AMP for WordprssでAMP対応したら「必須の構造化データ要素のエラー」!原因はアイキャッチ画像でした


ファッ!?
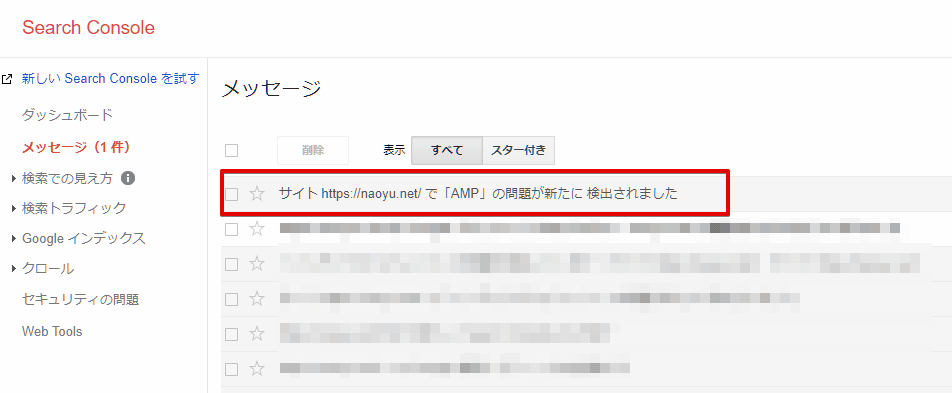
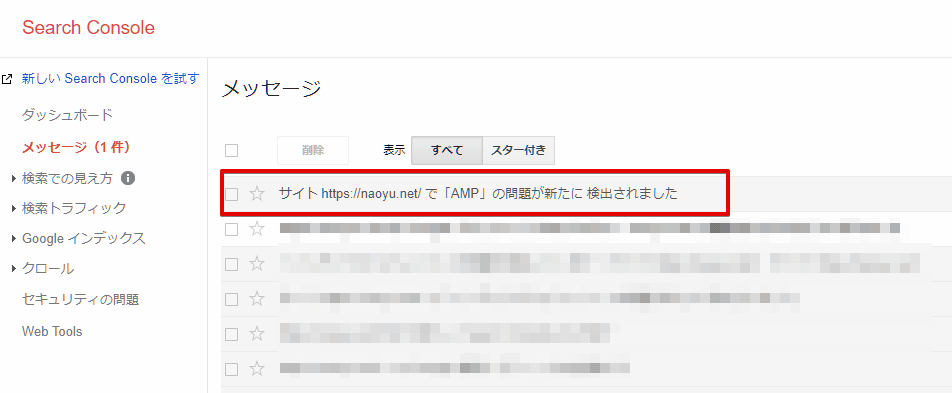
「AMP for Wordprss」を使って記事をAMP化した途端、Search Consoleにエラーのお知らせが届きました。
関連記事


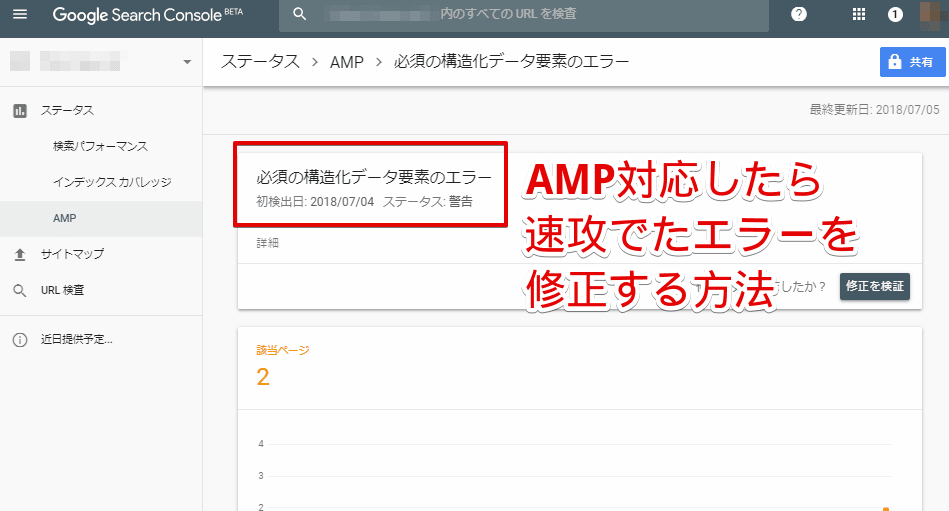
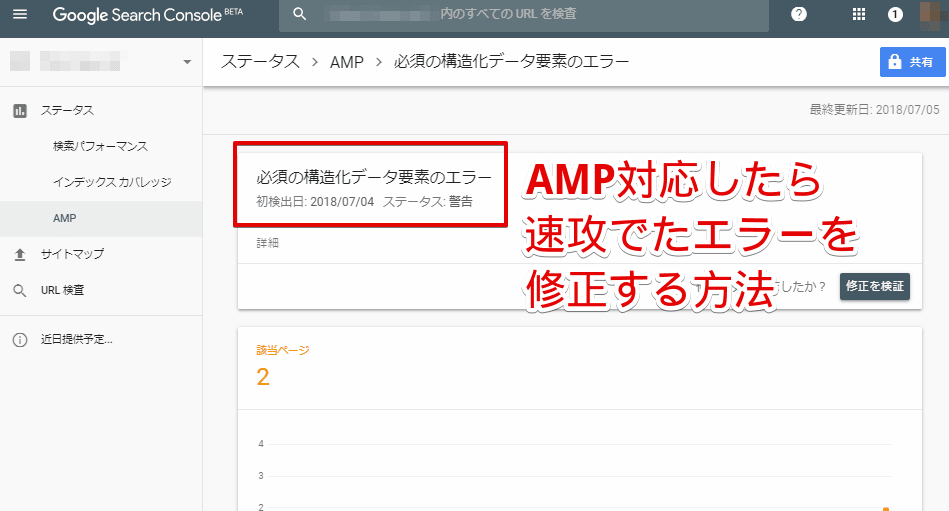
メッセージの中身を見てみると、「必須の構造化データ要素のエラー」という問題が起きているようです。
「Search Console を使用してAMP件の問題を修正」という青いボタンを押してみます。


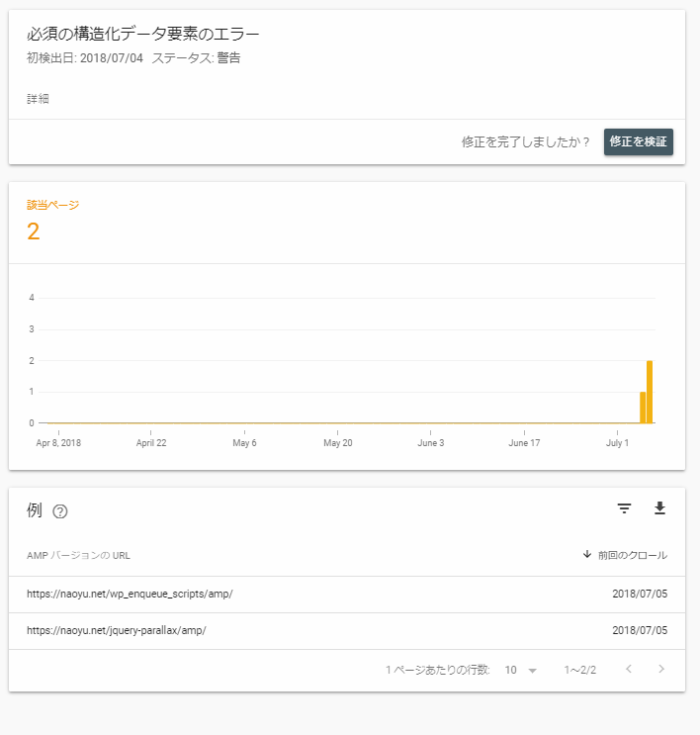
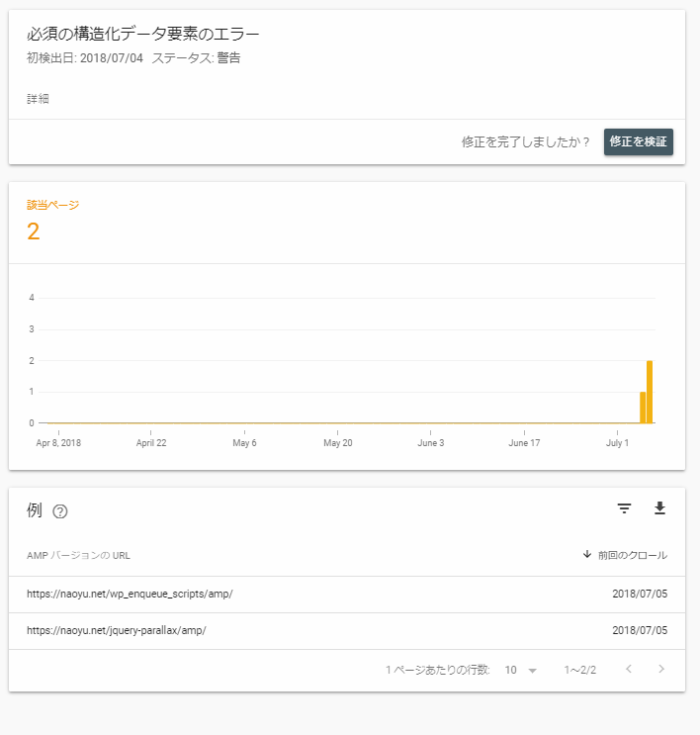
「必須の構造化データ要素のエラー」の原因を探す
Search Consoleの次のページの下の方に「例」としてURLが2つ挙げられていました。


「AMPテスト」を使って、このURLをチェックしてみます。


チェック中の画面です
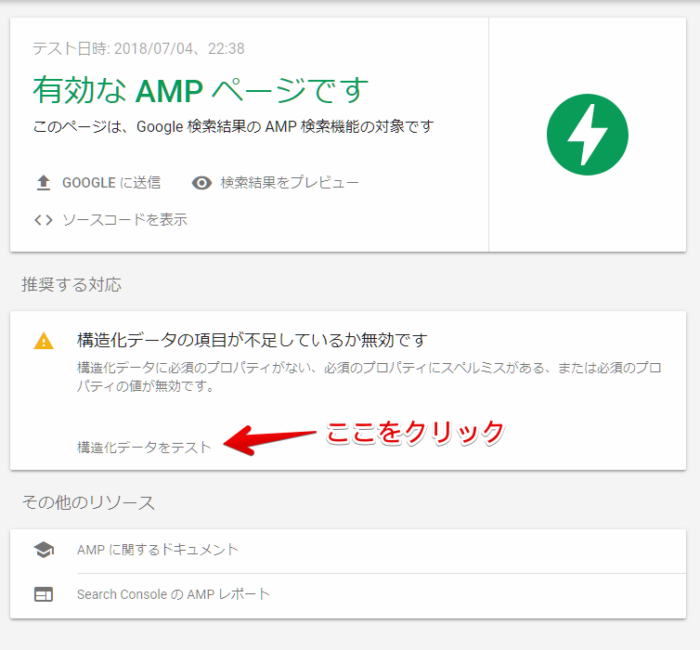
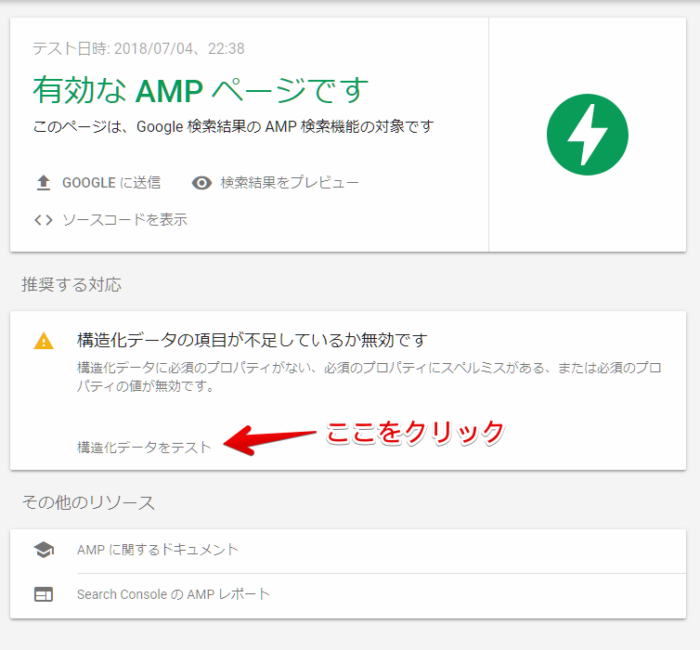
チェック後の画面で「有効なAMPページです」と表示されたので、AMPとしては問題が無いようだが…。
「推奨する対応」に「構造化データの項目が不足しているか無効です」という表示があります。
「構造化データをテスト」のテキストリンクをクリックしてみます。


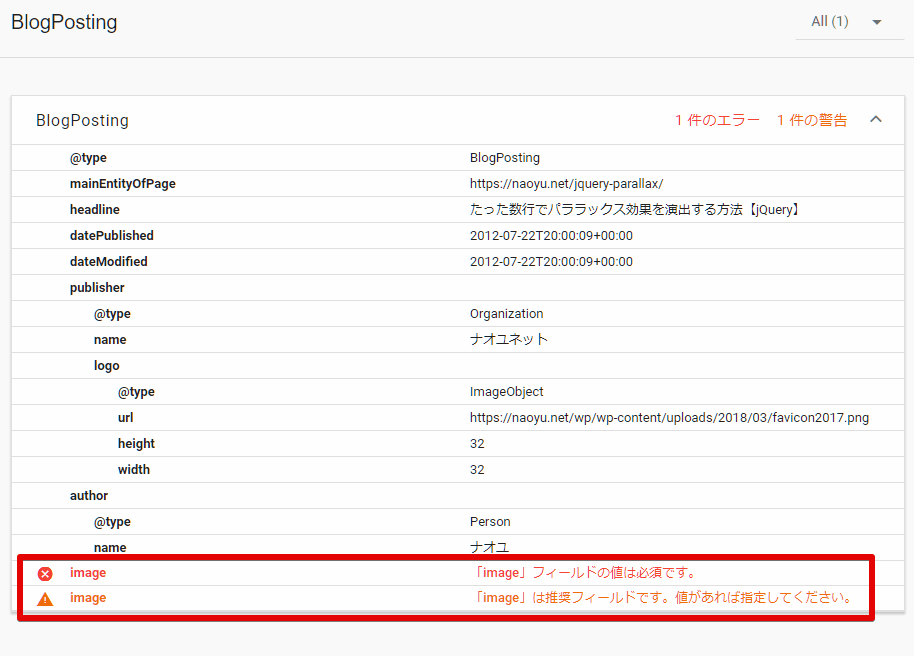
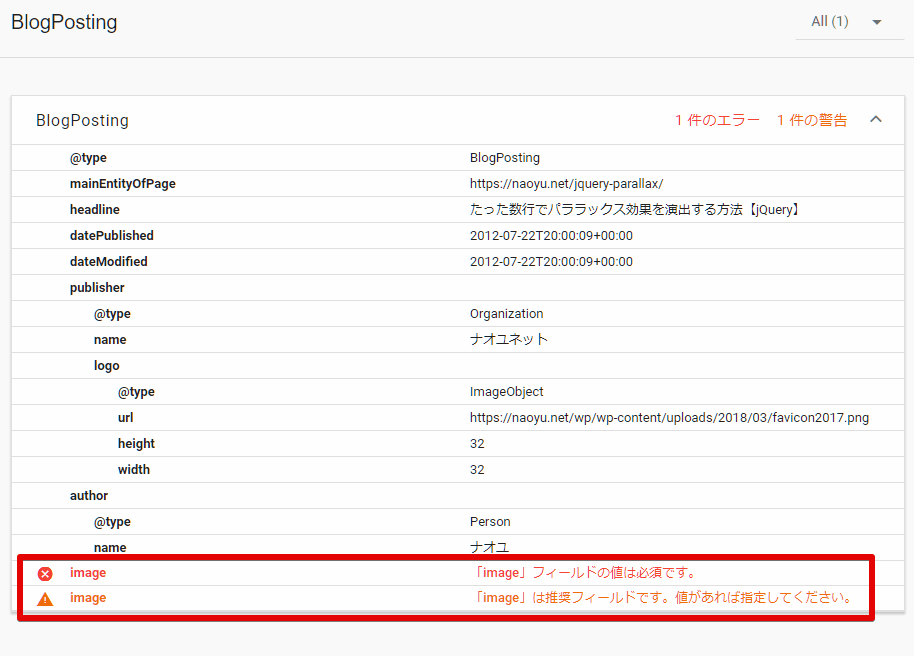
「構造化のリスト」と記事ページのHTMLソースが表示されます。
『「image」フィールドの値は必須です。』と書いてありますね…。


赤文字でエラー内容が表示される
ここで閃き。
『多分、アイキャッチ画像を設定してないからや』
再度「AMPテスト」を使って、アイキャッチ画像が設定済みのページのURLで検査してみます。


「構造化データが有効なページ」という結果が出ました!
これで「必須の構造化データ要素のエラー」の原因は「アイキャッチ画像が無かったから」という事がわかりました。
なんだ…たいした事じゃなくて良かったw
「必須の構造化データ要素のエラー」を修復するには
投稿記事に「アイキャッチ画像」を設定することで「必須の構造化データ要素のエラー」は解決することができました。


面倒くさらず、ひとつひとつの記事にアイキャッチ画像を作って設定しましょうね!


こんにちは・・・
突然のメール失礼します。
パソコン初心者ですが、
「AMP for WP」のプラグインを入れてから
『推奨サイズより大きい画像を指定してください』
『必須の構造化データ要素のエラー』
のエラーがサーチコンソールの有効(警告)にでました。
内容は下記の通りです。
1)推奨サイズにつきましてはたくさんの方が、「1200×675(16×9)」にサイズ変更した方がいいように書かれていましたので変更しました。
しかし、これをしてもエラーがでます。
画像につきまして、JPEG形式がいいのかPNG形式がいいのか、画質はどのくらいの物を用意してサイズ変更すればいいのか全く分かりません。
2)「構造化データ要素のエラー」につきまして、サイトで調べますと構造化データを書き換えなければいけないように出ていました。どこを開けば、構造化データを見ることができるのかもわかりませんし、どう直せばいいのかもわかりません。
突然のメール申し訳ないのですが、もしよろしければエラー修正に手をかしていただけないでしょうか?
構造化データに関しては下記情報が正しいはずですが、山根さんの画像サイズには問題は無さそうですね。
https://developers.google.com/search/docs/advanced/structured-data/article?hl=ja#article-types
WordPressの「アイキャッチ画像」に設定はしていますか?
「AMP for WP」プラグインでは構造化データの「imageプロパティ」にはアイキャッチ画像のURLをセットする仕組みです。
記事本文中の画像に配置しただけでは構造化データには含まれないので、アイキャッチ画像を確認してみてください。
それでもダメなら、実際のページを見ないと何とも言えない…て感じです。
解決しました! !
私はnameが登録されていなくてずっと構造化データがどうたらと・・・
悩ましかったですおばちゃんには難しすぎて・・・・
こちらのサイトで合格できました!
感謝致しますm(_ _)m ありがとうございました!
参考になれて嬉しく思います!
コメントありがとうございますー!
助かりました!
よかったです!お役に立てて何よりです。