AMP for WordPressでAdsense広告が表示しなくなった時の対処方法


「AMP for Wordprss」でAMP化した以降、モバイルの検索結果ではAMPページが表示されるようになります。
スマホなどのGoogle検索からサイト流入は、通常ページではなくAMPページに流れて来ることになります。
しかし、AMPページでは通常のAdsense広告は表示されないんです!


うわぁ~!Adsenseがメインの収益なのに~~ (´;ω;`)


安心して!AMP用の広告コードで表示することができますよ
WordPressのAMP化についてはこちらの記事をどうぞ。
目次
AMPでGoogle Adsenseを表示する方法
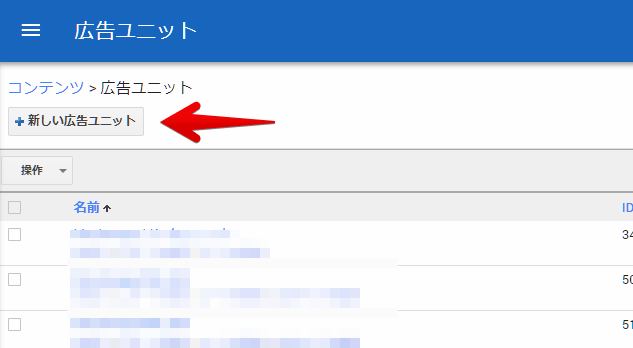
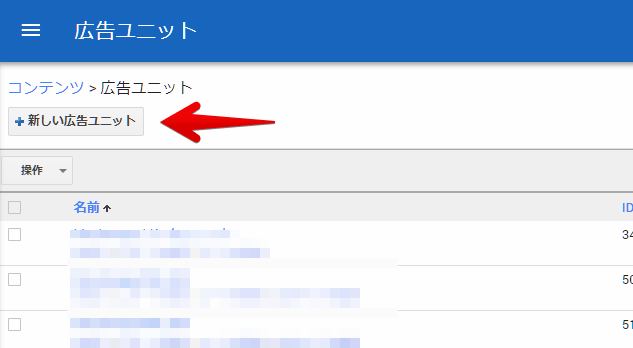
まずはAMP用に新しくGoogle Adsenseの広告ユニットを作成します。
「+新しい広告ユニット」ボタンをクリック。


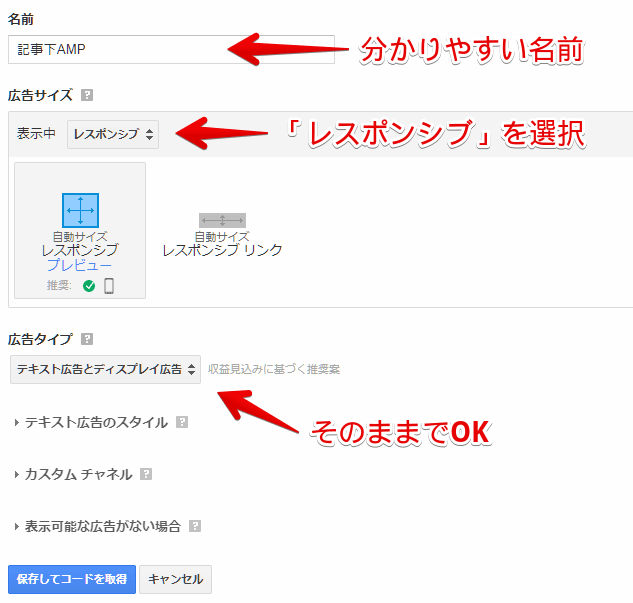
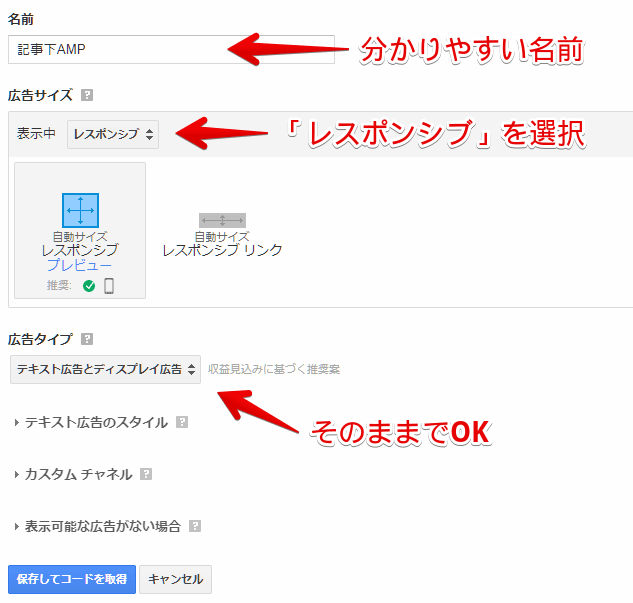
広告の種類は「テキスト広告とディスプレイ広告」を選択します。


名前はどんな広告かわかりやすい名前を付けることをおすすめします。
「設置する場所」や「サイズ」などで区別できる名前が良いと思います。
今回は、どシンプルに「記事下AMP」にしました。
広告サイズは「レスポンシブ」を選択します。
広告タイプはデフォルトのままでOKです。


「保存してコードを取得」を押すと、Adsense広告コードが表示されます。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 記事上AMP -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567891234567"
data-ad-slot="1234567890"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>作成したコードからdata-ad-clientとdata-ad-slotの値は、あとで使うのでメモしておきます。
data-ad-slot=”1234567890“
つづいて、AMP用の広告コードを作成します。
AMP用のコードは次のコードをコピペして使ってください。
<amp-ad width="100vw" height=320
type="adsense"
data-ad-client="ca-pub-1234567891234567"
data-ad-slot="1234567890"
data-auto-format="rspv"
data-full-width>
<div overflow></div>
</amp-ad>data-ad-clientとdata-ad-slotの値を、先ほど新しく作った広告ユニットのコードに修正します。
一応、Adsenseのヘルプにて下記の通りの注意書きがあります。
HTMLなどのコードに自信が無い方は、なるべく従ったほうが良いでしょう。
上記の広告コードは、指定された部分以外はなるべく変更しないようにしてください(広告コードが機能しなくなる恐れがあります)。
これで、AMP用Adsense広告コードは完成です!
参考ページ
AMP 対応広告ユニットの作成方法 – AdSense ヘルプ
AMP for Wordprssのプラグインファイルを修正する
AMP for WordprssのAMPページは、ウィジェットやテーマの情報は一切反映さないので、今までのGoogle Adsenseはまったく反映されません。
そこで、AMP for Wordprssのプラグインファイルを少々ゴニョゴニョする必要があります。
AMP for Wordprssのプラグインファイルを見てみましょう。
AMP for Wordprssのデータは次のディレクトリ内にあります。
header.php、footer.php、single.phpなど、テーマファイルに似た様なPHPファイルが複数入っています。
この中から変更するファイルは次の2つだけです。
- html-start.php
- single.php
それでは、1つずつ修正をしていきますね。
html-start.phpを修正
まず、AMP用広告を表示させるためには、AMPスクリプトをAMPページのheadタグ内で読み込みます。
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>AMPスクリプトをhtml-start.phpのheadタグ内のどこかに貼り付けます。
<!doctype html>
<html amp <?php echo AMP_HTML_Utils::build_attributes_string( $this->get( 'html_tag_attributes' ) ); // WPCS: XSS ok. ?>>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<?php do_action( 'amp_post_template_head', $this ); ?>
<style amp-custom>
<?php $this->load_parts( array( 'style' ) ); ?>
<?php do_action( 'amp_post_template_css', $this ); ?>
</style>
</head>
<body class="<?php echo esc_attr( $this->get( 'body_class' ) ); ?>"></head>の直前に貼り付けました。
<!doctype html>
<html amp <?php echo AMP_HTML_Utils::build_attributes_string( $this->get( 'html_tag_attributes' ) ); // WPCS: XSS ok. ?>>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<?php do_action( 'amp_post_template_head', $this ); ?>
<style amp-custom>
<?php $this->load_parts( array( 'style' ) ); ?>
<?php do_action( 'amp_post_template_css', $this ); ?>
</style>
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
</head>
<body class="<?php echo esc_attr( $this->get( 'body_class' ) ); ?>">これでAMPスクリプトの設置は完了です。
single.phpを修正
続いて、single.phpに先ほど作成したAMP用Adsenseコードを貼り付けます。
初期のソースは以下の様になっています。
<?php $this->load_parts( array( 'header' ) ); ?>
<article class="amp-wp-article">
<header class="amp-wp-article-header">
<h1 class="amp-wp-title"><?php echo esc_html( $this->get( 'post_title' ) ); ?></h1>
<?php $this->load_parts( apply_filters( 'amp_post_article_header_meta', array( 'meta-author', 'meta-time' ) ) ); ?>
</header>
<?php $this->load_parts( array( 'featured-image' ) ); ?>
<div class="amp-wp-article-content">
<?php echo $this->get( 'post_amp_content' ); // WPCS: XSS ok. Handled in AMP_Content::transform(). ?>
</div>
<footer class="amp-wp-article-footer">
<?php $this->load_parts( apply_filters( 'amp_post_article_footer_meta', array( 'meta-taxonomy', 'meta-comments-link' ) ) ); ?>
</footer>
</article>
<?php $this->load_parts( array( 'footer' ) ); ?>AMP用Adsenseコードを貼り付けます。
<div class="amp-wp-article-content">のところには記事の本文が挿入されるので、記事のすぐ下に広告が表示されるようにします。
<?php $this->load_parts( array( 'header' ) ); ?>
<article class="amp-wp-article">
<header class="amp-wp-article-header">
<h1 class="amp-wp-title"><?php echo esc_html( $this->get( 'post_title' ) ); ?></h1>
<?php $this->load_parts( apply_filters( 'amp_post_article_header_meta', array( 'meta-author', 'meta-time' ) ) ); ?>
</header>
<?php $this->load_parts( array( 'featured-image' ) ); ?>
<div class="amp-wp-article-content">
<?php echo $this->get( 'post_amp_content' ); // WPCS: XSS ok. Handled in AMP_Content::transform(). ?>
</div>
<amp-ad width="100vw" height=320
type="adsense"
data-ad-client="ca-pub-1234567891234567"
data-ad-slot="1234567890"
data-auto-format="rspv"
data-full-width>
<div overflow></div>
</amp-ad>
<footer class="amp-wp-article-footer">
<?php $this->load_parts( apply_filters( 'amp_post_article_footer_meta', array( 'meta-taxonomy', 'meta-comments-link' ) ) ); ?>
</footer>
</article>
<?php $this->load_parts( array( 'footer' ) ); ?>この様にコードを貼り付けました。
以上で、AMP用Adsenseコードを貼り付けは完了です。
修正したファイルをFTPソフトでアップロードします。
念の為、元のデータは「single_backup.php」などに名前を変更し、バックアップを残しておくと安心です。
今後の注意点
AMP for Wordprssのアップデートなどで、変更したファイルが元に戻る可能性があります。
プラグインの更新後に広告が表示されなくなったら、同じ手順で広告を張り直してください。
めんどくさいですが、今後の対応を待ちましょう。