コードを色分け表示できるお薦めSyntax系WPプラグイン


プログラムでわからない事を検索すれば、先輩技術者のブログなどにお世話になることが多々あります。
その中でも、サンプル用にソースコードを掲載してくれている記事があります。
とてもわかり易いし、それにより問題が解決できたり、技術者のブログは今後も大切な情報源ですよね。
備忘録としてコードを書いておく人も多いです。
そういうメモ的な記事でも、誰かの参考になったり、分からない事が解決できたりするんですよね。
そんなソースコードを表記するのに便利なWordpressのプラグインをまとめました。
目次
SyntaxHighlighter Evolved (ver.3.x)


有名なプラグイン。より使いやすくなってVer3系として進化。
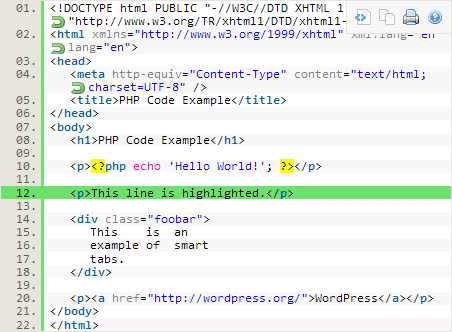
SyntaxHighlighter Evolvedの使い方


本文にソースコードを書きます。
そのコードを[html]~[/html]ではさみます。
[html]
<div id="content">
<h3>うんことは?</h3>
<img src="img/unko.png" />
<p>これがうんこです<p>
</div>
[/html]
cssやphpなど他の言語も対応。
[html]の部分を対応する言語に書き換えればOKです。


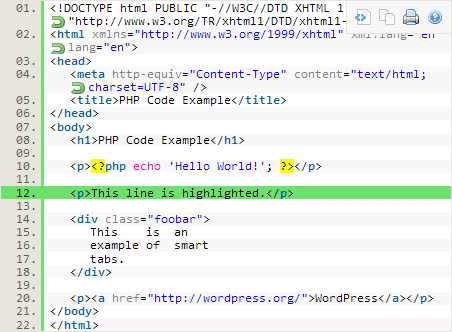
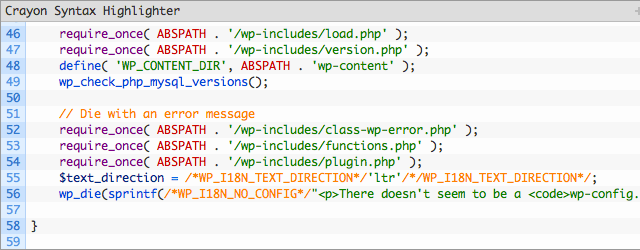
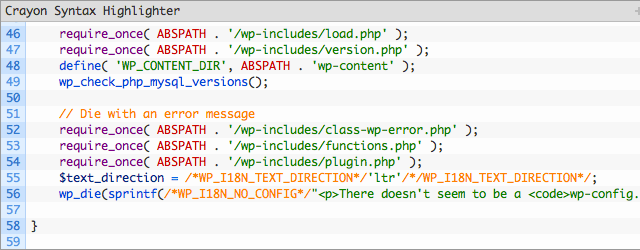
Crayon Syntax Highlighter




Crayon Syntax Highlighterの使い方
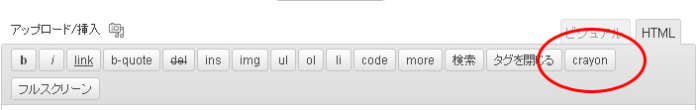
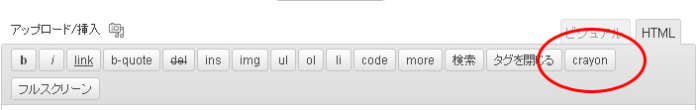
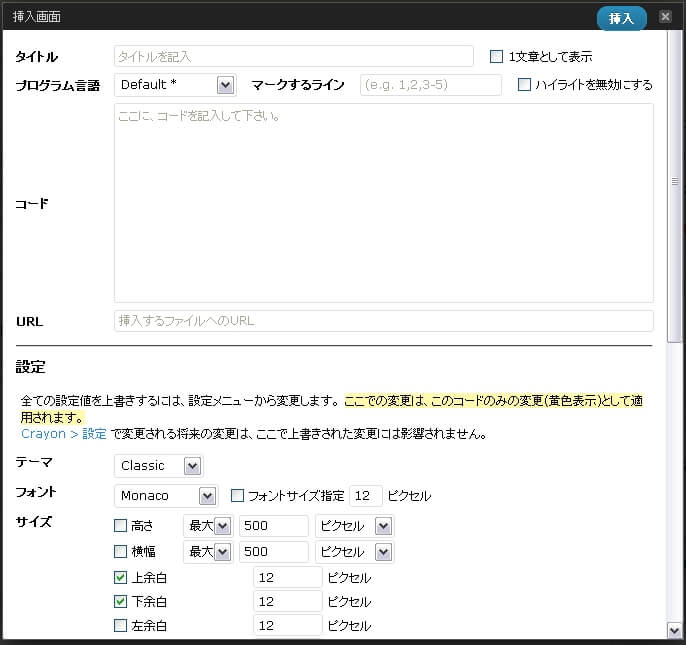
投稿メニューにボタンが追加されているのでクリック。


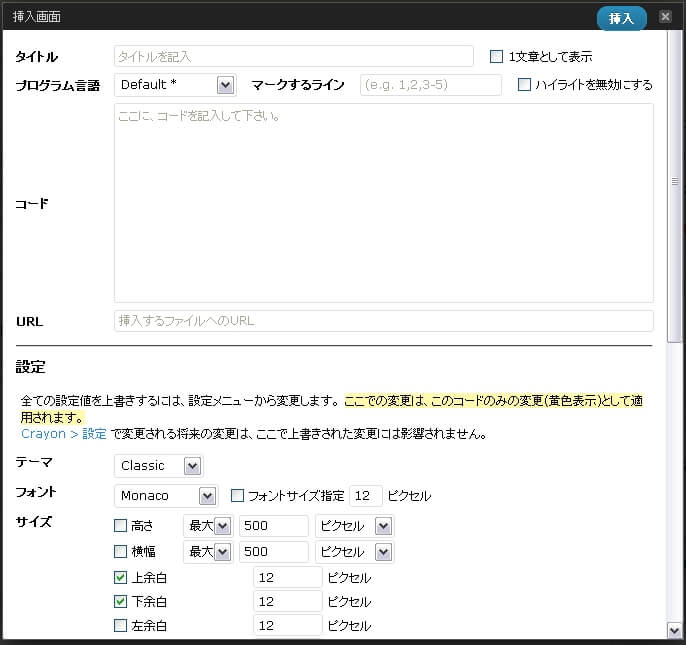
入力設定画面がレイヤー表示されるのでコードを入力。
サイズや色テーマを変更できたり、色々な設定もできます。


右上の挿入ボタンを押すと、preタグに囲まれたソースコードが入力されるます。
多くの言語に対応。
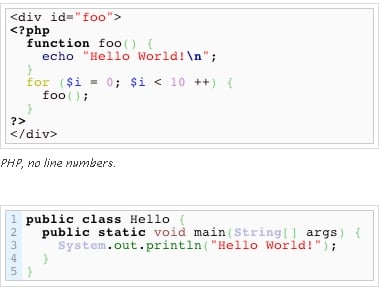
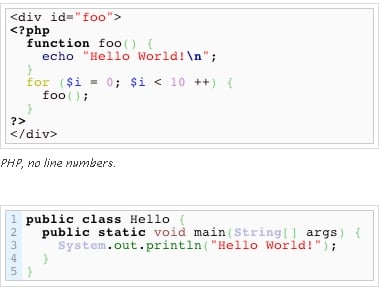
WP-Syntax


WP-Syntaxの使い方
下記のようにコードをpreタグで挟むだけ。
lang属性には言語名を入れます。
<pre lang="html">
<div id="content">
<h3>うんことは?</h3>
<img src="img/unko.png" />
<p>これがうんこです<p>
</div>
</pre>
注意点
紹介してきたプラグインは、基本的にはpreタグを書き出す仕様のため併用ができません。
どれか1つを選んで有効化したら、それ以外のSyntax系プラグインは無効化しておいた方が良いですよ。
プログラムの勉強にも技術者ブログを始めるのはおすすめです。
インプットしたことを記事にまとめてアウトプットすることで、そのスキルは自分自身に定着します。