スクロール時のアニメーションを簡単実装「AOS」の使い方【jQuery不要】


AOSは、jQuery不要のスクロールアクション系JavaScriptプラグインです。
マウスのスクロールでHTML要素がウィンドウ内に入ると、フェード・インして現れるエフェクトを実現できます。
jQuery不要で、しかも動作が軽いのでとても使いやすいです。
ページの読み込み速度を気にせずアニメーションを実装したい場合には、ぜひとも採用したいJSプラグインになりますね。
本稿では、そんなAOSの使い方を解りやすく説明していきたいと思います!
まずは各種セッティングを施したデモページを作成しました。
設定の説明も入れてAOSを実装していますので、ご参考までにどうぞ!
また、下記URLはAOSを使ったアニメーションの実装事例です。
先日ツイッターで流れてきて衝撃を受けたやつw
http://www.crazycrypto.info/entry/crypto-currency-girls-kari
工夫をすれば、これだけ凝ったアニメーション演出ができるんですね。
目次
AOSの使い方
JSファイルのダウンロードと読み込み


https://michalsnik.github.io/aos/
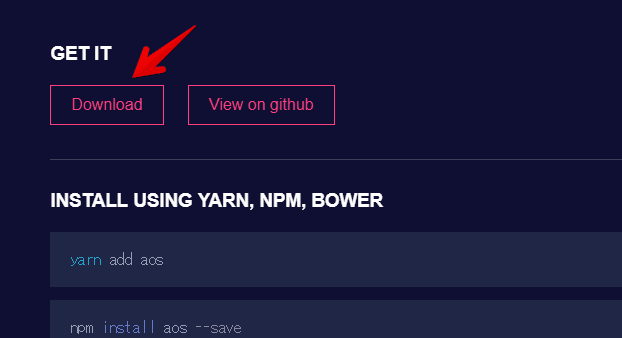
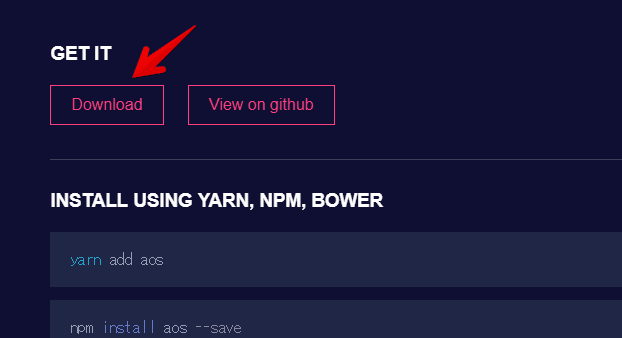
ページの下の方にダウンロードリンクがあります。
ダウンロードしたcssとjsファイルをそれぞれ所定の場所で読み込みます。
CDNでも提供されているので、お好きな方を選んでください。
<head>
...
<link href="https://cdn.rawgit.com/michalsnik/aos/2.1.1/dist/aos.css" rel="stylesheet">
</head>
<body>
...
<script src="https://cdn.rawgit.com/michalsnik/aos/2.1.1/dist/aos.js"></script>
<script>
AOS.init();
</script>
</body>AOSの実行
AOSを実行するJavaScriptを書きます。
基本的にはたったこの1行でOKです!
<script>
AOS.init();
</script>オプションを設定することで、デフォルト値を設定することができます。
詳しくは、Initialize AOS をご参考ください。
アニメーションさせたい要素に、data-aos属性を加えます。
<div data-aos="fade-right" data-aos-offset="300" data-aos-easing="ease-in-sine"></div>data-aos属性の値には「アニメーション名」が入ります。
data-aos属性の値一覧
フェード系
fade fade-up fade-down fade-left fade-right
fade-up-right fade-up-left fade-down-right fade-down-left
フリップ系
flip-up flip-down flip-left flip-right
スライド系
slide-up slide-down slide-left slide-right
ズーム系
zoom-in zoom-in-up zoom-in-down zoom-in-left zoom-in-right
zoom-out zoom-out-up zoom-out-down zoom-out-left zoom-out-right
オプション属性一覧と各種説明
トリガーやタイミングの調整など設定する各種data属性があります。
それぞれの説明は次の表にまとめました。
| 属性名 | 概要 | 入力例 | デフォルト値 |
|---|---|---|---|
| data-aos-offset | 要素から見た位置にトリガーを指定(px)します。 | 200 | 120 |
| data-aos-duration | アニメーション時間をミリ秒単位で指定します。 | 600 | 400 |
| data-aos-easing | easingを指定します。 | ease-in-sine | ease |
| data-aos-delay | アニメーションをミリ秒単位で遅らせます。 | 300 | 0 |
| data-aos-anchor | 指定した要素がトリガーになります。 | #selector | null |
| data-aos-anchor-placement | “要素の位置-ウィンドウ位置”がトリガーになります。 | top-center | top-bottom |
| data-aos-once | アニメーションを1回のみにする場合trueを指定します。 | true | false |
data-aos-anchorとdata-aos-anchor-placementの2つは、少し分かり辛いので図解と一緒に詳しく説明します。
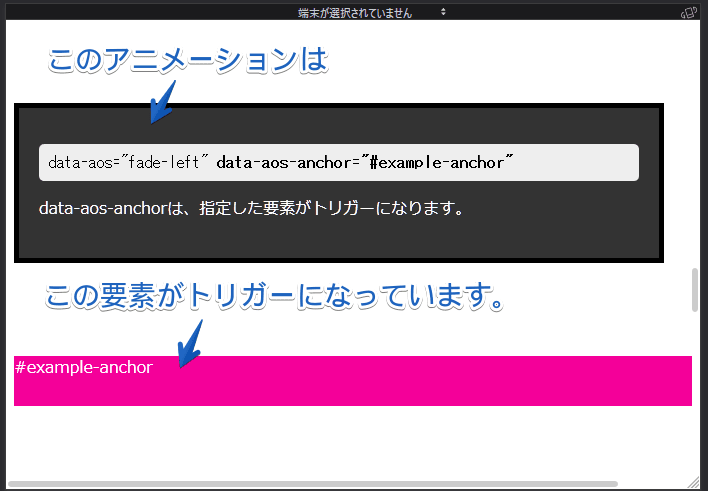
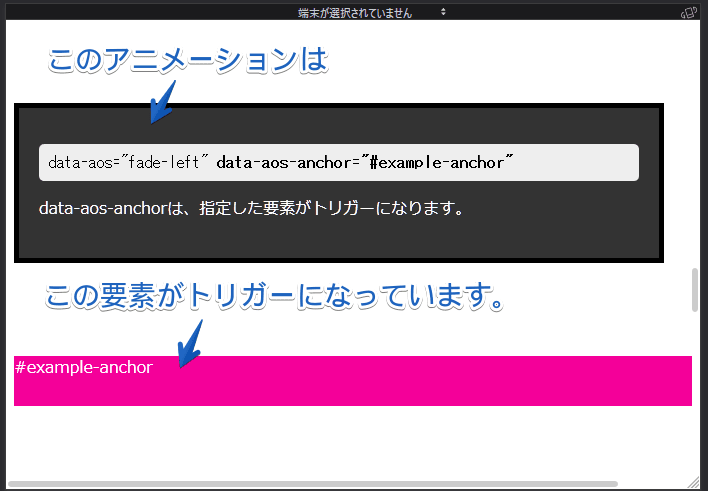
data-aos-anchor
デフォルトでは、data-aosを加えたHTML要素がウィンドウ内に入った時に動く設定になっています。
data-aos-anchorは、指定したセレクタをトリガーにしてアニメーションが始まります。


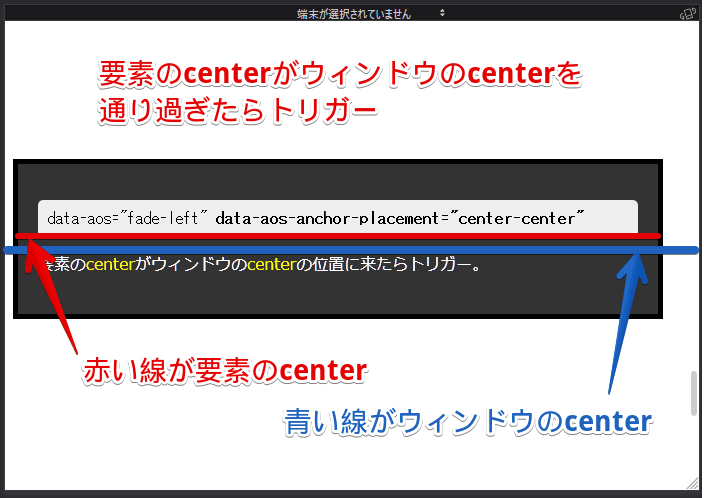
data-aos-anchor-placement
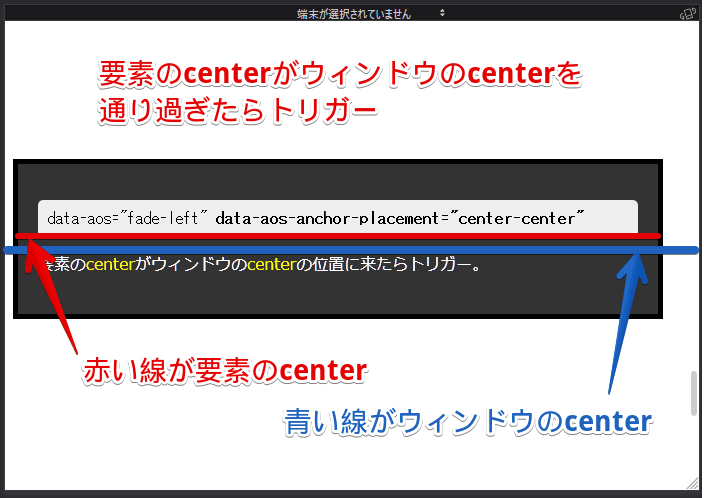
data-aos-anchor-placementでは、トリガーの位置を細かく指定できます。
デフォルトの値は「top-bottom」となっており「HTML要素のtopがウィンドウのbottom」を過ぎたらトリガーという意味になります。
「data-aos-anchor-placement=”要素の位置-ウィンドウ位置”」という書き方になります。
data-aos-anchor-placement="center-center"の場合は、この図のようになります。


data-aos-anchor-placement属性の値一覧
- top-bottom
- top-center
- top-top
- center-bottom
- center-center
- center-top
- bottom-bottom
- bottom-center
- bottom-top
data-aos-easing属性の値一覧
data-aos-easingに入れる値は下記の通りです。
- linear
- ease
- ease-in
- ease-out
- ease-in-out
- ease-in-back
- ease-out-back
- ease-in-out-back
- ease-in-sine
- ease-out-sine
- ease-in-out-sine
- ease-in-quad
- ease-out-quad
- ease-in-out-quad
- ease-in-cubic
- ease-out-cubic
- ease-in-out-cubic
- ease-in-quart
- ease-out-quart
- ease-in-out-quart
まとめ
AOSは、スクロールアクション系のJSの中でもとにかく動作が軽いので、個人的にとても気に入っています。
AOSを使ってこれからどんなページを作ろうか、色々考えていきたいと思います。
合わせて読んでほしい記事