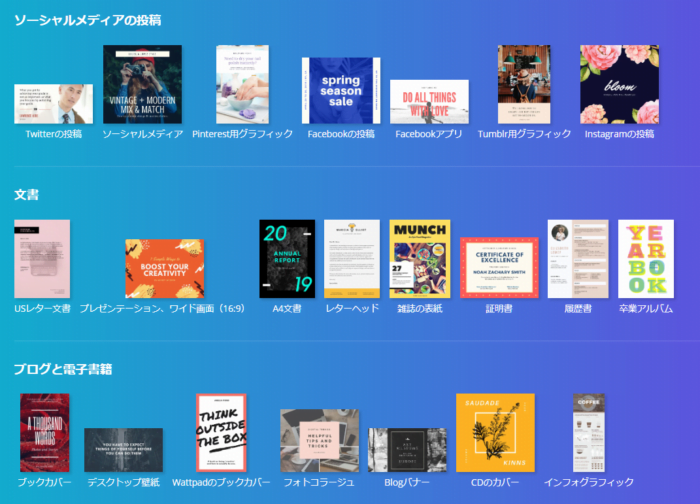
あらかじめ多くのデザインテンプレートが用意されており、デザインが全くの初心者という方でも、あっという間にキレイなグラフィックが作成できます。


この後も色々なアプリを紹介しますが、ぶっちゃけこれが最強ツールだと思いますw
Canva関連の書籍が出てきてますね。
直感的に使いやすいCanvaですが、よりプロっぽいデザイン力を身に付けるなら、書籍などを参考に「プロのデザインを真似しながら実際に作ってみる」のをおすすめします。
文章を画像化できるWebツール!


画像引用元:http://ysklog.net/tool/text-img-generate.html
実際に作ってみた文字画像はこちらです。


文章を画像化できるWebツール!で作成した文字画像例
操作画面がとてもわかりやすいので、あえてこの記事では細かい説明はしませんw
文字の改行もできるので、複数行のタイトル画像も簡単に作れます。
フォントカラー、背景カラーも選択可能です。
透過設定もできちゃうので、背景にパターン画像などを敷いているところでも使えます。
使用可能なフォントもいろいろ。
- あんずもじ
- けいふぉんと!
- JKゴシック
- コーポレート・ロゴ ゴシック
- 超極細ゴシック体
- ほのか明朝
とくに日本語フォントのバリエーションが豊富ですね。


「けいふぉんと!」を使用した文字画像
WEBで5分で作れる!無料の文字画像作成ツール


画像引用元:https://roovemore.appspot.com/tools/img/capture
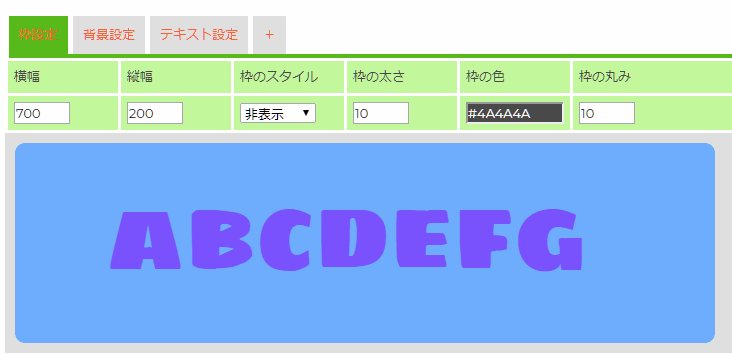
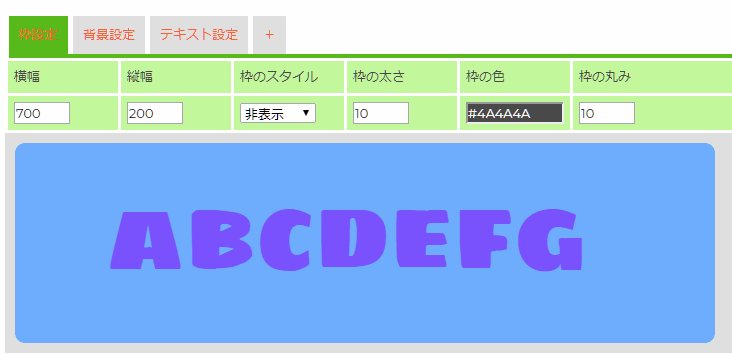
ROOVE MORE.さんのWEBアプリ「WEBで5分で作れる!無料の文字画像作成ツール」です。
複数のテキストを配置、好きな位置にドラッグでレイアウトできるのが特徴で、よりデザインの自由さがあり良い感じです。
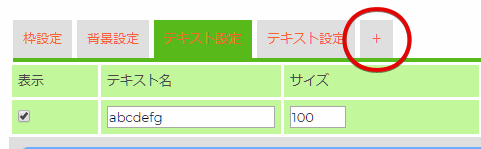
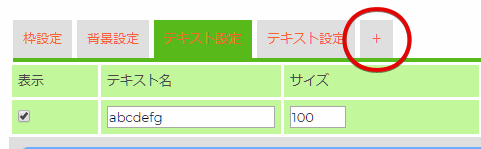
テキストを追加するには「+」のタブをクリックします。


テキストを3D風にしたり、ぼんやり光っている感じになるグローを掛けられます。
画像の周りに罫線を引いて、罫線の太さ・色・破線や点線などのデザイン変更も可能。


WEBで5分で作れる!無料の文字画像作成ツールで作成した文字画像サンプル
使えるフォントは英字が多く、日本語フォントはあまり多くありません。
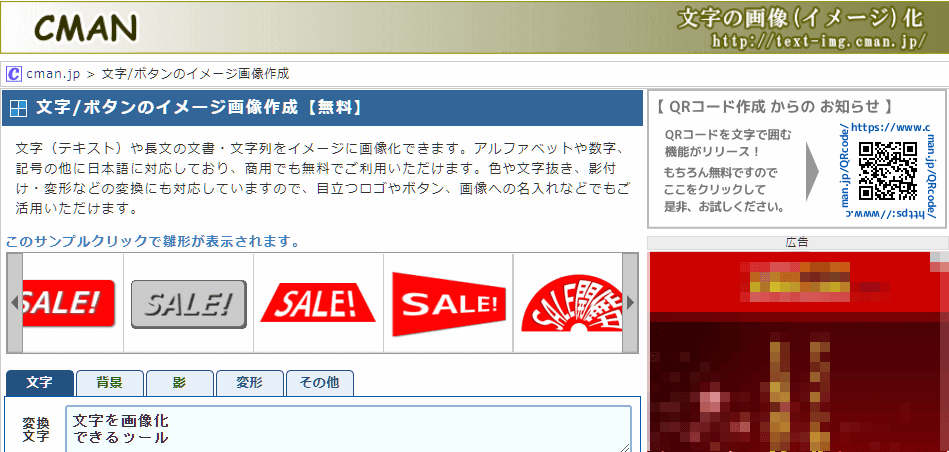
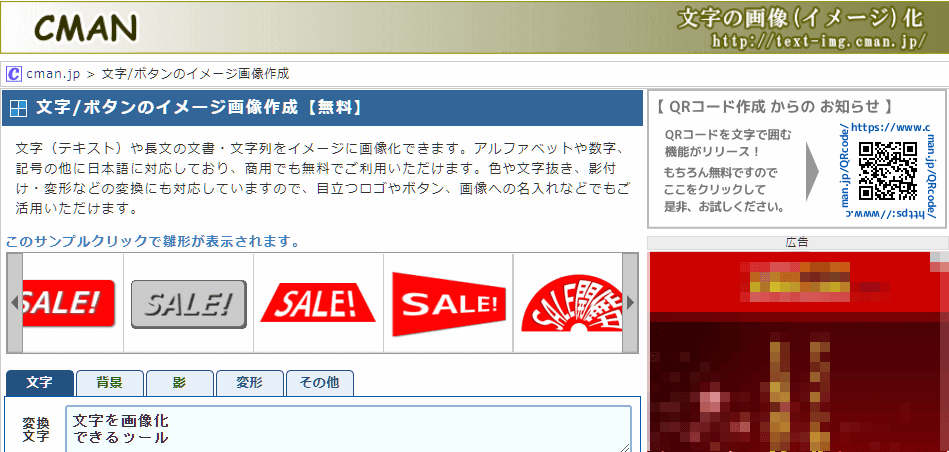
文字/ボタンのイメージ画像作成【無料】


画像引用元:https://text-img.cman.jp/
cman.jp(株式会社シーマン)さんのWEBアプリ「文字/ボタンのイメージ画像作成【無料】」です。
選べるフォントは1種類ですが、タイトルらしくカッチリした感じのゴシックフォントです。
背景色、文字色を指定したり、影や罫線、角のラウンドもできます。


文字/ボタンのイメージ画像作成【無料】で作成した文字画像サンプル
特に良いなと思ったのは「変形」機能です。


変形機能で奥行きのある感じも出せる
こんなダイナミックな変形をさせることができます。
このような「3D変形」は使い方が難しいですが面白いタイトル画像が作れそうです。
文字画メーカー


画像引用元:http://www.mojimaru.com/mojiga/
MOJIMARU.COMさんのWEBアプリ「文字画メーカー」です。
選べる日本語フォントはかなり多いですが、複数行の文字組みができないのは残念なところです。
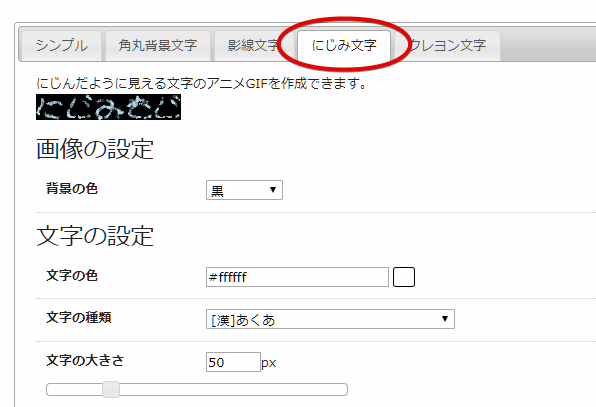
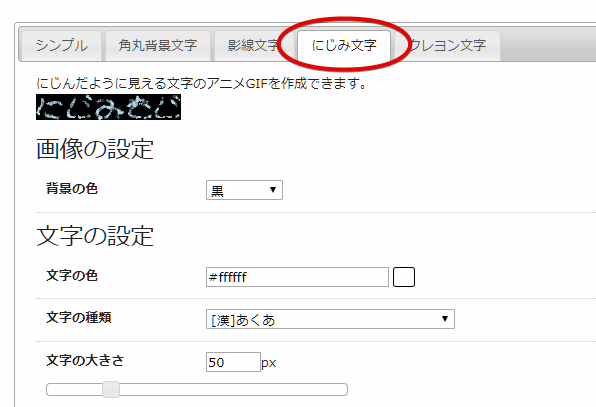
替わりに文字のGIFアニメが作れることが特徴です。
「にじみ文字」タブで、動きのある文字を設定することが出来ます。


にじみ文字の例はこちら。


にじみ文字の作成サンプル
なんか怖いw
他に「クレヨン文字」機能もあり可愛らしい文字画像を作ることができそうです。
エクセルで文字を画像化できる


Excelは無料ツールではないので、番外編ということで。
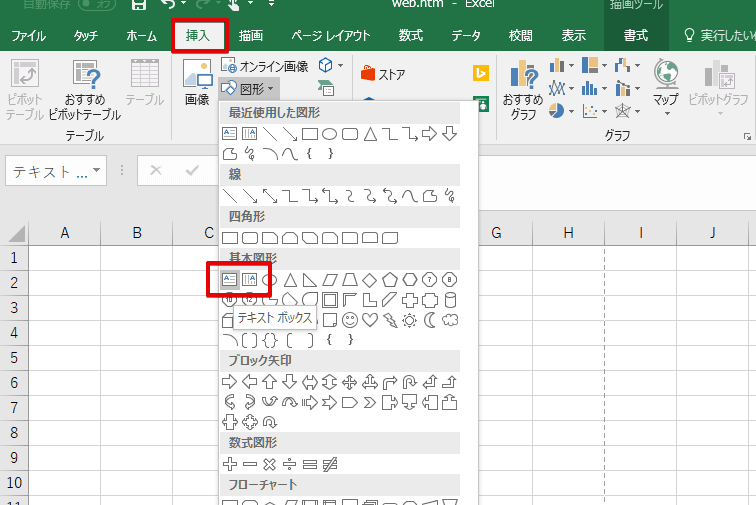
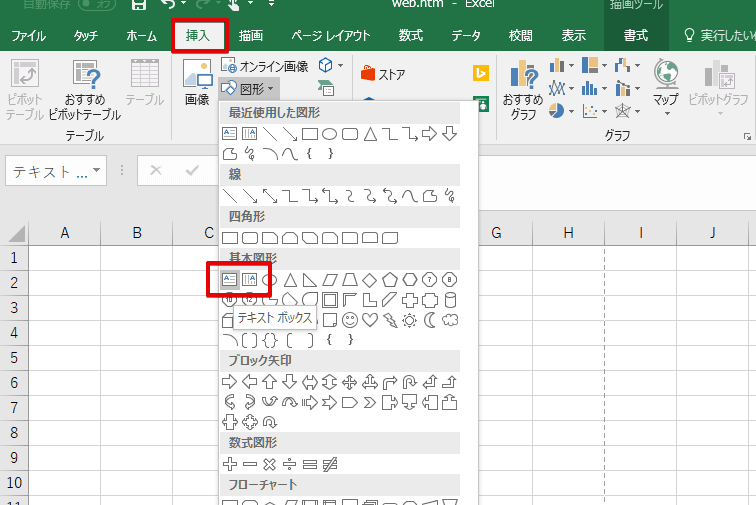
「挿入」→「図形」→「基本図形」のテキストボックスを選びます。


適当に文字を入力、サイズを調整します。


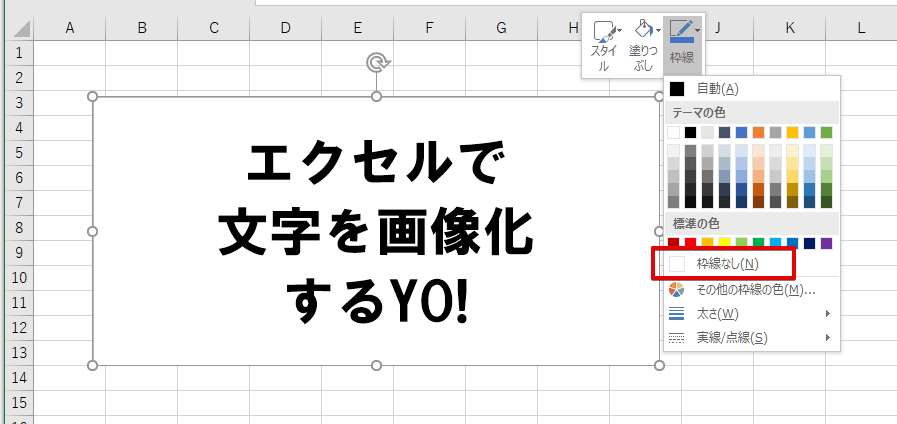
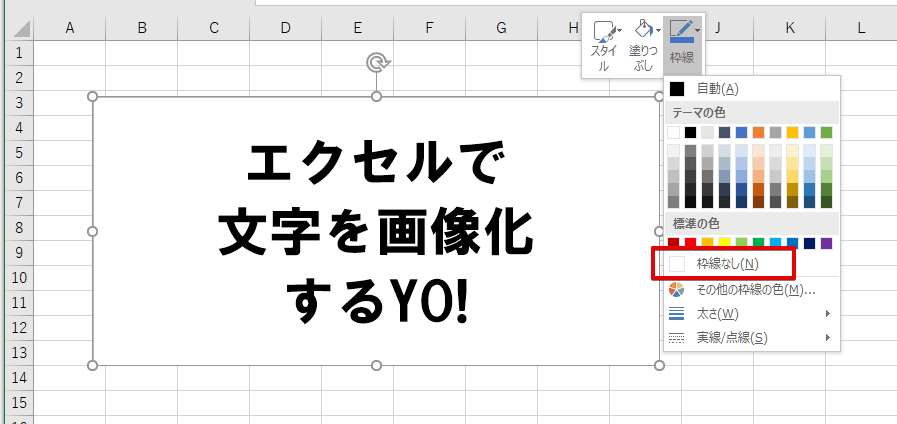
デフォルトの薄いグレーの枠がある場合は、テキストボックスを右クリックして「枠線なし」をクリック。


枠が消えたら「名前を付けて保存」。
保存形式を「Web ページ(*.htm, *.html)」を選んで保存ボタンをクリック。
保存した場所に「ファイル名.files」というフォルダができ、その中に文字画像が入っています。


文字を画像化するツールまとめ
文字を画像化する無料のWebツールをご紹介してきました。
ブログ記事のタイトルもSEO的には重要ですが、リアルユーザー目線で「クリックしたくなる様なキャッチコピー」も重要なテクニック。
文字の画像化はサクッと無料ツールでOKですが、キャッチコピーの書き方はテクニックが必要です。
ブログ用のノウハウ本ではないですが、きっとブログでも役に立つテクニックがたくさん学べますよ。






初めまして、Tellbox運営チームと申します。
弊社では、簡単にツイッターに文字画像を投稿できる無料webサービス
「 Tellbox(テルボックス)」 を運営しております。
この文字画像の作成ツールは「Twitterのタイムラインで
表示した時に一番見えやすい文字画像」を作れるよう開発いたしました。
無地の背景だけでなく、背景として
「突然の死」や「マンガの吹き出し」、
「炎が燃えている背景」、「検索エンジンの検索窓」などを
イメージしたイラストフレームの他、「速報」「悲報」などの
イラストフレームに文字を書いて目立つツイートとして
Twitterに投稿することができる無料ツールです。
簡単な操作ですぐに文字画像が作れますので、
「わざわざ自分で画像を作り込むのは面倒だけど、
ちょっと目立つツイートをしてフォロワーに告知したいな」
といった時に使っていただけると、とても嬉しいです!
どうぞよろしくお願い致します!
【Tellboxの簡単な紹介動画】
https://twitter.com/Tellbox_net/status/1154254047676792833?s=20
【TellboxサービスURL】
https://tellbox.net
私も文字を画像化するツール作ってみました。
画像の上に文字入れる目的で作りました。
よかったら招待してちょ。
http://www.webtoolss.com/paint.html